Что такое генератор виджетов
Актуальные виджеты для Samsung Smart TV в 2021 году под различные серии, видео
Сегодня есть большое количество видов виджетов для Samsung Smart TV. Ниже разберемся, что такое виджет, какие функции выполняет как правильно его установить и какие приложение для различных серий телевизоров Самсунг актуальны в 2021 году
- 1 Что такое виджет и зачем он нужен?
- 2 Какие виды виджетов существуют?
- 2.1 Официальные виджеты для Самсунг Смарт ТВ
- 2.2 Неофициальные виджеты
- 3 Где скачать?
- 4 Как установить?
Что такое виджет и зачем он нужен?
Виджетом Смарт ТВ является приложение, которое обеспечивает выполнение какой-то конкретной функции. К примеру, такие простые задания, как отображение на иконке времени либо более сложная программа – отражение окна чата.

Использование виджетов позволяет значительно упростить следующие процессы:
- получить быстрый доступ к разным приложениям;
- пройти авторизацию в системе;
- получить лёгкий доступ к определенной части меню.
Все виджеты по предназначению разделены следующим образом:
- сервисы, которые на выбор пользователя поставляют видео;
- информационные службы (новостные, навигационные, погодные и т.д.);
- ресурсы, которые предоставляют услуги IPTV;
- разные игровые сервисы и приложения;
- обучающие сайты;
- социальные сети;
- приложения, которые дают возможность смотреть кино с объёмным изображением и высоким разрешением;
- сервисы, которые обеспечивают голосовую, текстовую или видеосвязь при помощи интернета;
- клиенты, предоставляющие доступ к просмотру видеороликов самой разной тематики.
Из большого количества виджетов каждый пользователь может подобрать подходящий для себя. Эти приложения позволяют иметь в своём распоряжении набор важных функций.
Какие виды виджетов существуют?
На сегодняшний день есть как официальные, так и неофициальны виды виджетов для Samsung Smart TV. Имеются и наиболее популярные приложения, которые завоевали много пользователей благодаря простоте и удобству использования.
Официальные виджеты для Самсунг Смарт ТВ
Регулярно появляются новые виджеты и среди большого их количества порой сложно сделать выбор. Нужно внимательно ознакомиться со всеми характеристиками приложения до того, как их устанавливать.
К числу лучших официальных видов виджетов относятся:
- Социальные сети. Практически все социальные сети имеют специально разработанное приложение для Самсунг Смарт ТВ. Его можно быстро установить и в любой момент заходить на свою страницу (например, Твиттер, ВК, Фейсбук и т.д.).
- Ex-fs.net. Даёт возможность смотреть в высоком качестве любимые фильмы. Все фильмы в этом приложении располагаются по определенным категориям. Пользователям представлен большой выбор кино как зарубежного, так и русского производства.
- Skype. Теперь и на телевизоре становится доступна самая популярная в мире видеосвязь. Но в данном случае дополнительно потребуется веб-камера. Если в комплекте к вашему телевизору её нет, тогда можно приобрести отдельно и подключить при помощи кабеля.
- Playstation Now. Это приложение для тех, кто любит разные игры. При помощи виджетов сегодня можно не только смотреть телевизор, но и полноценно играть на большом экране в разные игры. Данная программа не влияет на процессор, поэтому не происходит перегрузки памяти ТВ.
- NetFlix. Пользователям предоставляется большая библиотека с интересным контентом. Это прекрасная альтернатива привычного телевидения. Здесь есть разные телепередачи, фильмы самых разнообразных жанров.
Чтобы избегать сбоев и «зависаний», необходимо обеспечить бесперебойный интернет высокой скорости.

Неофициальные виджеты
Можно использовать и неофициальные приложения, наиболее популярными среди которых являются:
- Fork Player. Это одно из лучших приложений для Смарт ТВ. Может стать прекрасной заменой подобных программ. Здесь комфортный интерфейс, большое разнообразие контента, простота установки и использования.
- GETS IPTV. Здесь можно найти самые разные видео и передачи, большое количество фильмов. Главное достоинств – качественный контент, который прошёл дополнительный отбор. На каналы «для взрослых» можно ставить пароль.
Есть возможность синхронизации и добавления понравившихся видео в «избранное». - VIPZal.tv. Данная программа похожа на предыдущие, но есть своя библиотека, в которой собрано больше количество кино, мультфильмов, а также телепередач. Их можно просматривать онлайн.
Популярные в 2021 году неофициальные виджеты для Samsung Smart TV, работающие под Tizen OS:
Что такое генератор виджетов
Установка приложений для телевизор С-серии (2010 г.в.)
Создание пользователя «develop»
Нажмите кнопку [email protected] на пульте
Откройте меню Настройки (Settings)
Выберите опцию ИД входа [email protected]
Выберите Создать
Укажите имя пользователя develop
Укажите ПИН код два раза (введите 0000)
Вход под пользователем develop
Выключите и включите телевизор
Нажмите кнопку [email protected] на пульте
Нажмите красную кнопку (A) на пульте для входа
Выберите пользователя develop и введите ПИН код 0000
Нажмите OK
Добавление нового IP-адреса
Откройте меню Настройки (Settings)
Выберите опцию Разработка (Developer)
Выберите Настройка IP-адреса сервера (IP Address setup)
Введите IP – (192.168.1.108 как пример) — ОК
Обновление списка виджетов
Выберите Синхронизация приложений пользователя (Synchronize user applications)
Выйдите из учётки develop (А) обязательно, иначе виджеты могут не появятся.
Выйдите из [email protected] и снова зайдите, должны появится новые виджеты.
Установка приложения на телевизорах D-серии (2011 г.в.)
Вход под пользователем «develop»
Нажмите кнопку на пульте SMART HUB
Нажмите на красную кнопку (A) для входа
Впешите имя пользователя: develop
Установите ПИН коде PIN code (6-ти значный)
Нажмите OK. Вы находитесь в Develop
Добавление нового IP-адреса
Нажать синию кнопку „D» (настройки)
Выберите последнию строчку «Разработка» и нажмите ок
Потом зайдите в «Настройки IP-адреса сервера» и впишите IP – (192.168.1.108 как пример) — ОК
Нажмите «Синхронизация приложений пользователя»
Установятся виджеты.
Выйдите из установки в меню, нажмите красную кнопку «А» этим выходим с пользователя Develop
Выйдите из Smart-TV обязательно, иначе виджеты могут не появятся, снова зайдите
Установка приложения на телевизорах Е-серии (2012 г.в.)
Вход под пользователем «develop»
Нажмите кнопку на пульте SMART HUB
Нажмите на красную кнопку (A) для входа
Впишите имя пользователя: develop
Пароль появиться автоматически
Нажмите OK. Вы находитесь в Develop
Добавление нового IP-адреса
Нажать кнопку «TOOLS», далее в самом низу выбираете «Настройки»
В следующем окне выберите последнию строчку «Разработка» и нажмите ок
Потом зайдите в «Настройки IP-адреса сервера» и впишите IP – (192.168.1.108 как пример)- ОК
Нажмите «Синхронизация приложений пользователя»
Установятся виджеты
Выйдите из установки в меню, нажимаете красную кнопку «А» этим выходите из пользователя Develop
Выйдите из Smart-HUB обязательно, иначе виджеты могут не появятся, снова зайдите
Установка приложения на ТВ F-серии (2013 г.в.)
Вход под пользователем «develop»
Нажимаем кнопку на обычном пульте Menu (или кнопку Misc на сенсорном, стрелками подводим к кнопке Menu на экранном пульте)
Выбираем пункт меню «Функции Smart»
Выбираем «Уч. зап. Samsung», выбираем «Вход»
Вводим «Эл.п.»: develop
Если необходимо вводим «Пароль» включая восклицательный знак: sso1029dev!
Ставим галочку «Запомнить пароль»
Нажимаем «Вход»
Выходим из меню
Добавление нового IP-адреса
Нажимаем кнопку «Smart Hub»
Выбираем «Доп. прилож»
Выбираем «Парам»
Выбираем пункт меню «IP Settings» и впишите IP – (192.168.1.108 как пример)- ОК
Выбираем пункт меню «Start App Sync»
При необходимости перезапускаем ТВ
Установка приложения на ТВ Н-серии (2014 г.в.)
1. Открываем Меню ТВ: Выбираем пункт Smart Hub — далее: Samsung Account — Ввод. В появившемся меню выбираем Log in — Ввод — далее внизу: Sign in — Ввод. В открывшееся окно вводим логин develop, пароль — не нужен — внизу ставим галку и нажимаем Sign in.
2. Далее: заходим в Смарт Хаб — направляем синее поле луча пульта на одно из приложений — нажимаем центральную кнопку-крестовину пульта и удерживаем ее до появления Меню синхронизации.
3. В появившемся меню выбираем: IP Setting — Ввод — далее появится окно для ввода цифр IP-адреса. Вводим все четыре группы цифр, подтверждая каждую нажатием центральной кнопки-крестовины пульта (192.168.1.108 как пример).
4. Заново удерживая эту же кнопку — снова вызываем Меню синхронизации и выбираем пункт Start User App Sync — Ввод.
5. Далее появится надпись о запросе пользовательских приложений с сервера и они будут установлены: либо на основную страницу Хаба, либо на Дополнительную, где об окончании синхронизации (так как ее шкала отсутствует) можно судить по символу в виде стрелочек в левом углу списка установленных приложений. Для появления приложения в Хабе надо выйти из последнего и снова зайти.
widget своими руками
Наверное, многие из вас пользовались стандартными javascript-виджетами, написанными как безвестными разработчиками, так и крепкими профессионалами, так и гуру. Есть великолепные коллекции виджетов, поставляемых в качестве плагинов к известным фреймворкам (вроде jQuery, Prototype JS, YUI), так и целые фреймворки, акцентирующие свое внимание на создании виджетов, вроде Ext JS или qooXdoo.
Но что, если вы не хотите использовать достаточно объемный фреймворк для создания простого диалогового окна, или хотите разобраться в том, как создаются такие виджеты, или даже разрабатываете собственный фреймворк?
Об этом и пойдет речь в сегодняшнем посте — как сделать простейшее диалоговое окно и alert средствами чистого javascript, без применения каких-либо фреймворков.
Disclaimer: должен предупредить, что код, представленный далее — только пример реализации, он предназначен только для того, чтобы показать путь, но это не конечный результат. Конечно, вы можете использовать получившийся виджет в своем проекте, но знайте — можно сделать гораздо лучше, в общем, есть пространство для самовыражения и наворачивания. Кроме того, я старался описывать каждый шаг, что будет полезно новичку, но, без сомнения, будет раздражать профессионала. Впрочем, если ты профессионал, то тебе вряд ли чем-либо поможет данная статья.
Прежде всего, нам понадобится небольшая коллекция методов, облегчающих нашу работу — это, прежде всего, навешивание и удаление обработчиков событий на DOM-элементы, остальные совершенно необязательны, и просто являются хелперами, уменьшающими объем кода и увеличивающими его понятность:
- // Для этого проекта мы будем использовать одну переменную с глобальной областью видимости «DEMO».
- // Для чего нужно использовать как можно меньше переменных с глобальной областью видимости?
- // По двум причинам:
- // 1. Вы можете быть уверенным, что весь ваш код надежно упрятан в безопасное место, и другой разработчик, подключив
- // свой модуль (или свою библиотеку), не сломает вашу функцию или объект, и ваш код (и его) будет работать именно так,
- // как вы ожидаете. Программирование — непростая штука, так зачем находить себе проблемы там, где их можно избежать?
- // 2. Объекты, являющиеся свойствами глобального объекта (в клиентском javascript’е — объекта window) иначе обрабатываются
- // сборщиком мусора, и живут дольше, а значит, если вы для каждую мелкую функцию или временную переменную будете
- // создавать в глобальной области видимости, использование памяти будет неоптимальным, что само по себе плохо. А если
- // вы плохо распоряжаетесь памятью, то, по мере роста функционала, ваш проект очень скоро начнет тормозить.
- // Лично для меня любая из этих причин является достаточно веским аргументом для того,
- // чтобы упаковывать весь свой код в одну переменную с глобальной областью видимости.
- if ( typeof DEMO == «undefined» || !DEMO) <
- var DEMO = <>;
- >
- // Lang — это утилита, содержащая удобные методы для работы с языком.
- // На самом деле, это просто синтаксический сахар — то есть, можно обойтись и без них,
- // но с ними приходится меньше печатать, да и код становится более человекопонятным.
- //
- // Обратите внимание, что перед тем, как создать объект Lang в объекте DEMO, я проверяю, не создан ли он уже
- // в рамках этой демонстрации это не является необходимым, но в случае, если ваш код будет использовать человек,
- // не слишком хорошо понимающий, что он делает (скажем, просто подключает ваш виджет к своему блогу),
- // он может и два и три раза подключить несколько ваших виджетов, имеющих те же самые объекты как свою часть — а без
- // этой проверки объект DEMO.Lang несколько раз перезапишется, причем, это будет совершенно лишняя операция.
- DEMO.Lang = typeof DEMO.Lang != ‘undefined’ && DEMO.Lang ? DEMO.Lang : <
- isUndefined : function (o) <
- return typeof o === ‘undefined’ ;
- >,
- isString : function (o) <
- return typeof o === ‘string’ ;
- >
- >;
- // DOM — это ряд функций, облегчающих работу с DOM. В рамках примера мне достаточно только двух — навешивание и удаление
- // обработчиков событий, метод get вспомогательный и без него можно обойтись.
- DEMO.DOM = typeof DEMO.DOM != ‘undefined’ && DEMO.DOM ? DEMO.DOM : <
- get : function (el) <
- return (el && el.nodeType) ? el : document .getElementById(el);
- >,
- addListener : function (el, type, fn) <
- // если el не dom-элемент, а строка, тогда пробуем найти dom-элемент с id, равным этой строке
- if (DEMO.Lang.isString(el))
- // проверка наличия необходимой функциональности в браузере перед использованием функции называется
- // feature-testing.
- // Подробнее об этом принципе можно прочитать, здесь: www.unix.com.ua/orelly/webprog/jscript/ch20_01.htm
- // а конкретно об этом кусочке кода здесь: fastcoder.org/articles/?aid=17
- if (el.addEventListener) <
- el.addEventListener(type, fn, false );
- > else if (el.attachEvent) <
- el.attachEvent( ‘on’ + type, fn);
- > else <
- el[ ‘on’ + type] = fn;
- >
- >,
- removeListener : function (el, type, fn) <
- if (DEMO.Lang.isString(el))
- if (el.removeEventListener) <
- el.removeEventListener(type, fn, false );
- > else if (el.detachEvent) <
- el.detachEvent( ‘on’ + type, fn);
- > else <
- el[ ‘on’ + type] = function () < return true ; >;
- >
- >
- >;
* This source code was highlighted with Source Code Highlighter .
Чтобы не раздувать листинг, я не включил в него еще две функции — purge и setInnerHTML, по ссылке вы можете найти их описание и принцип действия. Также вы можете найти их в исходниках примера.
Ну и теперь перейдем к тому, ради чего все затевалось — к созданию непосредственно диалогового окна.
- if ( typeof DEMO == «undefined» || !DEMO) <
- var DEMO = <>;
- >
- // Обратите внимание — объект строится по так называемому «модульному» паттерну, предложенному YAHOO!
- // подробнее: ajaxian.com/archives/a-javascript-module-pattern
- DEMO.Dialog = typeof DEMO.Dialog != ‘undefined’ && DEMO.Dialog ? DEMO.Dialog : function () <
- // «private»-свойства
- // создаем контейнер диалога и запоминаем его.
- var dialog = document .createElement( ‘div’ );
- dialog.className = ‘dialog’ ;
- document .body.appendChild(dialog);
- // Главная функция. На вход может приходить как строка (в этом случае она становится текстом окна)
- // так и объек со свойствами:
- // body
— текст окна - // buttons
— массив кнопок, при этом каждая кнопка — объект вида: - // id :
— id кнопки - // text :
— текст кнопки - // callback :
— либо функция (в этом случае она будет повешена на click по кнопке), либо объект вида: - // fn :
непосредственно функция - // type :
тип события, на которое будет навешена функция. - var render = function (o) <
- var html, i, length = ( typeof o.buttons === ‘undefined’ ) ? 0 : o.buttons.length,
- button;
- // текст диалогового окна
- if ( typeof o === ‘string’ ) <
- html = ‘
‘ + ((o.body) ? o.body : o) + ‘
Теперь у нас есть объект DEMO.Dialog, у которого есть два public метода — show и hide. При этом объект достаточно гибкий и может отрисовать как диалоговое окно, так и оповещение.
Если мы хотим вызвать показать диалоговое окно, то мы добавим две кнопки:
Если мы хотим оповестить пользователя о чем-то, то достаточно одной кнопки «Закрыть»:
Думаю, css-код, используемый для примера, не важен.
Вес javascript кода после склейки:
- не сжатый: 6.4 KB
- сжатый с помощью YUI Compressor’а: 2.2 KB
- сжатый с помощью YUI Compressor’а и gzip-а: 931 B
Разумеется, это лишь пример, в реальном проекте нужно было добавить следующее:
- кнопку «закрыть», чтобы которая скрывает окно
- обработка события resize объекта window — чтобы располагать диалоговое окно всегда по центру
- динамическое создание id у кнопок и самого диалогового окна, и запоминание конкретных instance’ов этих объектов
- передачу контекста, т.е. this вместе с обработчиком, навешиваемым на кнопку
- дополняйте

Как сделать виджет для сторонних сайтов и не наступить на грабли
Если ваш продукт предоставляет услуги для бизнеса, рано или поздно появится задача создать встраиваемый виджет для сайтов клиентов. Это может быть виджет покупки билетов, прогноза погоды, курса валют, отзывов, комментариев и так далее.
«Виджет» — это универсальная «надстройка», которую можно установить на любой сайт с минимальными усилиями. Мы создали виджет электронной коммерции для «Профтикет», одной из ведущих систем на билетном рынке. Сейчас наш виджет успешно используют в МХТ имени Чехова, Современнике, Сатириконе, Цирке Никулина, Театриуме Терезы Дуровой и на других известных площадках.
В этой статье разберемся, как же сделать качественный виджет, который можно будет легко поддерживать и расширять.
Не нужно думать, что виджет у вас будет один.
Даже если сейчас это так и других виджетов не предвидится. Или вы уверены, что один виджет может устанавливаться один раз на страницу.
Главная сложность разработки виджетов для сторонних сайтов — сразу верно заложить архитектуру так, чтобы при развитии виджетов не нужно было изменять код, установленный на сайтах. Убедить пользователей виджета заменить код довольно сложно, долго и вызывает волну негатива.
Поэтому сразу проектируем код таким образом, чтобы он позволял вставлять неограниченное число разных виджетов на одну страницу без ограничений. Первое, что приходит в голову: «а давайте просто выведем iframe с нашего сайта?».
И сделаем код iframe вида:
И это будет большой ошибкой по нескольким причинам.
Невозможность расширения
У iframe довольно много ограничений, связанных с защитой конфиденциальности в браузере. Даже просто растянуть iframe под размер его содержимого без внешнего javascript кода не получится. Стилизовать можно будет только то, что лежит непосредственно в iframe, на сам тэг и его обертку никак нельзя будет повлиять.
Может, для начала это не критично, но по мере развития в это легко можно упереться, а код на сайтах уже установлен.
Про то, какие проблемы есть в работе с iframe и их решении, поговорим попозже.
Лишние запросы на бэкенд
Если на сайт будет установлено 5 таких одинаковых виджетов, то на ваш сервер придет 5 одинаковых запросов, хотя по факту нужен был только один. Конечно, можно сделать кеш на nginx и не пропускать запрос дальше, но зачем нам самим себе делать паразитные запросы? С таким кодом изменить логику получения данных не получится без изменения кода вставки виджета. Если виджет будет установлен на десятках сайтов, даже не самых популярных, в сумме они могут давать заметную нагрузку.
А как надо делать?
Если вы когда-нибудь устанавливали на сайт какой-нибудь виджет, например, от ВК, то могли заметить, что код виджета разделен на две части: библиотеку (SDK — Software Development Kit) и инициализацию виджетов:
В целом, хорошая практика — посмотреть, как делают другие, так можно сразу перескочить через множество граблей. В этом коде все хорошо, кроме того, что он не асинхронный. Это их право — давать вставлять по умолчанию код, который может заблокировать загрузку страницы, но мы так делать не будем, попозже поговорим об этом. Нам в этом коде важна идея.
Мы видим, что для вставки любого виджета нужно один раз подключить SDK и добавить один пустой тэг с инициализацией виджета. А дальше все делает javascript: он может делать любые запросы и любое их количество на бэкенд, и разработчики виджета могут в любой момент эту логику изменить без изменения кода виджета на сайте. В итоге из html на сайте для виджета должен быть только пустой контейнер с уникальным id. Чтобы не томить вас ожиданием, давайте сразу напишем пример SDK и рендер простого виджета.
А потом поговорим о том, что же у нас получилось и на что стоит обратить внимание.
Код библиотеки:
Код вставки:
Выглядит страшно и как-то избыточно, давайте разбираться, зачем все это.
Сразу в глаза бросается атрибут async у тэга script. Он позволит браузеру не ждать загрузки нашего скрипта и продолжить отрисовывать сайт. Это важно: если по каким-то причинам наш скрипт будет недоступен (недоступен сервер, фаервол компании), это не должно влиять на скорость загрузки сайта клиента. Но все не так просто. Раз скрипт загружается асинхронно, это значит, что когда браузер дойдет до места, где инициализируется наш виджет, наш SDK может быть еще не загружен, и если просто вызвать метод из библиотеки — будет ошибка, причем плавающая, в зависимости от того, успел загрузиться скрипт или нет.
Поэтому в месте вызова виджета мы должны обработать оба сценария, когда SDK загрузился и еще нет.
В первом случае мы просто вызываем функцию init(). Во втором — откладываем выполнение этой функции до момента, когда скрипт загрузится, добавляя замыкание в очередь. А последней строчкой в нашем SDK вызывается метод runInitCallbacks, который как раз и выполнит все отложенные инициализации.
Тут же есть защита от повторного подключения SDK, ведь пользователи могут проигнорировать ваши требования и вставить скрипт библиотеки десять раз.
Теперь наш код запускается всегда и не блокирует отрисовку страницы!
Название объекта SDK и id контейнеров должны быть уникальными, ведь наш код будет выполняться на совершенно разных сайтах. Ни в коем случае нельзя нарваться на совпадения. ID контейнеров желательно генерировать уникальными, например, через uniqid(). Нельзя надеяться и на сторонние библиотеки, установленные на сайте, и совсем не желательно приносить их с собой. Да, я о jQuery, как вы уже догадались.
Код виджетов должен быть легковесным и универсальным, сейчас уже не сложно писать кроссбраузерный код нативно. Кроме того, я настоятельно рекомендую использовать TypeScript, на это есть множество причин.
На кодировку сайта тоже не стоит полагаться, и даже в наше время встречаются сайты на cp1251. Поэтому кодировку скрипта нужно явно задать в ответе сервера в заголовке Content-Type.
Код, написанный нами выше, позволяет не останавливаться на одном виджете: сейчас у нас есть только myCompanyApi.button(), но ничего не мешает добавить другие виджеты.
Мы будем постоянно дорабатывать наш SDK, но браузеры кэшируют скрипты, если разработчик не дал других инструкций. Мы должны сами задать время, на которое можно кешировать нашу библиотеку, через заголовок Expires, например, час — адекватное время. С кешированием на фронтенде разобрались, теперь поговорим про бэкенд. Как уже обсуждали выше, обслуживание запросов со сторонних виджетов может создавать ощутимую нагрузку просто от количества сайтов, где виджеты установлены. Но чаще всего данные для всех пользователей в этих виджетах одинаковые, нет смысла запускать приложение, а тем более ходить в базу данных за ними на каждый запрос. Такие запросы вообще дальше nginx можно не пропускать, настроив кеширование на нем.
Если для отрисовки виджета нужны данные с бэкенда, но в целом можно отрисовать минимальную версию и без него (например, кнопку покупки билетов, но без признака наличия), хорошим тоном будет сделать fallback: если данные не загрузились за полсекунды, рисовать обрезанную версию виджета, а как только данные получены — дорисовывать. Это визуально ускорит загрузку и покажет виджет даже без работающего бэкенда (вдруг он при взаимодействии уже поднимется?).
Iframe — по сути, отображение сайта в сайте. Вернемся к нашему кейсу с кнопкой покупки билетов. Если мы хотим при клике открывать попап со страницей выбора места — без iframe нам не обойтись. Какие же там есть нюансы?
Неработающие cookie
Уже давно многие браузеры по умолчанию начинают запрещать использование cookie для сторонних сайтов (это когда домен iframe отличается от родительского сайта). Это значит, что при переходе между страницами внутри фрейма не получится отследить сессию (localStorage тоже не работает).Тут выход простой — не перезагружать страницы и делать SPA. Идентификатор сессии можно будет легко сохранить в переменной в js.
Общение с SDK
Часто требуется организовать общение нашего SDK с приложением внутри iframe, например, мы хотим при открытии виджета растянуть размер фрейма под размер контента. Для этого нам нужно сообщить размер контента из iframe в родительское окно. Это можно легко сделать через postMessage. Будьте внимательны при передаче конфиденциальных данных и верно указывайте targetOrigin, иначе данные могут «подслушать» другие сайты.
Спасибо за внимание, надеюсь, вы узнали для себя что-то новое.
Автор статьи: Сергей Никитченко, технический директор, Студия Валерия Комягина.
Как создать свои собственные виджеты для Android
Доброго времени суток. В этой статье разберём способ как создать свой собственный виджет для Android. Виджеты — это минимальные версии приложений, которые запускаются прямо на главном экране Android и могут быть чрезвычайно полезными. Большинство приложений в наши дни предлагают поддержку виджетов, вы можете легко получить к ним доступ прямо с домашнего экрана телефона. Однако, если вас не устраивает то, что доступно, вы всегда можете создать свои собственные виджеты для Android.
- Как создать свои собственные виджеты для Android
- Как создать свой собственный виджет для Android
- Персонализация своего виджета
- Как создать свои собственные виджеты для Android — д обавление объектов
- Заключение
Как создать свои собственные виджеты для Android
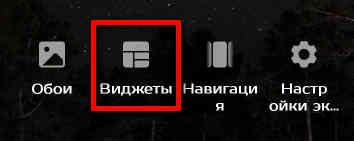
Добавить новые виджеты на экран Android довольно просто. Нажмите и удерживайте пустое место на главном экране. Ниже появится меню. Выберите ярлык «Виджеты». На некоторых моделях нужно сделать свайп двумя пальцами по экрану телефона.

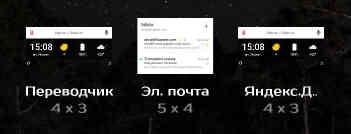
Вы попадете в список доступных виджетов вашего смартфона. Большинство приложений предлагают несколько вариантов. Выберите виджет, который хотите использовать, затем нажмите на него и перетащите на главный экран.

Некоторые виджеты предлагают параметры настроек, которые позволяют персонализировать их.
Как создать свой собственный виджет для Android
Вы можете создать свой собственный виджет с помощью сторонних приложений. Одним из таких приложений является KWGT Kustom Widget Maker . Для этой статьи я буду использовать простой виджет.

Приложение также включает в себя библиотеку встроенных шаблонов виджетов, которые вы можете использовать или изменять в соответствии с вашими потребностями. Поэтому, если не хотите создавать новый виджет с нуля, можете просто воспользоваться тем, что вам предоставляет приложение.
Персонализация своего виджета
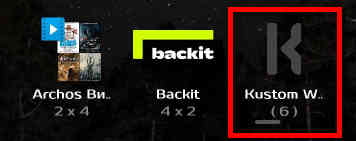
Вызовите список доступных виджетов на вашем устройстве, как было написано выше. Прокрутите вниз, пока не найдете шаблоны виджетов KWGT, и выберите виджет из опций.

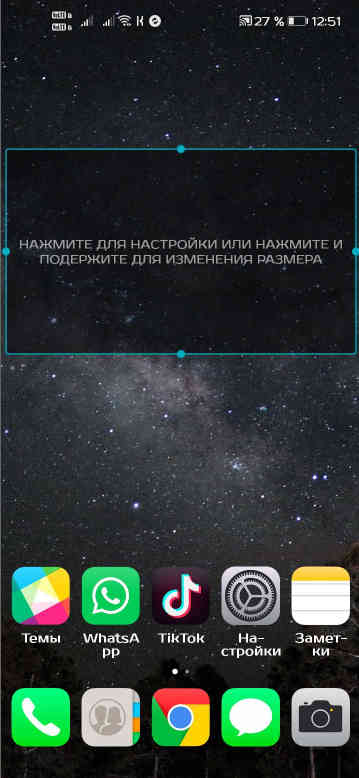
Перетащите его на главный экран.

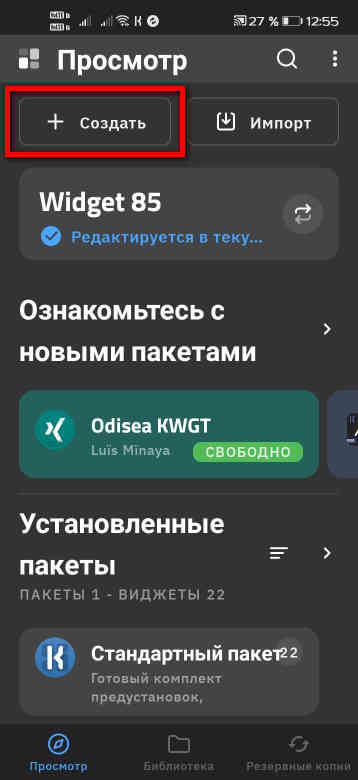
Нажмите на пустой виджет, чтобы открыть его в приложении KWGT, затем нажмите на кнопку «Создать».

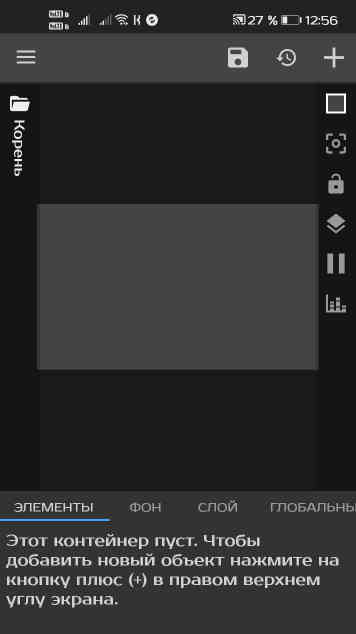
Вы попадёте в раздел редактирования, в котором есть шесть вкладок: «Элементы», «Фон», «Слой», «Глобальные элементы», «Ярлыки» и «Сенсорный экран». Каждая вкладка позволяет вам настроить определенный аспект виджета.

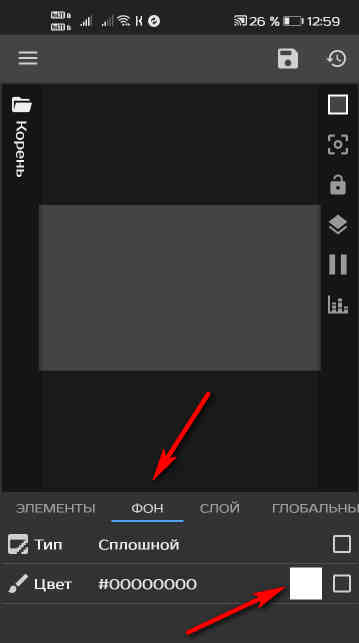
В настоящее время ваш виджет представляет собой просто пустой контейнер, который необходимо заполнить различными объектами. Но сначала вы должны добавить фон в свой новый виджет. Нажмите на вкладку фона и выберите цвет.
Читайте также Интересные статьи:
В качестве альтернативы вы можете использовать изображение с вашего устройства.

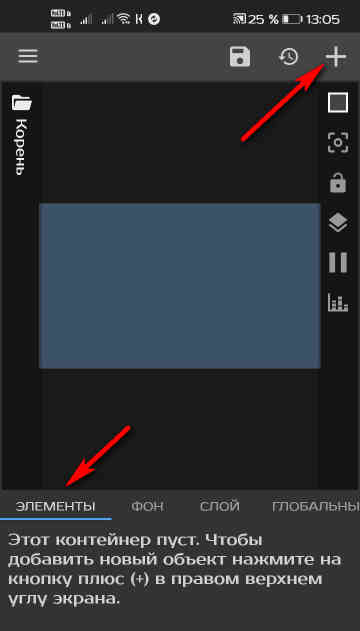
Как создать свои собственные виджеты для Android — д обавление объектов
Затем нажмите «Элементы», для добавления элементов в свой виджет. Это кнопка «+» в правом верхнем углу.

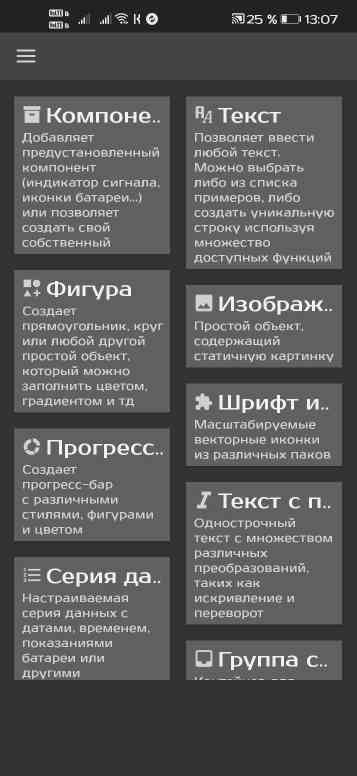
Вы попадёте на панель, где сможете выбрать различные объекты для добавления в виджет.

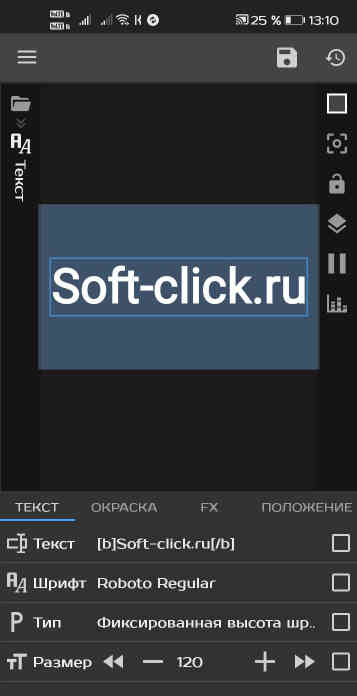
После того, как изображение или текст было добавлено в виджет, вы можете настроить его как вам угодно, редактировать текст, цвет, расположение, шрифт и так далее.

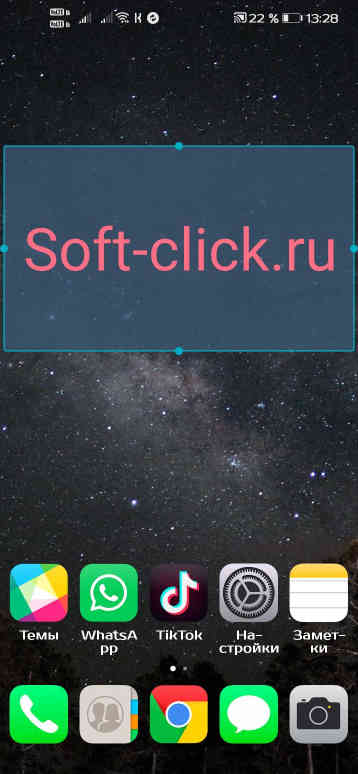
Вот такой простой виджет у меня получился.

Заключение
KWGT Kustom Widget Maker — в этой программе есть огромное количество возможностей для тех пользователей, которые хотят поэкспериментировать над своим рабочим столом Android и создать свои собственные виджеты, а также сделать его действительно уникальным. В KWGT Kustom Widget Maker присутствуют макеты и дополнительные настройки для таких типов виджетов, как астрономическая информация, мировое время, батарея, погода, текстовые виджеты, состояние памяти, карты, аналоговые часы и многое, многое другое. Всё это можно настраивать: изменять шрифты, добавлять эффекты, размеры всех элементов или даже делать виджеты в 3D, добавлять анимации.
Работает Samsung SmartTV — неофициальные виджеты(iptv и видеоресурсы)
dogma78
- 4 Апр 2015
Установка приложений для телевизор С-серии (2010 г.в.)
Создание пользователя «develop»
Нажмите кнопку [email protected] на пульте
Откройте меню Настройки (Settings)
Выберите опцию ИД входа [email protected]
Выберите Создать
Укажите имя пользователя develop
Укажите ПИН код два раза (введите 0000)
Вход под пользователем develop
Выключите и включите телевизор
Нажмите кнопку [email protected] на пульте
Нажмите красную кнопку (A) на пульте для входа
Выберите пользователя develop и введите ПИН код 0000
Нажмите OK
Добавление нового IP-адреса
Откройте меню Настройки (Settings)
Выберите опцию Разработка (Developer)
Выберите Настройка IP-адреса сервера (IP Address setup)
Введите IP – (192.168.1.108 как пример) — ОК
Обновление списка виджетов
Выберите Синхронизация приложений пользователя (Synchronize user applications)
Выйдите из учётки develop (А) обязательно, иначе виджеты могут не появятся.
Выйдите из Intern[email protected] и снова зайдите, должны появится новые виджеты.
Установка приложения на телевизорах D-серии (2011 г.в.)
Вход под пользователем «develop»
Нажмите кнопку на пульте SMART HUB
Нажмите на красную кнопку (A) для входа
Впешите имя пользователя: develop
Установите ПИН коде PIN code (6-ти значный)
Нажмите OK. Вы находитесь в Develop
Добавление нового IP-адреса
Нажать синию кнопку „D» (настройки)
Выберите последнию строчку «Разработка» и нажмите ок
Потом зайдите в «Настройки IP-адреса сервера» и впишите IP – (192.168.1.108 как пример) — ОК
Нажмите «Синхронизация приложений пользователя»
Установятся виджеты.
Выйдите из установки в меню, нажмите красную кнопку «А» этим выходим с пользователя Develop
Выйдите из Smart-TV обязательно, иначе виджеты могут не появятся, снова зайдите
Установка приложения на телевизорах Е-серии (2012 г.в.)
Вход под пользователем «develop»
Нажмите кнопку на пульте SMART HUB
Нажмите на красную кнопку (A) для входа
Впишите имя пользователя: develop
Пароль появиться автоматически
Нажмите OK. Вы находитесь в Develop
Добавление нового IP-адреса
Нажать кнопку «TOOLS», далее в самом низу выбираете «Настройки»
В следующем окне выберите последнию строчку «Разработка» и нажмите ок
Потом зайдите в «Настройки IP-адреса сервера» и впишите IP – (192.168.1.108 как пример)- ОК
Нажмите «Синхронизация приложений пользователя»
Установятся виджеты
Выйдите из установки в меню, нажимаете красную кнопку «А» этим выходите из пользователя Develop
Выйдите из Smart-HUB обязательно, иначе виджеты могут не появятся, снова зайдите
Установка приложения на ТВ F-серии (2013 г.в.)
Вход под пользователем «develop»
Нажимаем кнопку на обычном пульте Menu (или кнопку Misc на сенсорном, стрелками подводим к кнопке Menu на экранном пульте)
Выбираем пункт меню «Функции Smart»
Выбираем «Уч. зап. Samsung», выбираем «Вход»
Вводим «Эл.п.»: develop
Если необходимо вводим «Пароль» включая восклицательный знак: sso1029dev!
Ставим галочку «Запомнить пароль»
Нажимаем «Вход»
Выходим из меню
Добавление нового IP-адреса
Нажимаем кнопку «Smart Hub»
Выбираем «Доп. прилож»
Выбираем «Парам»
Выбираем пункт меню «IP Settings» и впишите IP – (192.168.1.108 как пример)- ОК
Выбираем пункт меню «Start App Sync»
При необходимости перезапускаем ТВ
Установка приложения на ТВ Н-серии (2014 г.в.)
1. Открываем Меню ТВ: Выбираем пункт Smart Hub — далее: Samsung Account — Ввод. В появившемся меню выбираем Log in — Ввод — далее внизу: Sign in — Ввод. В открывшееся окно вводим логин develop, пароль — не нужен — внизу ставим галку и нажимаем Sign in.
2. Далее: заходим в Смарт Хаб — направляем синее поле луча пульта на одно из приложений — нажимаем центральную кнопку-крестовину пульта и удерживаем ее до появления Меню синхронизации.
3. В появившемся меню выбираем: IP Setting — Ввод — далее появится окно для ввода цифр IP-адреса. Вводим все четыре группы цифр, подтверждая каждую нажатием центральной кнопки-крестовины пульта (192.168.1.108 как пример).
4. Заново удерживая эту же кнопку — снова вызываем Меню синхронизации и выбираем пункт Start User App Sync — Ввод.
5. Далее появится надпись о запросе пользовательских приложений с сервера и они будут установлены: либо на основную страницу Хаба, либо на Дополнительную, где об окончании синхронизации (так как ее шкала отсутствует) можно судить по символу в виде стрелочек в левом углу списка установленных приложений. Для появления приложения в Хабе надо выйти из последнего и снова зайти.