Что такое генератор метатегов
Мета-теги
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги , с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера … и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру . В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).


Синтаксис
Тег должен находиться внутри контейнера … в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру
- Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого
- Мета-теги для сайта, Title и Description в примерах — SEOgio
- Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF
- Новости — Компания Ромашка
Ошибки и неудачные примеры мета-тегов
- Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск ( простое перечисление ключевых слов )
- Главная – ООО Ромашка , подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки. ( вначале должны быть самые главные ключевые слова )
- Ремонт ( слишком короткий Title )
- «Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха . ( название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт )
- Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка ( использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать )
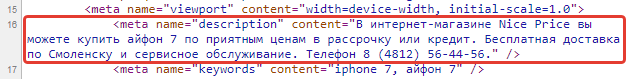
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
Пример: 

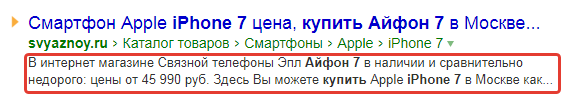
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются: 

Синтаксис
Тег должен находиться внутри контейнера … в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
Ошибки и неудачные примеры мета-тегов
- ( короткий, мало ключевых слов )
- ( сгенерирован автоматически, просто вырезано начало контента на странице )
- ( перечисление ключевых слов через запятую, неестественное мета-описание )
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
Генераторы мета-тегов: зачем, когда и как их использовать

Мета-теги играют важную роль в поисковом продвижении, так как именно благодаря им поисковая система получает основную информацию о вашем сайте. Теги напрямую влияют на то, как он будет отображаться в поисковой выдаче.
Несмотря так то что алгоритмы поисковых систем стали лучше понимать естественный язык, роботы по-прежнему полагаются на мета-теги, чтобы оценить релевантность контента в ответ на запросы пользователей.
В этой статье мы рассмотрим так называемые генераторы мета-тегов, которые упростят вам работу с этим SEO-инструментом.
Содержание статьи
История мета-тегов в алгоритме ранжирования Google
Роль мета-тегов в алгоритме ранжирования Google с годами изменилась. Некоторые мета-теги необходимы, в то время как другие потеряли свою эффективность из-за «черных методов» оптимизации. Например, некоторые SEO-специалисты начали использовать мета-теги для перехвата трафика конкурентов. Они добавляли в свои мета-данные ключевые слова, которые на самом деле не имели отношения к их контенту.
В результате Google сделал так, чтобы мета-тег keywords больше не был прямым фактором ранжирования. Но некоторые мета-теги, такие как title или description все еще могут влиять на CTR.
Таким образом, хотя связь между мета-тегами и ранжированием не так сильна, как раньше, их оптимизация все же может помочь вам «переманить» клики у ваших конкурентов.
Мета-теги ценны для SEO, потому что они:
- Помогают поисковой системе оценить актуальность вашего контента.
- Влияют на то, как будет отображаться ваш сайт в поисковой выдаче.
- Позволяют Google легко извлекать данные для отображения в расширенных результатах поиска.
- Помогают связывать ваш сайт с другими онлайн-ресурсами (например, Facebook, Twitter и приложения для iOS / Android).
Какие мета-теги нужно использовать?
Прежде, чем начать использовать генератор мета-тегов, убедитесь, что вы знаете, какие из них нужно указывать на сайте. Ниже — список мета-тегов, которые важны для поисковых систем:
- Тег , пожалуй, самый важный, потому что он дает Google четкое представление о содержании вашей страницы.
- Тег отображается в результатах поиска под заголовком вашей страницы. Он должен содержать ключевые слова и побуждать пользователя перейти по ссылке.
- Тег — это ключевые слова, релевантные вашей целевой странице (этот метатег потерял почти всю свою ценность для SEO).
- Тег . Он показывает Google, что страницу нужно либо сканировать: «index, follow», либо игнорировать: «noindex, nofollow».
Как использовать генераторы мета-тегов
Для тех, кто не разбирается в HTML, генераторы мета-тегов позволяют быстро создавать совместимые с требованиями поисковых систем куски кода с мета-тегами без необходимости обращаться к веб-разработчику.
По большей части у всех этих инструментов похожий набор функций:
- Вы заполняете обязательные поля.
- Нажимаете кнопку «Генерировать».
- Копируете полученный результат и вставляете его в раздел HTML-кода страницы.

Пример мета-тегов
Типы генераторов мета-тегов
В интернете можно встретить огромное количество разных генераторов мета-тегов. И хотя все они похожи между собой, некоторые имеют чуть более расширенный функционал. Сравнивая их между собой, можно понять, какой именно лучше подойдет для вашей SEO-стратегии. Помимо непосредственно самого генератора тегов, вы можете получить полезную информацию о роли мета-данных в процессе ранжирования или о том, как ИИ вскоре может изменить всю систему поискового продвижения.
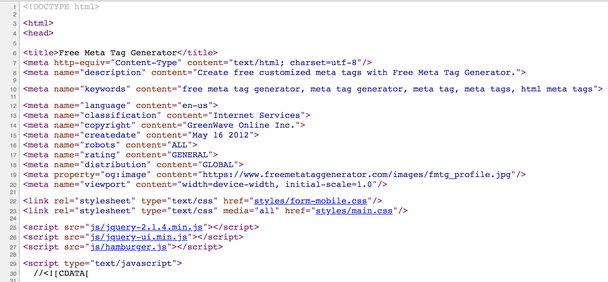
Как выглядит генератор мета-тегов
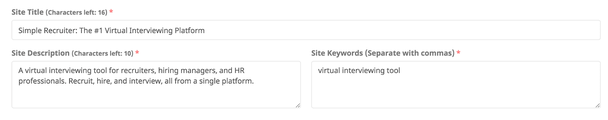
Самые простые генераторы мета-тегов предлагают вам ввести название вашего веб-сайта, описание контента и ключевые слова, по которым вы хотите продвигаться:

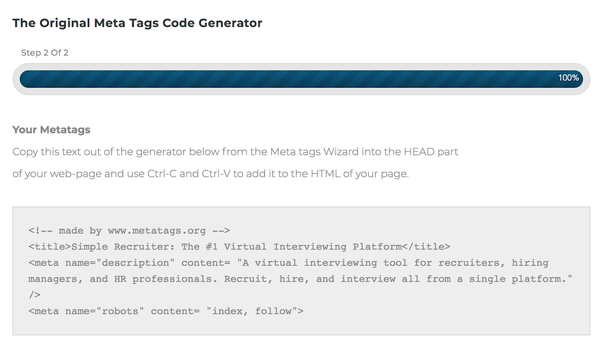
Один клик — и вы получаете мета-теги HTML на основе введенных данных:

Пример мета-тегов, созданных генератором Metatags.org
Затем вы можете скопировать сгенерированные теги и вставить их в HTML-код вашего сайта. Все довольно просто.
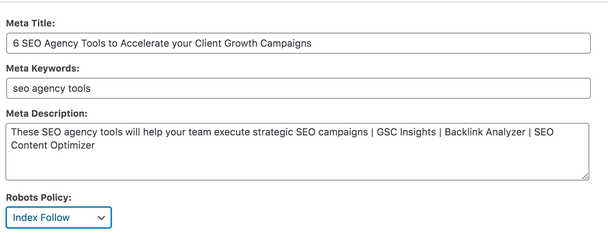
Еще более простой способ — внести мета-теги прямо в вашу CMS, не залезая в код:

Популярные плагины, такие как Yoast SEO, определят, содержат ли ваши мета-теги ключевые слова и оптимизированы ли они для поисковых систем.
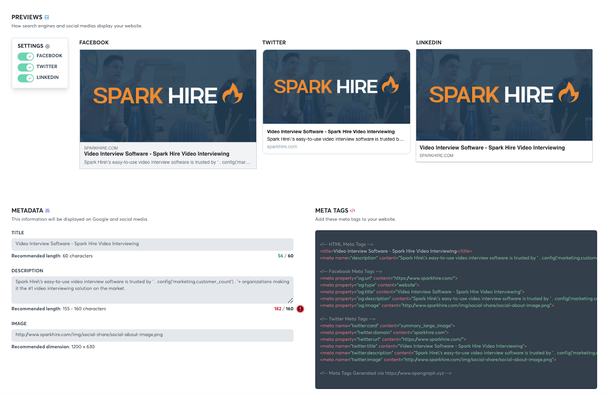
Генераторы мета-тегов 2.0: посмотрите, как выглядят ваши метаданные в Google
При создании мета-тегов для эффективного SEO речь идет не только о том, чтобы заставить поискового робота вывести ваш сайт в ТОП. Важно еще мотивировать пользователей кликнуть на результат поиска.
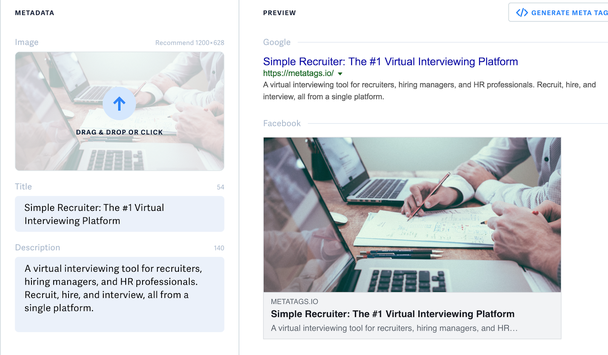
По этой причине инструменты генерации мета-тегов эволюционировали, чтобы улучшить опыт тех, кто пользуется поисковыми системами. Новые генераторы мета-тегов дают предварительный просмотр того, как ваши мета-данные выглядят в Google:

Визуализация мета-тегов в генераторе metadata.io
Визуализация того, как мета-данные выглядят для пользователя в интерфейсе поисковика, может быть действительно полезной.
Некоторые инструменты также предоставляют возможность создания разметки Open Graph. Она отвечает за привлекательный вид репостов страниц сайта в соцсетях:

Пример создания разметки Open Graph в генераторе opengraph.xyz
Вот когда генераторы мета-тегов, подобные тем, что были упомянуты выше, могут быть полезными:
- Подсчет длины слов в тегах title и description.
- Визуализация того, как изображения и текст выглядят в результатах поисковой выдачи или при репостах в социальных сетях.
- Добавление социальных мета-тегов, чтобы сделать ваш контент более привлекательным в Facebook, Twitter или LinkedIn.
Эти инструменты также могут помочь вам понять, как добавление мета-данных в код меняет внешний вид сайта в результатах поисковой выдачи.
Но сама технология генерации мета-тегов, по сути, остается такой же, как и у самых простых инструментов.
Генерация мета-тегов с использованием возможностей искусственного интеллекта и НЛП
Для более продвинутых специалистов неудобство при создании мета-тегов кроется вовсе не в недостаточных знаниях HTML, а в создании большого объема мета-тегов.
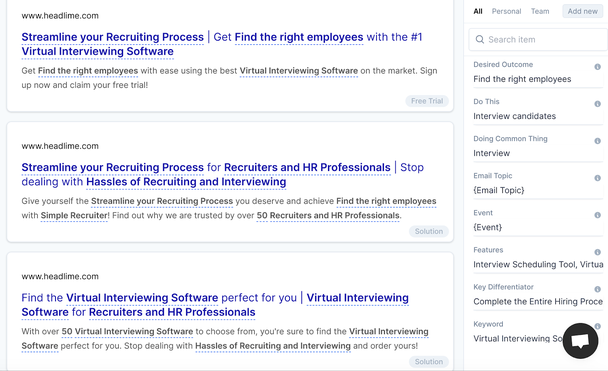
Если пользоваться обычными генераторами мета-тегов, то очень многое вам придется вводить вручную. Однако более новые версии, основанные на алгоритмах искусственного интеллекта, могут облегчить вам работу. Инструмент Headlime, представленный ниже, является ярким тому примером. Он предоставляет сотни шаблонов для тегов title и description и генерирует их в соответствии с теми данными, которые вы вводите:

С появлением большого количества open-source технологий предиктора текста, таких как GPT-3, генераторы мета-тегов превратились в гораздо более инновационные и полезные инструменты. Для тех, у кого нет времени заполнять данные вручную, инструменты генерации мета-тегов, которые используют технологию предсказания текста, представляют большую ценность.
Вот несколько примеров, когда инструмент генератора метатегов на базе искусственного интеллекта может принести ощутимую пользу:
- Сплит-тестирование различных версий тегов title и description, чтобы увидеть, какие из них обеспечивают лучший показатель CTR.
- Сайты интернет-магазинов, которым требуется генерация множества мета-тегов (от сотен до тысяч целевых страниц).
- Всем, кто хочет сэкономить время на создании читаемых результатов поисковой выдачи с высоким показателем CTR.
Заключение
Реальность такова, что модели обработки естественного языка Google становятся настолько продвинутыми, что они уже меньше полагаются на мета-теги для понимания содержимого сайта.
Теперь в 70% случаев Google пишет свои собственные мета-описания для первой страницы поисковой выдачи. Возможно, однажды Google может генерировать заголовки для целевых страниц на основе того, о чем, по его мнению, написано на сайте (при этом он будет использовать технологии искусственного интеллекта). В конце концов, Google может стать достаточно умным, чтобы значительно уменьшить свою зависимость от мета-тегов.
А пока вы можете использовать генераторы мета-тегов, чтобы дать своему сайту преимущество перед конкурентами в поисковой выдаче. Поэкспериментируйте с несколькими инструментами, чтобы понять, какой из них вам лучше подходит. И не стесняйтесь проконсультироваться с SEO-специалистом, чтобы убедиться, что вы правильно и эффективно используете мета-теги.
Отдельно стоит упомянуть вариант, про который часто спрашивают — можно ли составить сайт из одного только лендинга и продвигать его с помощью мета-тегов в SEO?
К сожалению, то, что считает полезным поисковый робот, может быть слишком громоздким для лендинга. А некоторые поисковые системы иногда предпочитают огромный объем текста — это точно не для посадочной страницы. Проще говоря — лендинг хорош для ведения рекламы на него, для проведения акций и анонса мероприятий. Но для постоянного продвижения при использовании лендингов нужно быть очень осторожным. Хотя, разумеется, в определенных сферах и при грамотном конструировании, можно продвинуть в ТОП поиска даже лендинг.
Как мы формируем автоматическую генерацию красивых метатегов и урлов
Заполнение метатегов и создание ЧПУ для страниц подкатегорий и фильтров — это не то, на что мы в агентстве готовы тратить время специалистов. Прописать алгоритмы для их автоматической генерации — другое дело.
При этом нам важно на выходе получить такие логичные и грамотные title и description, при взгляде на которые никогда не подумаешь, что их написала машина, а не носитель языка.
Покажем, как мы это делаем, на примере сайта строительной компании. Их фишка в том, что они проектируют уникальные деревянные дома, бани, гаражи и никогда не строят по одному проекту второе сооружение. На сайте можно отфильтровать проекты по четырем характеристикам:
- тип постройки (3 варианта);
- тип конструкции (4 варианта);
- материал (4 варианта);
- площадь (6 вариантов).
Какие бы фильтры здесь ни выбрал пользователь, под этот набор должна генерироваться уникальная страница с релевантными метатегами. Уже посчитали, сколько всего может быть таких страниц? Мы подскажем — почти 700.
Приступим к формированию шаблона для разработчика, по которому он настроит автоматическую генерацию метатегов и ЧПУ.
Каждый выбранный на странице фильтр должен добавляться в урл, причем — на специально отведенное для него место. В нашем случае порядок такой: сначала — тип постройки, потом — тип конструкции, потом — материал, потом — площадь.
Пользователь может задавать фильтры как ему удобно: в первую очередь, например, выбрать площадь, а потом уже — тип постройки. Но каждый фильтр все равно встанет в урл на свое место: тип постройки — на первое, площадь — на четвертое. Если пользователь не выберет какие-то фильтры, например, тип конструкции и материал, то на их места в урл встанут нули.
Шаблон для сбора title выглядит так: «Проекты + [тип постройки] + [тип конструкции] + [материал] + [площадь кв. м] от компании ». Если в фильтрах заданы только тип постройки (дом) и площадь (до 100 кв. м), а материал и тип конструкции — нет, то формируется title «Проекты домов площадью до 100 кв. м от компании ». Этот title подтягивается в заголовок сниппета.
Но, как мы уже отмечали, компания строит только деревянные дома — нам важно, чтобы это было понятно из сниппета и на сайт шел целевой трафик. Поэтому в данном случае мы перед первым фильтром добавляем уточнение «деревянных». Получается: «Проекты деревянных домов площадью до 100 кв. м от компании ».
А вот если в фильтрах заданы тип постройки и материал, нам это уточнение не нужно, потому что получается title «Проекты домов из круглого бревна» — и так понятно, что из круглого бревна могут быть только деревянные дома.
Для разработчика мы составляем таблицу, в которой учитываем все эти случаи:
Каждому фильтру напротив каждого уточняющего слова мы присваиваем значение: 1 или 0. Напротив уточняющего слова «домов», например, значение 1 проставлено под тремя фильтрами: тип конструкции, материал, площадь.
Если на странице задана комбинация фильтров, каждому из которых напротив уточняющего слова присвоено значение 1, мы добавляем в title это уточняющее слово. Если же хотя бы под одним из заданных фильтров напротив уточняющего слова стоит значение 0, мы не добавляем его.
Место, куда мы добавляем уточняющее слово, обозначено подчеркиванием ___. Слово добавляется только один раз на место подчеркивания в первом по порядку фильтре.
Заданные на странице фильтры добавляются как в title, так и в description. Чтобы целые словосочетания в метатегах не дублировались, мы прописываем одни и те же слова в разных словоформах.
Кроме этого, в двух фильтрах есть варианты с предлогом ИЗ. Чтобы не получить title в духе «Проекты домов ИЗ круглого бревна ИЗ лиственницы», мы задаем правило: если среди выбранных фильтров есть и тип конструкции с предлогом ИЗ, и материал с предлогом ИЗ, то предлог используется только перед фильтром тип конструкции.
С помощью такой автоматизации мы получаем подобные сниппеты:
А также решаем сразу ряд задач:
- Избавляем сайт от дублей — поисковая система воспринимает любую комбинацию фильтров на странице как уникальную страницу со своими метатегами и урлом.
- Повышаем позиции и видимость сайта в общем.
- Привлекаем низкочастотный трафик.
На каждом проекте мы прописываем алгоритмы для генерации метаданных индивидуально — универсального шаблона быть не может, но принципы его создания одни и те же. Мы для вас их описали — внедряйте, пользуйтесь, вспоминайте нас хорошим словом)
В блоге Кинетики мы рассказываем о своих процессах, делимся опытом, инсайтами и шаблонами внутренних инструментов
Тайтлы для категорий шаблонами — так себе идейка, как по мне. Если надо быстро заполнить это поле для здоровенного сайта — вариант. Но тайтлы, созданные вручную, с использованием актуальных для кластера словоформ, эффективнее.
Полностью согласен). Особенно если у тебя категория прям ВЧ ВЧ, то лучше так не делать, так как есть хвосты, которых можно лишиться из-за подобной лени)
Карточкам и т.д. конечно надо шаблонизировать.
Все упирается в цену автоматического формирования мета-тега title и его эффективность. По теоритическим правилам SEO все так (практического результата — рост позиций, это не даст), но, если у вас есть «формула» title, может проще будет его прописать в ручном режиме? Даже на 1000 посадочных, ручками, это не так и долго. Зато оптимизатор уверен что с морфологией все везде точно и как надо. Автоматическое формирование description — идея «такая себе».
Интереснее всего раздел «радуемся результатам»)) чему конкретно? Тому что вашего сниппета по «формуле» нет в 200 ни по яндексу, ни по Google?))
Если делать всё как все, результат будет таким же. Как у всех.
Ссылки с sape давали результат — все кинулись их покупать.
Теги по шаблону — все кинулись херачить так же.
В итоге вся выдача засрана однотипными сайтами, которые отличаются только логотипом и объёмами однотипных текстов.
Если я не прав — можете швырнуть в меня кирпич. ред.
Ну, зачем же в вас кирпичи швырять — давайте просто сравним два способа (ручной и автоматический) и разберемся, что такое «долго» и «недолго».
Допустим, вы тратите на ручное заполнение одной посадочной секунд 30. Даже в этом случае такая работа займет у вас 8 часов (посадочных в вашем примере 1000). Ну, хорошо. Потратили вы эти 8 часов. Потом на сайт добавили еще один фильтр — посадочных стало уже пару тысяч и вам надо заново все перезабивать, при этом постараться не запутаться.
Мы на создание ТЗ для разработчика и реализацию скрипта для автозаполнения тратим 4 часа на старте — то есть, в 2 раза меньше. Даже если на сайт добавят новый фильтр, мы слегка подкорректируем условия и просто перезапустим скрипт, а не потратим десятки часов на ручное заполнение.
В статье мы показали идею реализации автоматического формирования метатегов и урлов, сделали это специально на проекте с фильтром попроще — но эту же идею мы используем на ecommerce-проектах с десятком миллионов страниц и, благодаря проработанным условиям, всегда уверены, что с морфологией все как надо на каждой странице.
Кстати, именно на этом проекте мету проще собирать динамически, а не хранить в базе, и в этом нам как раз помогает шаблон. ред.
Не спасибо, вашими рекомендациями мы не будем пользоваться, так как много бреда https://www.loghomeru.com/projects/banya/rubleno-karkasnyj-dom/sosna/do-500 .Вы либо сценарии в фильтре продумывайте, либо проекты добавляйте. Далее, по логике на этой странице в хлебных крошках Проекты должны быть кликбельные. Такое бывает, когда СЯ день собирать, но как практика показала, правильнее его собрать и на его же основе сделать фильтр. Форматирование текста на всем сайте просто ужасное и нечитабельное. Куча цикличный ссылок. Для чего воткнут везде блок ссылками «Мы строим» вобще не понятно, он только сбивает с толку. А так, чуваки, я имею ввиду, конечно, Северный дом — крутые, работы класс.
Максим, «формирование метатегов» и «сайт» соотносятся друг с другом так же, как «завязывание шнурков» и «марафонец». Никто вам, конечно, не запретит, в комментариях к статье про шнурки критиковать систему питания спортсмена и его тренировочную нагрузку, но зачем вам это? Вы, как минимум, не знаете, какой у нас объем работ на этом проекте, так что некорректно с вашей стороны выходить за рамки темы статьи.
Мне глубоко без разницы какой у тебя там объем работ. Про шнурки и марафонца какая то тухловатая аллегория, да и как ее понимать? Про рамки темы статьи — что какие рамки? Не хочешь здравой критики? Ну держи дальше читатей за идиотов, публикуйся на своем сайте, сам модерируй комментарии.
Максим, как редактор компании «Кинетика» хочу ответить вам лично. Мы не держим за идиотов ни читателей, ни комментаторов — именно поэтому, например, выше привели аналогию — даже не думали, что вы с нею не справитесь. Подчеркну — это аналогия, а не аллегория, как вы написали. Разница здесь принципиальная: аллегория — прием художественный, аналогия — логический. Способность улавливать аналогии традиционно проверяется IQ-тестами — так же, как способность видеть закономерность в ряду чисел, например.
Тот факт, что вы ее не поняли, для меня в какой-то мере объясняет, почему вам сложно даются и другие связи:
1. Соответствие между содержанием статьи и объектом своей критики.
Мы показали в рамках этой статьи и на примере этого проекта, как можно решить одну-единственную задачу — составить ТЗ для разработчика, по которому он настроит автоматическую генерацию красивых метатегов. Мы не разбирали, какие блоки должны быть на сайте, как форматировать на сайте текст и т.д. Вы же почему-то критикуете именно эти вещи.
2. Зависимость успеха проекта от выполненного объема работ на сайте.
Вас нисколько не останавливает от тотальной критики всего, что попалось вам на глаза на сайте, тот факт, что вы не знаете, какие именно работы и в каком объеме на этом проекте были согласованы и оплачены клиентом, а значит, выполнены нами. Вам это «глубоко без разницы», но там, где речь идет о «здравой критике», такие моменты всегда учитываются.
Автоматическая генерация мета-тегов для крупных сайтов

Сегодняшний пост постарался сделать максимально полезным для тех людей, которые в работе сталкиваются с крупными сайтами, интернет-магазинами и автоматизацией работы. Согласитесь, что написать 30-40к уникальных description — это титанический труд, который надолго может застопорить весь процесс продвижения. В этом случае я и моя команда прибегают к помощи программистов и максимально качественной автоматической генерации мета-тегов.
Любой автоматический процесс в оптимизации сайта может как оказаться полезным, так и полностью обесценить весь потенциал сайта. Автоматизация в неумелых руках — это то, что приводит сайты к фильтрам, банам, санкциям и проблемам с индексом.
Основные задачи процесса автоматизации мета-тегов:
1. Уникализация страниц. Одна из самых важных задач автоматизации — это избавить сайт от дублей title и всех meta тегов.
2. Повышение релевантности. При помощи автоматизации можно повысить позиции и видимость сайта в общем.
3. Привлечение НЧ трафика на страницы. Правильная автоматизация незамедлительно дает результат в виде НЧ трафика.
Как определить, каким образом генерировать метаданные?
1 способ. Генерация метаданных на основе существующих переменных.
Идеально подходит для сайтов, на которых не работает контент-менеджер или же пользователи сами генерируют контент для сайта (статьи, записи в блоги, объявления, отзывы и.т.п.).
Как правило, очень тяжело прописать идеальные формулы (общие), но вполне возможно.
2 способ. Введение дополнительных переменных для генерации метаданных.
Этот способ превосходно работает, если с сайтом работает редактор или контент-менеджер, которому можно подготовить руководство по заполнению конкретных полей на странице.
Такой способ можно назвать полуавтоматическим, но все же он является более ли менее человечным в итоге и гораздо меньше ошибок и недоработок получаем в итоге.
Как создать формулы для автоматической генерации?
Полностью автоматическая генерация метаданных
1. Определяем, какие исходные данные мы имеем.
2. Разбираем на группы, которые могут объединят схожие переменные (группы товаров, категория объявления и.т.п.).
3. Создаем уникальный шаблон для каждой из групп.
Для примера, есть объявления по продаже автомобиля. У нас есть поля обязательные для заполнения:
— Марка (brand)
— Модель (model)
— Год выпуска (year)
— Цена (price)
— Город (city)
Title: «Продам *brand* *model* (*year* г.в.). *City* — Site.ru»
Description: «Продам *brand* *model* *year* года выпуска. *brand* *model*в *city* всего за *price*!»
Keywords: «продам *brand* *model*, *brand* *model* б/у, *brand* *model* в *city*, купить *brand* *model*»
Это будет отличный вариант для всего сайта, который подойдет ко всем категориям объявлений и будет полностью уникален для каждого. 100% совпадения — редкость и практически исключены.
Для примера по группам возьмем категорию большого интернет-магазина, который автоматически получает автомобильный товар xml потоком. Лучше всего индивидуально подойти к каждой категории товаров.
Для примера у нас есть в импорте такие данные для обработки нашей площадкой:
— Производитель (brand) — общий
— Страна-производитель (country) — общий
— Цена (price) — общий
— Радиус покрышки (radius) — уникальный для группы
Title: «Шины *brand* (*Country*) *radius* — Интернет-магазин Site.ru»
Description: «Шины от *brand* производства *country* по самой выгодной цене. Шины *brand* *radius* всего за *price* гривен. Быстрая доставка и гарантия качества»
Keywords: «шины *brand*, *brand* *country*, шины *brand* *radius*, купить *brand* *radius*».
Полуавтоматическая генерация метаданных
1. Определяем какие данные были бы полезны для генерации метаданных.
2. По возможности делаем их общими.
3. Создаем шаблоны для генерации.
Для примера возьмем интернет-магазин постельного белья с большим ассортиментом продукции.
Что интересно пользователю?
— Название (name) — можно получать автоматически
— Размер (size) — можно получать автоматически
— Материал (material) — можно получать автоматически
— Цвет (color) — можно получать автоматически
— Изображение или текстура (img) — только вручную, путем просмотра фото
Для примера img=»с маками», «с девушкой», «с красными цветами».
Title: «Постельное белье *name* *size* из *material* *color* цвета — Site.ru»
Description: «Постельное белье *name* (*size*) из *material* высокого качества. Постельное белье *img* по самой низкой цене в России!»
Keywords: «постельное белье *name*, постельное белье *size*, постельное белье *img*, постельное белье *color* цвета».
Основные рекомендации по автоматической генерации мета-тегов
- Для переменных старайтесь использовать переменные из поля Select (т.е. выбор), а не ручного написания. Иногда вы будете поражены теми конструкциями, которые умудряются создавать пользователи и менеджеры.
- Всегда отслеживайте то, что получилось на выходе. Иногда генерация может просто убить все ваши старания, хотя по конструкции все хорошо. Чаще всего ошибки заключаются в дополнительных буквах после переменных (к примеру, в городе *city*е).На данный момент тестируем скрипт, который рандомно отбирает страницы и проверяет размеры title, description и keywords (по кол-ву слов). Помимо жтого после каждого подключения генерации сажу проверять менеджера 10-20 страниц выборочно.
- Генерация второго способа отлично подходит для классного роста по НЧ запросам. Рекомендую посмотреть все НЧ запросы тематики (пробежать глазами) и на основе их создавать поля для переменных исходя из интереса пользователей.
- На многих сайтах (особенно тех, которые работают за счет файлов и потоков импортных) данные варианты генерации позволяют вылазить из под некоторых фильтров, из «соплей» Google и получать хорошую индексацию поисковыми системами.Данные брались исходя из введения генерации на 5 сайтов и получения результата по 4 из них.
- Старайтесь избегать автоматической генерации там, где это можно сделать вручную. Если это несколько сотен страниц лучше наймите копирайтера, а еще лучше несколько человек и вы получите отличный результат.
Жду ваших комментариев и вопросов 
Лайфхак для магазина: автоматическая генерация и оптимизация метатегов


Наверняка вы согласитесь с тем, что написать 30-40 тысяч уникальных description стоит неимоверных усилий. И такой труд может надолго остановить процесс продвижения. В таких ситуациях лучше пользоваться услугами программистов, которые делают автоматическую генерацию метатегов максимально качественно.
Автоматическая оптимизация сайта очень полезная процедура. Однако она может и испортить потенциал сайта. Все зависит от того, в каких руках находится процесс оптимизации – в неумелых руках автоматизация зачастую приводит к банам , проблемам с индексом, санкциям и фильтрам.
Автоматизация мета-тегов включает в себя следующие задачи:
- Уникализировать страницу. Исключить с сайта повторяющиеся title и все meta теги – один из самых важных процессов автоматической оптимизации .
- Повысить релевантность. Автоматизация способна повысить сайт в выдаче и его общую видимость.
- Привлечь НЧ трафик на страницы. Если автоматизация прошла правильно, НЧ трафик появится незамедлительно.
Каким способом генерировать метаданные сайта?
1 Способ. Можно генерировать метаданные с помощью основных данных, которые вводятся вручную. Этот способ идеально подходит для тех сайтов, у которых нет контент- менеджера, либо же контент сайта генерируют сами пользователи. Хотя прописать формулы может показаться сложной задачей, выполнить ее вполне возможно.
2 Способ. Ввести дополнительные переменные, чтобы генерировать метаданные. Данный вариант подходит в ситуации, когда сайтом занимается контент-менеджер или редактор. Этот специалист создает руководство или форму, по которой будут заполняться поля на странице.
Еще этот способ называют полуавтоматическим. Однако присутствие человека в итоге дает гораздо меньше ошибок (или же исключает их вообще) и недоработок
Как создать автоматическую оптимизацию ?
Чтобы сделать генерацию метаданных полностью автоматической, необходимо выполнить следующие шаги:
- Определить исходные данные, которыми мы уже располагаем.
- Эти данные разбить на группы со схожими переменными (группы товаров, категория объявления).
- Для каждой отдельной группы создать уникальный шаблон.
Приведем пример. Вы собираетесь продать автомобиль. И в связи с этим делаете объявление. Для создания объявления есть поля, которые нужно обязательно заполнить:
- Марка ( brand )
- Модель ( model )
- Год выпуска ( year )
- Цена ( price )
- Город ( city )
В итоге мы заполняем вот такую форму:
Title : «Продам * brand * * modal * (* year * год выпуска). * City * — Site .ru»
Description : «Продам * brand * * model * * year * года выпуска. * brand * * model * в * city * всего за * price *!»
Такой вариант оптимизации будет хорошим для сайта. Этот способ дает полностью уникальные для всех категорий объявления. Практически исключены 100% совпадения.
Чтобы понять, как работать с автоматической оптимизацией группы, предлагаю рассмотреть пример большого интернет-магазина. Представим, что магазин получает автомобильный товар через поток xml , и происходит это автоматически. В такой ситуации лучшим решением будет подойти к каждой отдельной категории товаров индивидуально.
Например, в импорте у нас имеются следующие данные, чтобы обработать наш портал:
- Производитель ( brand ) – общий
- Страна-производитель ( country ) – общий
- Цена ( price ) – общий
- Радиус покрышки ( radius ) – уникальный для группы
В таком случае мы будем прописывать следующее:
Title : «Шины * brand * (* Country *) * radius *) – Интернет-магазин Site .ru»
Description : «Шины от * brand * производства * country * по самой выгодной цене. Шины * brand * * radius * всего за * price *(указываете свою валюту – гривна, рубль, доллар). Гарантирую быструю доставку и качество товара»
Полуавтоматическая генерация мета-тегов
Для того чтобы сделать полуавтоматическую генерацию метаданных сайта , необходимо выполнить приведенные ниже шаги:
- Определить какие из всех имеющихся данных будут полезны для процесса генерации мета-тегов .
- Если это возможно, сделать их общими.
- А теперь создать шаблоны для дальнейшей генерации.
Еще один наглядный пример, чтобы было все понятно. Представим, что мы работаем с интернет-магазином, у которого большой ассортимент постельного белья.
Что в данном случае интересно потребителю?
- Название ( name ) – можно сделать автоматическое получение
- Размер ( size ) – можно сделать автоматическое получение
- Материал ( material ) – можно сделать автоматическое получение
- Цвет ( color ) – можно сделать автоматическое получение
- Изображение или текстура ( image ) – только вручную, через просмотр фото
В итоге (исходя из этого примера) мы прописываем в форму следующие данные:
Title : «Постельное белье * name * * size * из * material * * color * цвета – Site .ru»
Description : «Постельное белье * name * (* size *) из * material * высокого качества. Постельное белье * image * по невероятно низкой цене в (указываете нужную вам страну – Украина, Россия)!»постельное белье * color * цвета»
Основные рекомендации по оптимизации мета-тегов
- Если у вас переменные данные, то используйте для них поле Select (выбор), не вводите все вручную. Вас поразит то, какие конструкции можно создавать таким путем.
- Всегда проверяйте то, что получается на выходе. Бывает, что конструкция прекрасна, а генерация напрочь убивает все ваши старания. Зачастую такое происходит, когда после переменных появляются дополнительные буквы (к примеру, в городе * city *e).
- Генерация (которую мы рассматривали во втором способе) подходит для работы по НЧ запросам. Настоятельно рекомендую самому посмотреть НЧ запросы по выбранной вами теме. И, ориентируясь на них, создавать поля, в которые будете вводить переменные. То есть, при создании переменных, вы учтете пожелания и интересы пользователя.
- При помощи данных вариантов автоматической оптимизации можно не попасть под некоторые фильтры, а также получить хорошую индексацию разными поисковыми системами.
- Еще один немаловажный момент – если генерацию можно сделать вручную, постарайтесь избегать автоматизации. Скажем у вас несколько тысяч товаров – наймите копирайтера , а лучше нескольких. И тогда вы поучите превосходный результат.

Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить
Что такое метатеги и зачем они нужны
Метатеги — это необязательные теги языков HTML и XMTL, которые не преднаназчены для посетителей сайта. Они содержат служебную информацию о Web-странице и ее описание для браузеров и поисковых машин в структурированном виде. Размещаются метатеги внутри тега (заголовка страницы).
Для тега meta допустимы четыре атрибута: content, http-equiv, name и scheme. Из них только обязателен лишь атрибут content.
По функциям метатеги можно разделить на три группы:
- содержащие управляющие команды для роботов поисковых систем;
- содержащие управляющие команды для браузера;
- содержащие информацию о странице и ее авторе.
1. Метатеги для поисковых систем
Эти метатеги используются для управления индексацией страниц и для создания заголовков гипертекстовых документов. Поскольку эта группа метатегов призвана сообщать поисковым роботам информацию о страницах сайта, она является фактором внутренней оптимизации страниц. Поначалу с помощью грамотного использования этих метатегов можно было существенно поднять позиции сайта и отдельных страниц в поисковых системах. Но из-за того, что вебмастера постоянно злоупотребляли этими возможностями, поисковые машины сильно понизили значимость этого фактора при индексации и ранжировании страниц. В наибольшей мере это относится к метатегу keywords (ключевые слова). Однако не стоит игнорировать эти метатеги полностью, поскольку и сейчас в случае правильного употребления они сообщают роботам поисковых машин информацию о сайте, а значит, не утеряли своей актуальности.
К оформлению данного метатега нужно отнестись серьезно. По сей день он остается самым важным метатегом, хотя уже практически и не влияет на индексацию страницы. Дело в том, что метатег description поисковики используют в сниппетах, то есть показывают его содержимое в результатах поиска в качестве описания страницы. От того, насколько это описание соответствует тому, что ищет пользователь, во многом зависит, перейдет ли он на ваш сайт или на соседний в результатах поиска. Если то, что вы засунули в мете description, не соответствует заголовку страницы и не релевантно поисковому запросу, в отличие от заголовка, то поисковая машина может выбрать для сниппета другой текст со страницы.
Не нужно давать в этом теге слишком длинное и подробное описание страницы. Рекомендуется ограничиться текстом до 100 символов, так как поисковые машины, в большинстве случаев, имеют ограничение на количество индексируемых символов этого метатега.
Тег description может сильно помочь индексации в случаях, когда в документе мало текста, например, в фотогалереях и на страницах, управляемых скриптами.
Еще совсем недавно этот метатег был важнейшим. В нем должны содержаться ключевые слова, характеризующие страницу. Поначалу поисковые машины использовали этот тег для ранжирования результатов поиска. Однако спамеры сразу начали использовать этот алгоритм для улучшения позиций в поисковых машинах, без меры нашпиговывая его ключевыми словами — до нескольких тысяч ключевиков на страницу! Поэтому сегодня этот тег поисковиками игнорируется.
Однако использовать его тоже нелишне. Советуем включать в него 5-10 наиболее важных слов (максимум 15). Не включайте ключевые слова, которые не содержатся в «видимом» тексте страницы и не повторяйте ключевые слова.
Метатег robots управляет индексированием страниц. Можно запретить роботам не только индексацию самого документа, но и прохождение по имеющимся в нем ссылкам. Возможные значения:
- index / noindex — индексировать / не индексировать эту страницу;
- follow / nofollow— идти / не идти по ссылкам с этой страницы;
- all = «index, follow»
- none = «noindex, nofollow»
Этот тег можно использовать, когда необходимо закрыть от индексирования какие-либо страницы сайта. Это также можно реализовать с помощью файла robots.txt.
Будьте внимательны, не задавайте в этом теге дублирующихся или противоречивых инструкций, например:
Смысл тега — дать команду поисковой системе индексировать сайт с указанной периодичностью. На самом деле роботы большинства поисковых систем заходят на сайт по собственному графику, не обращая внимания на этот метатег.
2. Метатеги, содержащие команды для браузера
Все метатеги этой группы содержат атрибут http-equiv. Они эквивалентны HTTP-заголовкам и могут быть использованы для совершенствования информации, выдаваемой обычными заголовками.
Этот метатег сообщает браузеру, в какой кодировке сверстана страница. Для кириллицы аргумент charset обычно принимает значение windows-1251 или KOI-8R.
Конечно, браузер умеет и должен определять кодировку документа автоматически. Он это и делает, если указание кодировки отсутствует. Но не всегда сервер, на котором размещен документ, или браузер бывают правильно настроены. И тогда посетитель, зайдя на страницу, увидит вместо текста кракозябры. Например, браузер в таких случаях часто предлагает вьетнамскую кодировку вместо кириллицы. Причем в некоторых случаях не помогает даже ручное переключение кодировки в браузере пользователем. Поэтому рекомендуем всегда включать этот тег в заголовок страницы. При этом обязательно убедитесь, что указанная в нем кодировка соответствует кодировке, в которой страницу отдает сервер.
Этот метатег сообщает, на каком языке написан текст страниц. В большинстве случаев этот тег можно считать лишним, но, как и в предыдущем случае, он может оказаться полезен в случае неправильных настроек браузера.
Определяет действия кэша по отношению к данному документу. Допустимые значения:
- Public — документ кэшируется в доступных для всех кэшах;
- Private — кэшируется только в частном кэше, не кэшируется proxy-сервером;
- no-cache — не может быть кэширован;
- no-store — может быть кэширован, но не сохраняется в архиве;
- max-age=time, must-revalidate— указывает браузеру сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу.
Этот метатег запрещает браузеру кэшировать страницу (то есть сохранять ее в памяти). Эта директива имеет то же самое значение, что и CACHE-CONTROL:NO-CACHE . Ее полезно применять на часто обновляющихся страницах.
Этот метатег через N секунд после загрузки в страницы в браузере перенаправит пользователя на страницу URL. Тег полезен в случае переезда страницы или изменения структуры сайта, так как позволяет перенаправить посетителя, пришедшего по старой ссылке, на нужную страницу, а не заставляет его любоваться страницей с ошибкой 404.
3. Mетатеги, содержащие информацию о странице и ее авторе
Это необязательные метатеги. Все они содержат атрибут name. Наиболее часто употребляются следующие:
Сообщает, с помощью какой программы был сгенерирован код страницы. Этот тег автоматически вставляют в код страницы почти все генераторы HTML и визуальные HTML-редакторы (Word, FrontPage, DreamWeaver). Смысловой нагрузки практически не несет.
Указывает дату создания сайта.
Указывает предполагаемую дату устаревания документа. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата должна быть задана в формате, описываемом в RFC850.
Указывает автора страницы.
Указывает владельца авторских прав.
Указывает способ связи с автором страницы.
Указывает собственника страницы.
Указывает адрес автора или собственника страницы.
Такое обилие метатегов, относящихся к авторству, связано с тем, что автор, собственник и владелец авторских прав далеко не всегда одно и то же лицо.