Что такое генератор пикселя
Определить цвета на фото онлайн
Навигация по статье
Подбор цвета
Главной задачей сервиса Get Color является помощь в быстром создании палитр с гармоничным сочетанием оттенков. Для подбора нужных цветов на сайте представлен удобный интерактивный спектр. Во внешнем круге содержатся разные оттенки, а во внутренней части их градации от черного к белому. Чтобы подобрать нужный оттенок, достаточно установить курсор в отдельную точку интерактивного спектра.
Все оттенки имеют не только визуальное отображение. Для удобства и унификации используется . Это шестнадцатизначный код цвета, который с легкостью может быть переведен в одну из наиболее популярных моделей:
1. RGB/RGBA (подходит для дизайна изображений, используемых в веб-пространстве);
2. HSL (обозначает градации серого);
3. CMYK (используется в полиграфическом дизайне);
4. CSS/CSS3 (специальная кодировка для верстки HTML-документов).
В формате HEX коды цветов имеют вид , где первая пара обозначает концентрацию красного, комбинация посередине отвечает за уровень зеленого, а последняя пара указывает на количество синего. Их вариации могут обозначаться цифрами и буквами латинского алфавита от 00 до FF. При сочетании в указанных пропорциях получается нужный оттенок.
Скопировав код, можно с легкостью использовать подобранный цвет в других документах, во время верстки, программирования, при создании макетов. Вам не придется каждый раз подбирать оттенок заново, боясь ошибиться. Достаточно ввести код в специальную панель графического редактора или указать его в нужном месте HTML-файла.
Дополнительно вы можете скопировать ссылку на цвет и переслать ее дизайнеру, другим участникам рабочей группы по электронной почте и через прочие средства связи.
На сайте можно менять цвет фона, что очень удобно для оценки визуального эффекта.
Color Palette Generator генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify !
У того же разработчика есть также такая программа как ColorHunter . Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Цвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
Сервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Colourlovers покажет HEXкод любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
ColorGrab приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Поиск цвета по названию
Если HTML-цвета обозначаются в виде кода, то оттенки, используемые в дизайне интерьеров, применяемые для колеровки лакокрасочных-материалов, наделяются обычными наименованиями, состоящими из 1-2 слов. Сервис Get Color поможет быстро и просто перевести их в нужную кодировку для дальнейшего переноса на экраны и в графические редакторы. Воспользуйтесь специальной строкой поиска, куда вводятся общеупотребляемые названия цветов. За доли секунды сервис подберет оттенок и предоставит его HEX-обозначение.
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
- Следует открыть Paint;
- Загрузить нужную картинку;
- В верхнем меню выбрать инструмент «Палитра», после чего появится значок пипетки;
- Достаточно просто клацнуть мышкой в нужном месте картинки;
- В разделе «Цвета» отобразится нужный цвет;

- Далее следует перейти в «Изменение цветов», где в нижней правой части окна будет отображен цветовой код картинки в формате RGB.

Определение цвета с помощью пипетки в Photoshop:
- Нужно запустить Photoshop;
- Загрузить нужную фотографию или картинку;
- Нажать на инструмент «Пипетка»;
- Кликнуть в нужной части изображения (если кликнуть по нужному пикселю сложно, то можно увеличить масштаб картинки до приемлемого размера);
- В правой части экрана будет отображен нужный цвет;

- Если кликнуть по маленькой иконке цвета, то откроется окно с детальной информацией о цвете выбранного пикселя.

Imgonline сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Как установить пиксель Facebook, если сайт создан на Tilda и WordPress
В этом материале специалист по интернет-рекламе Ильхом Чакканбаев подробно рассказывает, как создать пиксель Facebook, что делать, если пиксель создан, но нужно еще, и какие возможности для установки пикселя предусмотрены в Tilda и WordPress.
WordPress и Tilda — это популярные платформы, на которых можно создавать посадочные страницы и сайты, даже если у вас мало опыта. В отличие от многих CMS, у этих систем уже есть готовые решения, которые помогут без дополнительных знаний подготовить сайт к запуску рекламы. В этой статье мы расскажем, как создать пиксель Facebook и установить его на сайтах, работающих на Tilda и WordPress.
Целый месяц рекламы в Facebook Ads без комиссии
Первый раз запускаете рекламу в Facebook и Instagram через eLama? Не возьмем с вас комиссию!
Что такое пиксель Facebook и для чего он нужен
Пиксель Facebook — это фрагмент кода, который устанавливается на вашем сайте и используется системой для отслеживания действий пользователя.
Благодаря пикселю можно:
- Оптимизировать рекламу, используя в качестве цели не клики, а выполненные на сайте действия. Например, благодаря пикселю можно настроить кампанию так, чтобы Facebook Ads чаще показывал вашу рекламу пользователям, которые с большей вероятностью оставят на сайте заявку.
- Догонять рекламой тех, кто ушел с сайта. Нацелить рекламу на тех, кто похож на посетителей вашего сайта.
- Отслеживать поведение пользователей: какие страницы посещают, сколько покупок совершают и на каких устройствах.
Чтобы пиксель работал корректно и передавал системе необходимые данные, нужно настроить отслеживание событий (как стандартных, так и специально настроенных). Подробнее о том, как это сделать, эксперты eLama рассказывали на вебинаре.
Добавить пиксель на сайт можно разными способами в зависимости от разных факторов. Часто для таких настроек требуется помощь веб-мастера.
В Tilda и WordPress предусмотрены упрощенные варианты установки пикселя, о которых мы подробно расскажем. Но для начала необходимо создать сам код пикселя.
Как получить код пикселя
Facebook Ads позволяет добавить уже существующий пиксель или создать новый. Расскажем пошагово, как это сделать.
Создать новый код
Откройте Events Manager или выберите в своем аккаунте в Ads Manager соответствующую вкладку.
![]()
Затем добавьте новый источник данных — пиксель Facebook.
![]()
Дайте ему понятное название.
![]()
Facebook Ads предлагает несколько вариантов установки кода на сайт. Выберите добавление кода вручную. Остальные способы предполагают работу со стандартными CMS и, например, не подойдут для Tilda. А отправка инструкций разработчику лишь пришлет код с инструкцией на указанную почту.
![]()
Скопируйте появившийся на экране код. Сохраните ID пикселя. Найти его можно в указанных на изображении ниже местах.
![]()
Если счетчик уже создан
Расскажем, где найти код пикселя, если счетчик уже создан. Для начала выберите во вкладке Event Manager нужный вам счетчик.
![]()
В выпадающем списке настроек выберите «Установить пиксель».
![]()
Как и в предыдущем способе, укажите, что добавляете код пикселя на сайт вручную. Затем скопируйте код и сохраните ID счетчика.
Если пиксель уже создан, но нужно еще
Для одного рекламного аккаунта можно создать только один пиксель. Но что делать, если пиксель один, а сайтов больше? Такое может произойти в тех случаях, когда:
- Необходимо создать отдельный пиксель для поддомена сайта, в то время как другие счетчики собирают данные другого поддомена или их общие данные.
- В портфеле компании есть несколько сайтов, а для нужного не подключена система аналитики.
- Вы хотите собирать общие данные с разных сайтов или поддоменов. Если у рекламируемого сайта имеется большое количество поддоменов (например для разных регионов), то можно создать отдельный пиксель, чтобы в дальнейшем создавать аудитории сразу со всех сайтов.
- Вы создали новый сайт.
Во всех перечисленных ситуациях придерживайтесь следующих правил:
1. Если оба сайта работают в одном типе бизнеса, то лучше создать один счетчик, который будет собирать общую статистику, и отдельные счетчики для каждого поддомена/сайта.
2. Для каждого нового пикселя необходимо создавать новый рекламный аккаунт. А чтобы управлять ими, потребуется бизнес-менеджер Facebook. Подробнее о том, как его настроить, читайте в справке eLama.
После подготовительных работ можно приступать к добавлению пикселя на сайт.
Как установить пиксель на сайт, созданный на Tilda
Стандартный способ — через настройки
В интерфейсе Tilda откройте редактирование сайта и перейдите к настройкам.
![]()
Добавьте ID пикселя в соответствующей ячейке во вкладке «Аналитика».
![]()
Чтобы изменения вступили в силу, снова опубликуйте все страницы.
![]()
Готово — пиксель установлен на ваш сайт.
Второй способ — установка вручную
В этом случае вам пригодится код пикселя, о котором мы писали выше.
Выберите вкладку «Еще» в настройках сайта и нажмите на «Редактировать код» в разделе «HTML-код для вставки внутрь HEAD».
![]()
В появившемся окне вставьте скопированный код. Напомним, что он должен быть скопирован целиком.
![]()
Сохраните код и не забудьте переопубликовать все страницы, чтобы изменения применились.
Важно: установить пиксель для сайтов на Tilda можно лишь на платных тарифах.
Как установить пиксель на сайт, который создан на WordPress
Через код сайта
Чтобы установить Facebook Pixel через админку WordPress, перейдите во вкладку «Внешний вид» и в выпадающем списке выберите «Редактор тем».
![]()
Среди файлов темы найдите header.php. Откройте его и вставьте код пикселя перед закрывающим тегом .
![]()
Обновите файл и завершите установку пикселя.
С помощью плагина
Установите официальный плагин пикселя. Он разработан для сайтов, использующих WooCommerce — плагин для электронной коммерции с открытым исходным кодом. С его помощью можно создать и настроить интернет-магазин без глубоких знаний веб-разработки. Расскажем, как его установить.
Выберите в админке сайта вкладку «Плагины» и добавьте новый, в появившейся поисковой строке найдите необходимый плагин. Установите его, а затем активируйте.
![]()
Перейдите к настройкам. Запустите плагин во вкладке «Интеграция».
![]()
В появившемся окне войдите в свой профиль в Facebook и выберите страницу вашей компании.
![]()
Укажите нужный пиксель.
![]()
Если у вас уже создан каталог товаров, импортируйте его и завершите настройку.
![]()
Теперь пиксель на вашем сайте установлен, а вы можете переходить к запуску рекламы.
Как проверить работу пикселя
После того как пиксель добавлен, необходимо удостовериться, что он корректно передает данные системе. Это можно проверить с помощью расширения Facebook Pixel Helper — это быстро и удобно.
Если настройки корректны, то значок расширения в панели инструментов станет активным, а сама программа поделится информацией об установленных пикселях и событиях.
![]()
Если в настройках кода есть ошибка, система покажет вам соответствующее сообщение.
![]()
Вместо заключения
Пиксель не сможет передавать системе те данные, которые нужны для оптимизации кампаний, если не настроены события — действия пользователя, которые вы хотите отслеживать.
Tilda автоматически передает следующие события:
- Lead — пользователь заполняет любую форму на сайте.
- InitiateCheckout — пользователь нажимает кнопку оформления заказа.
Если вы хотите отслеживать другие действия пользователей, дополнительно настройте отправку их событий. Подробнее о стандартных событиях читайте в справке Facebook.
Процесс создания событий для сайтов на WordPress не отличается от их настройки в других CMS. Подробнее об особенностях работы с событиями мы рассказали на вебинаре «Facebook Pixel: настройка и возможности».
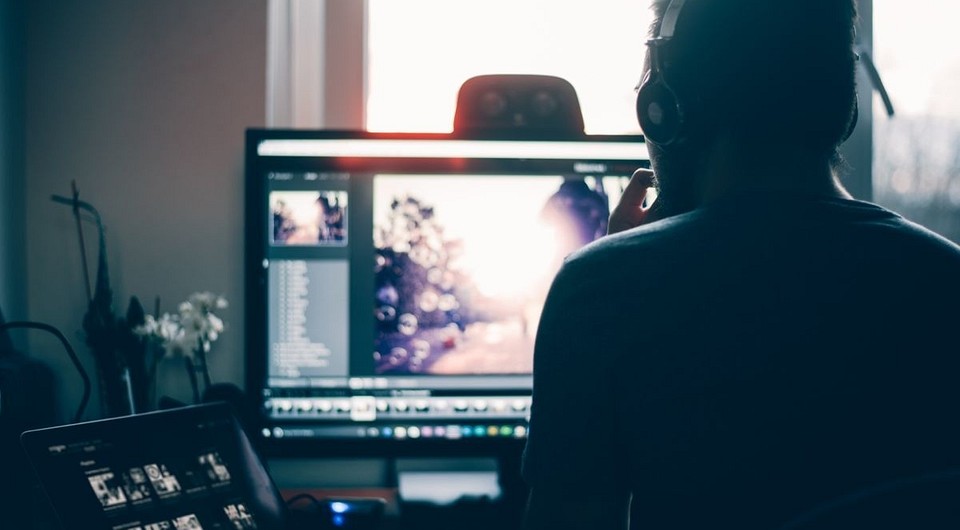
Как сгенерировать нейросетью любые картинки
А также каким будет Half-Life 3
Сегодня будет не совсем обычный проект: мы не будем ничего программировать сами, а просто используем чужой код для интереса, развлечения и просто потому, что можем.
В чём суть
Разработчик Кэтрин Кроусон написала алгоритм, в котором нейросеть по текстовому описанию на английском языке пытается нарисовать подходящую картинку. Например, мы ей пишем (на английском, естественно) «программист-полуночник», а она выдаёт картинку:
 Это «полуночное программирование» — очевидно, от первого лица
Это «полуночное программирование» — очевидно, от первого лица
Или, например, «Семь грехов», а она в ответ:
 Сложно сказать, что здесь изображено, но атмосфера греховная
Сложно сказать, что здесь изображено, но атмосфера греховная
Мы, разумеется, попросили алгоритм показать нам кадр из ещё не вышедшей игры Half-Life 3. Фанаты по всему миру ждут, когда же будет продолжение серии про Гордона Фримена и борьбу с «Комбайном». У алгоритма для нас плохие новости:
 «Мистер Фримен, я что-то неважно себя чувствую»
«Мистер Фримен, я что-то неважно себя чувствую»
Интересно, что в оригинальной игре у главного героя ровно такие же очки и оранжевый защитный костюм. Сложно сказать, о чём думал алгоритм, когда рисовал эту картинку, но он явно что-то знает.
Практического смысла в этих картинках пока нет, но удовольствия море. И, самое главное, вы можете получить такие же картинки по любым собственным запросам, причём даже если у вас очень простой компьютер.
Где попробовать
Для работы с алгоритмом достаточно интернета и гугловского ноутбука в облаке. Мы уже писали про jupyter-ноутбуки, но на всякий случай вот суть:
- Ноутбук — это среда выполнения для кода, которая позволяет сразу видеть результат работы всех частей кода. В нашем случае это среда для Python, но бывают и ноутбуки для других языков.
- Можно эту среду запустить на своём компьютере, а можно использовать облачные ноутбуки. Если запускать у себя, то ноутбук сможет использовать все системные ресурсы и работать быстрее. Если в облаке — ресурсы облачного компьютера.
- Пример такого облачного ноутбука — «Гугл Колаб». Им можно делиться с кем угодно, и тот, у кого есть ссылка на ноутбук, может тоже запустить тот же самый алгоритм.
Вот ноутбук, в котором можно запустить этот алгоритм. На всякий случай мы сделали свою копию, если вдруг исходный ноутбук будет недоступен.
Куда писать свой текст?
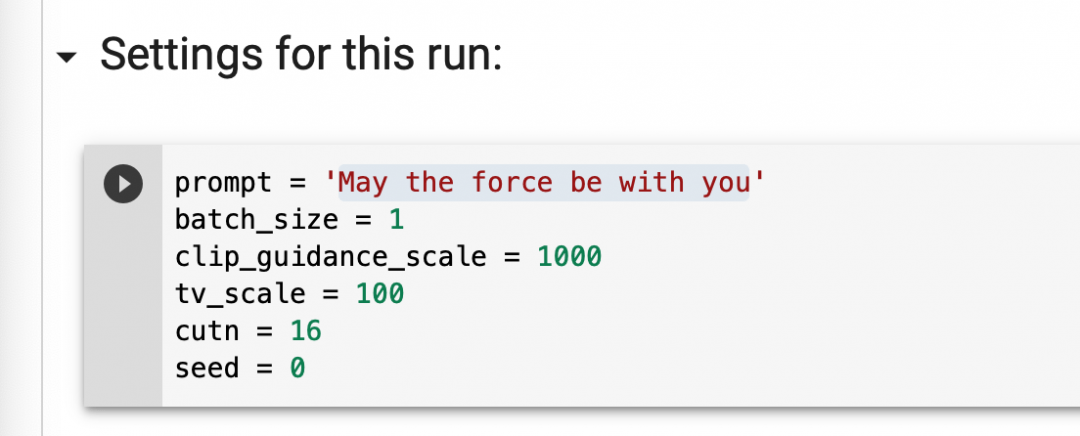
Промотайте ноутбук до середины и найдите раздел Settings for this run. В нём будет переменная prompt — в ней и задаётся фраза, по которой алгоритм будет рисовать картинку. Что вы здесь напишете — то и получите. Ну или не совсем то, но тоже будет в тему. Или нет. Мы не знаем, это нейросеть, там всё непредсказуемо.

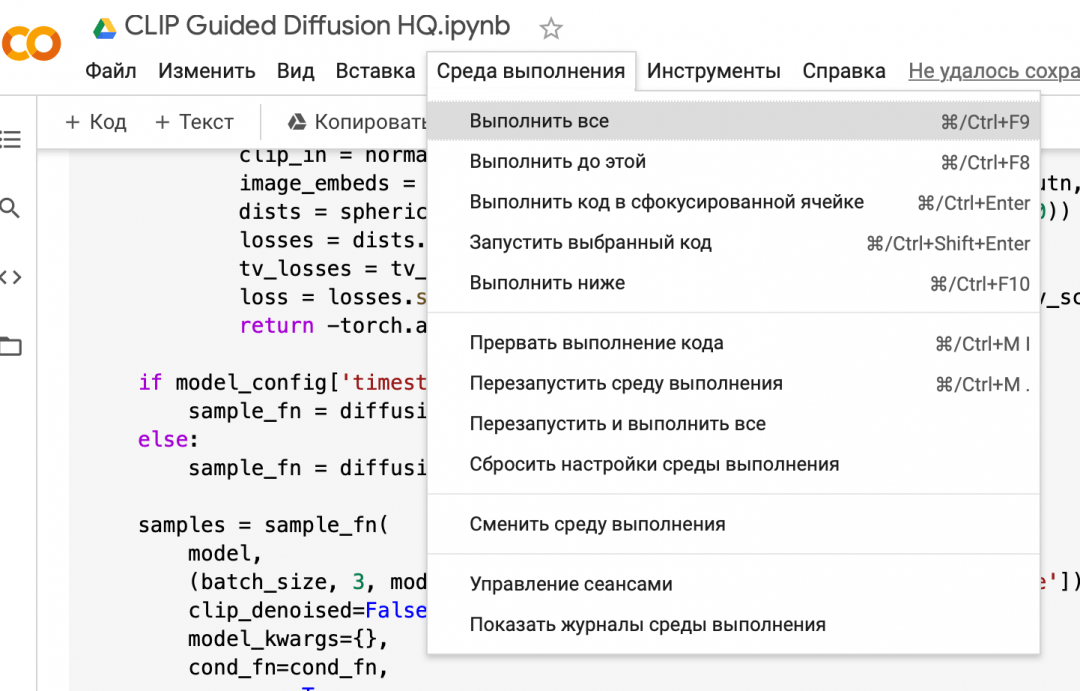
Как запустить
Заходите в меню и выбираете «Среда выполнения» → «Выполнить всё»:

Где увидеть результат
Пролистайте страницу до конца кода — после него будет строчка с прогрессом выполнения:

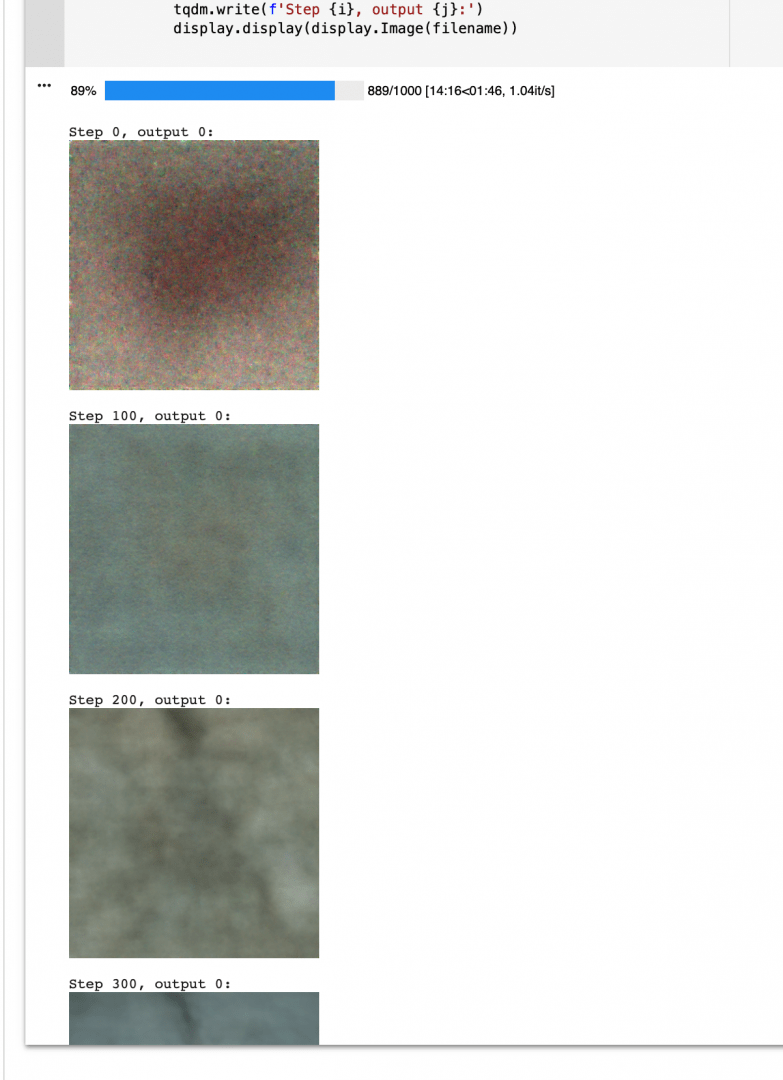
Она показывает, на сколько процентов готова ваша картинка. Каждые 10% ноутбук выдаёт промежуточный результат. Можно посмотреть, как менялась картинка на очередном этапе вычислений:

Самая последняя картинка с надписью Step 999 и будет итоговым результатом работы алгоритма.
Красивые гифки с процессом
Если собрать все промежуточные картинки, то можно увидеть, как алгоритм на каждом шаге улучшает свой результат.
 Исходная фраза — man with books. Очень похоже на вырезанную сцену из фильма «Интерстеллар» 🙂
Исходная фраза — man with books. Очень похоже на вырезанную сцену из фильма «Интерстеллар» 🙂  А это — иллюстрация к названию фильма «Карты, деньги, два ствола» (Lock, Stock and Two Smoking Barrels). Двух стволов нет, но один точно дымится.
А это — иллюстрация к названию фильма «Карты, деньги, два ствола» (Lock, Stock and Two Smoking Barrels). Двух стволов нет, но один точно дымится.
Что там под капотом
Внутри работают два нейросетевых алгоритма.
Первый — ImageNet из OpenAI. Он генерирует картинки 256 на 256 пикселей. Его задача — получить картинку максимального качества. Для этого он раз за разом улучшает детализацию и делает картинку чётче и подробнее.
Второй алгоритм — CLIP: он соединяет текст с картинками. Изначально CLIP создавался для того, чтобы, наоборот, распознать, что изображено на фото. Но в этом алгоритме он работает в обе стороны — говорит, что нужно сделать, а потом раз за разом проверяет, что получается.
Вместе они работают так:
- CLIP говорит второму алгоритму, к какой картинке она должна стремиться.
- ImageNet старательно делает первый набросок и показывает его.
- CLIP оценивает, насколько это совпадает с запросом, и говорит, в каком направлении нужно двигаться дальше.
- ImageNet делает второй набросок и показывает его снова.
- Так продолжается до тех пор, пока CLIP не скажет «всё, хорош» или когда точность приближения, по мнению нейросети, не будет ниже той, что нужна для остановки.
Откуда нейросеть всё это знает
Чтобы алгоритм мог сопоставлять слова с картинками, нейросеть специально обучали на огромном множестве изображений с описаниями. Там было всё: и фото людей, и котят, здания, игры, машины, книги, чашки, свитеры, чугунные ванны и фарфоровые статуэтки.
Если бы не было такого набора с данными, нейронка сама бы не поняла, что кошка — это кошка, и выдавала бы просто квадрат из несвязных пикселей.
Получается, что эти два алгоритма в связке просто пытаются подражать тем изображениям, на которых они были обучены. Они не обладают собственным образным мышлением и не придумывают ничего с нуля — лишь берут огромную базу существующих впечатлений и комбинируют их по инструкции.
Похожим образом работает «Балабоба» Яндекса — это нейросетевой алгоритм, обученный на огромном корпусе текстов из интернета. Когда мы даём задание «Балабобе», алгоритм дёргает нужные фразы из корпуса и выдаёт результат.
Что такое пиксель и зачем устанавливать его на свой сайт
Мы пришлем вам статью на почту:




Если бы проводилось соревнование, какая строка кода приносит больше всего дохода, победителем – или, по крайней мере, в тройке лидеров – оказался бы пиксель. Это инструмент, который позволяет собирать данные о действиях на вашем сайте и использовать их для настройки рекламы в социальных сетях.
Таким образом пиксель может помочь увеличить продажи за счет использования ретаргетинга – а это уже не шутки:
- его средний CTR в 10 раз выше, чем у медийной рекламы;
- использование ретаргетинга увеличивает вероятность конверсии на сайте на 43 %;
- увеличение количества поисковых запросов по бренду на 1046 % (что вдвое эффективнее таргетирования);
- 78 % российских рекламодателей считают ретаргетинг самой эффективной рекламной технологией.
И за все это нужно благодарить пиксель.
Но что это такое, и как он работает?
Что такое пиксель?
Пиксель – это строка кода, которую устанавливают на сайт, чтобы тот отслеживал поведение пользователя и другие действия. Этот инструмент позволяет владельцам интернет-магазинов получить глубокое понимание того, как пользователи взаимодействуют и реагируют на рекламные объявления и сайт в целом.

Функционально пиксель похож на файлы cookie (куки). Они также отслеживают поведение пользователей на сайтах и могут использоваться для показа рекламы людям. С помощью файлов cookie сайт запоминает определенные пользовательские настройки, например, имя пользователя.
Разница между пикселем и cookie в месте хранения информации о действиях пользователя. Пиксели предназначены для отправки данных на серверы, тогда как файлы cookie сохраняются в браузере. Таким образом, пиксель может следить за пользователем на разных устройствах, а cookie — нет. Например, если человек посетил ваш сайт с установленным пикселем со своего компьютера, вы сможете настроить рекламу так, чтобы он увидел ее и на своем мобильном устройстве.
Кроме того, пользователи могут блокировать куки в браузере. А некоторые испытывают большие опасения по поводу конфиденциальности, поэтому вообще отключают файлы cookie. Пиксель, в отличие от них, пользователь отключить не может.
Чтобы начать работу с пикселем, вам необходимо скопировать код в рекламном кабинете соцсети:
- Для «Вконтакте» это можно сделать на странице «Ретаргетинг».
- Для Facebook — в разделе Events Manager.
- Для «Одноклассников» — через платформу MyTarget на странице «Пиксели».
После генерации кода пикселя вам потребуется установка его на сайт. Вы можете просмотреть инструкции в рекламном кабинете соцсети или обратиться к разработчику вашего сайта.
Какие задачи решает пиксель на сайте
1. Ретаргетинг
Вы когда-нибудь задумывались, почему вы видите рекламу Facebook какого-либо товара сразу после просмотра этого продукта в интернете? Это и есть ретаргетинг. Любой бизнес может использовать этот вариант, чтобы настраивать рекламу на людей, которые уже посещали сайт компании.
2. Отслеживание результатов
После установки кода пикселя на сайт вы сможете отслеживать рекламные события. Это могут быть покупки, добавления в корзину, просмотры страниц, лиды или регистрация. Используя этот инструмент, вы можете отследить конверсии на сайте, которые произошли в результате проведения рекламной кампании в соцсетях.
3. Создание новых аудитории в рекламном кабинете соцсети
Установка пикселя открывает возможность создания новых типов пользовательских аудиторий для рекламных кампаний. Кроме настройки показа рекламы на всех посетителей вашего сайта, вы также можете создать отдельную аудиторию для следующих групп пользователей:
- которые посещают определенные страницы сайта;
- которые проводят определенное количество времени на сайте;
- которые приобрели товары у вас в прошлом.
Особенно широкие возможности у Business Manager FaceBook: взгляните на вкладку «Аудитории» и изучите все варианты.
4. Похожие аудитории
Это аудитории, которые рекламный кабинет соцсети генерирует из людей, похожих на уже созданную вами аудиторию. Они создаются на основе множества факторов, которые выходят далеко за рамки возраста и интересов. Например, вы можете создать аудиторию, которая будет похожа на посетителей вашего сайта или тех, кто уже делал покупку.
Как это работает на примере
Гипотетическая ситуация: у вас есть книжный магазин, и вы используете пиксель для отслеживания всех действий клиентов, которые авторизованы в соцсети. Возьмем для примера пиксель Facebook.
Соцсеть увидит: пользователи реагируют по-разному. Условно их можно разделить на тех, кто:
- Сделал отказ.
- Просматривал каталог.
- Положил выбранный товар в корзину, но ушел.
- Прервал выполнение оплаты.
- Купил товар.
На первую аудиторию настраивать рекламу особого смысла нет – она, скорее всего, даже не помнит, что заходила на ваш сайт.
Вторая категория – просмотр товара. Им можно показать сам товар – они явно были заинтересованы в покупке, раз целенаправленно его искали.
Для тех, кто попал в третью категорию – положили в корзину, но не оформили заказ – поводом закончить начатое может стать скидка на товар в корзине.
Если человек прервал оформление заказа (четвертая категория), что-то могло его смутить. Возможно, стоимость доставки? Попробуем предложить бесплатную доставку!
Разделив аудиторию на мужчин и женщин, можно предлагать интересующие категории – условно, детективы одним, а любовные романы другим.
А тем, кто купил товар, можно предложить похожие товары – они оценят!
Как установить пиксель Facebook на сайт: 3 способа установки и проверка работы пикселя
Пиксель Facebook –инструмент, без которого невозможно обойтись, если вы хотите эффективно привлекать на свой сайт потенциальных клиентов из Facebook или Instagram. В этой статье мы разберем основные вопросы, касающиеся пикселя, и рассмотрим несколько способов его установки.
Что такое пиксель Facebook и зачем он нужен?
Пиксель Facebook представляет собой небольшой фрагмент кода JavaScript, который после установки на сайт предоставляет три основные возможности:
- Анализ поведения посетителей
Вы можете настроить в пикселе отслеживание определенных действий (событий) на сайте, чтобы лучше понимать, как ведут себя посетители, и в дальнейшем использовать эту информацию для оптимизации маркетинга. - Автоматическая оптимизация рекламных кампаний
На основании полученных пикселем данных «умный» алгоритм Facebook будет показывать вашу рекламу тем, кто с наибольшей вероятностью совершит нужное вам действие (конверсию). - Создание пользовательских аудиторий
На основе событий пикселя можно создавать специально настроенные аудитории посетителей для ретаргетинга, а также находить других пользователей Facebook, похожих на ваших клиентов.
Полезность пикселя трудно переоценить — без него попросту невозможно эффективно привлекать потенциальных клиентов на сайт при помощи таргетированной рекламы в Facebook или Instagram. Возможности анализа поведения пользователей при помощи пикселя в чем-то уступают другим системам аналитики (например, Google Analytics), но также достаточно обширны и имеют свои уникальные «фишки».
Установить пиксель Facebook на сайт можно разными способами, выбор конкретного из них может зависеть от нескольких факторов: платформа сайта, его размер и т.п. Давайте рассмотрим несколько популярных способов, а также их плюсы и минусы.
Установка пикселя Facebook непосредственно в код страниц сайта
Для начала нам необходимо получить сам код пикселя. Для этого в верхней панели меню рекламного кабинета Facebook выбираем раздел Пиксели.
Если в вашем рекламном аккаунте еще нет пикселя, у вас откроется окно, в котором нужно нажать кнопку Создать пиксель (Facebook постоянно вносит обновления, поэтому внешний вид окна может отличаться, но суть остается неизменной).
После этого в открывшемся окошке необходимо дать пикселю название и нажать кнопку Продолжить.
На следующем шаге открывается возможность выбора способа установки. Нажимаем Добавление кода пикселя на сайт вручную.
В открывшемся окне мы увидим поле с базовым кодом пикселя Facebook. Копируем его, вставляем в файл .txt и сохраняем.
После этого мы устанавливаем сохраненный код на все страницы сайта, которые хотим отслеживать. Согласно рекомендации Facebook, код пикселя должен располагаться в разделе заголовка, перед закрывающим тегом .Это обеспечивает высокую точность статистики, потому что коды, установленные в разделе заголовка, загружаются первыми.
Если вы сами не обладаете навыками установки кодов на сайт, можно отправить код пикселя и инструкции по его установке на электронную почту вашему программисту, нажав на соответствующую кнопку в правой нижней части окна. На следующем шаге вам нужно будет ввести адрес почты и нажать кнопку Отправить.
Способ установки пикселя Facebook непосредственно в код сайта обеспечивает высокую точность статистики и является довольно распространенным, но у него есть потенциальный минус – обилие различных скриптов (счетчиков Яндекс Метрики, Google Analytics и т.д., в том числе пикселя Facebook и его событий) в коде страниц может влиять на скорость их загрузки.
Установка пикселя Facebook при помощи Google Tag Manager
Сначала мы получаем базовый код пикселя в рекламном кабинете, как это описано в предыдущем способе (копируем код пикселя и сохраняем его в .txt файле), после чего переходим в установленный на сайте контейнер Google Tag Manager (GTM) и нажимаем на кнопку Добавить новый тег.
Затем кликаем на поле Конфигурация тега и в отрывшемся окне выбираем тип тега Пользовательский HTML.
В соответствующее поле вставляем базовый код пикселя Facebook из нашего .txt файла.
После этого нам нужно установить триггер активации тега. Прокручиваем страницу ниже, кликаем на поле Триггеры и в открывшемся окне выбираем All pages (Все страницы).
Даем название нашему тегу (например, FB pixel) и нажимаем кнопку Сохранить.
Теперь тег настроен, нам остается только нажать кнопку Отправить и опубликовать контейнер.
Если у вас большой сайт и много различных счетчиков, то установка пикселя через GTM является предпочтительной. Данный способ обладает двумя важными преимуществами:
- не требует специальных навыков или участия программиста,
- позволяет устанавливать большое количество различных тегов (кодов) на сайт без значительного влияния на скорость загрузки страниц.
Установка пикселя Facebook при помощи партнерских интеграций
Интерфейс установки пикселя Facebook позволяет добавить его на сайт посредством интеграции с популярными платформами – WordPress, Joomla, Wix и многих других. Для этого на шаге выбора способа установки нужно нажать Добавление кода с помощью партнерских интеграций.
На следующем шаге мы видим список доступных партнеров.
Выбрав в списке подходящую платформу, можно довольно быстро добавить пиксель на сайт, следуя простым и понятным пошаговым инструкциям Facebook.
При использовании этого способа установки нужно учитывать один нюанс. На одном из шагов Facebook предлагает настроить события пикселя при помощи специального инструмента, что не всегда является подходящим вариантом. Поэтому можно пропустить этот шаг и просто установить пиксель на сайт, а к настройке событий вернуться позднее (подробно настройку событий пикселя мы рассмотрим в одной из следующих статей).
Проверка правильности установки пикселя Facebook
После того, как мы добавили пиксель на сайт тем или иным способом, необходимо удостовериться, что установка прошла корректно и он работает должным образом. Сделать это можно двумя способами: отправкой тестового трафика из интерфейса Facebook и при помощи специального инструмента Pixel Helper (рекомендую использовать их оба).
Как проверить работу пикселя с помощью отправки тестового трафика
Чтобы отправить тестовый трафик, нужно на странице пикселя на вкладке Обзор нажать на кнопку Настроить пиксель.
Затем выбираем Добавление кода пикселя на сайт вручную.
На следующем шаге прокручиваем вниз до пункта 3. Тестировать базовый код, вводим в соответствующее поле URL сайта и нажимаем кнопку Отправить тестовый трафик.
После этого возвращаемся обратно на вкладку Обзор на странице пикселя. Если на ней начнут отображаться просмотры страниц (это может занять какое-то время), значит, данные поступают, и пиксель установлен правильно.
Как проверить работу пикселя с помощью Pixel Helper
Самый быстрый, простой и удобный способ проверки работы пикселя Facebook и его событий – использование специального бесплатного расширения для браузера Chrome — Pixel Helper. Установить его можно по этой ссылке.
После установки расширения в панели инструментов вашего браузера (в правом верхнем углу) появится вот такой значок — . Данный неактивный вид этого значка показывает, что на текущей странице пикселей Facebook не обнаружено.
Перейдите на ваш сайт, и, если при установке пикселя вы все сделали правильно, то значок расширения станет активным и примет вот такой вид — . Если нажать на него, откроется окошко с информацией об установленных пикселях и событиях, которые сработали на странице.
На приведенной ниже картинке видно, что Pixel Helper нашел на нашем сайте один пиксель, который успешно зарегистрировал событие PageView (Просмотр страницы).
Если у вас отображается эта информация, поздравляю! Пиксель правильно установлен и работает.
Итак, мы рассмотрели несколько способов установки пикселя Facebook на сайт, а также проверку его работоспособности. На следующем этапе для эффективной работы нужно будет настроить отслеживание событий пикселя, об этом мы в самое ближайшее время подробно расскажем в отдельной статье.
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Как проверить монитор на битые пиксели и все починить

Рассказываем, как проверить монитор на битые пиксели программным способом или с помощью специальных сервисов. Также подскажем, как можно вылечить пиксели и вернуть дисплею первозданный вид.

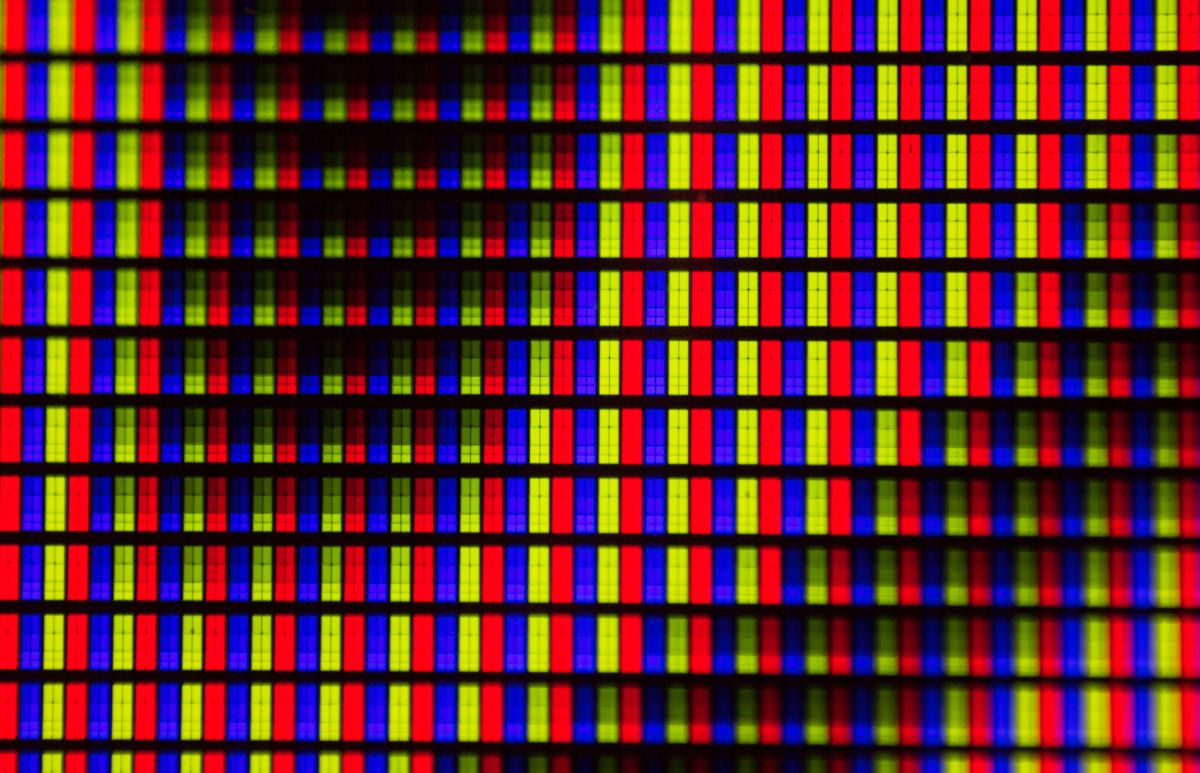
Одна из самых распространенных проблем компьютерного монитора — появление на экране отдельных точек, цвет которых не соответствует картинке. Причина этого заключается в повреждении или неправильной работе матрицы экрана, минимальным по размеру элементом которой считается пиксель. Этим термином называют неделимый прямоугольный или круглый объект, с помощью которого формируется изображение.
Несколько видов проблемы
Такой дефект как битый пиксель может выглядеть по-разному:
- элементы, которые всегда остаются выключенными, называются «мертвыми пикселями» и на светлом фоне будут выглядеть как темные точки;
- пиксели, которые всегда работают, считаются «горячими» — увидеть их можно на темном или полностью черном фоне, где они продолжают оставаться белыми;
- «застрявшими» называют элементы, не меняющие цвет — они становятся заметны только при несовпадении оттенка с основным изображением.
Важно: если вышло из строя сразу несколько пикселей в одной области, такое повреждение называется «группой битых пикселей». Вместе они складываются в прямоугольники размером от 2 х 2 до 10 х 10 элементов или даже в линии по горизонтали или вертикали.
Допустимое количество битых пикселей
Проверять монитор на наличие поврежденных элементов матрицы следует сразу же при покупке. Такая проверка позволит избежать проблем с возвратом товара по гарантии и проведением экспертизы, доказывающей, что причиной неполадок стал заводской брак, а не действия пользователя.

В соответствии со стандартом ISO13406-2 для каждого монитора допускается определенное количество дефектных элементов. Поэтому даже если проверка монитора на битые пиксели показала их наличие, это будет считаться нормой в таких ситуациях:
- изделие относится к 4 классу качества и может иметь до 50 «горячих» пикселей, до 150 «мертвых» и до 500 с другими видами дефектов;
- матрица выпущена по 3 классу, который допускает наличие до 5 постоянно включенных, до 15 все время не работающих элементов, а также до 50 пикселей с другими неполадками;
- класс качества монитора — второй, и на экране может появляться до 2 «горячих» и «мертвых» пикселя и до 5 «застрявших»;
- первый класс монитора — битых пикселей не должно быть вообще.
Рассчитывать на полное отсутствие дефектных элементов можно только при покупке товара первого класса. Однако большинство серийных моделей относится ко второму, а при их проверке можно найти 1-2 и даже 5 неправильно работающих пикселя. Хотя класс монитора и показывает, сколько дефектов не считается браком — на самом деле, у большинства изделий они отсутствуют полностью.
Определять наличие повреждений матрицы рекомендуется в магазине, где вы покупаете монитор. Однако, если такой возможности нет или товар приобретается онлайн, проверку можно провести и в домашних условиях. Для этого применяют онлайн-тест или специальную программу, хотя заметные дефекты можно обнаружить и невооруженным взглядом.
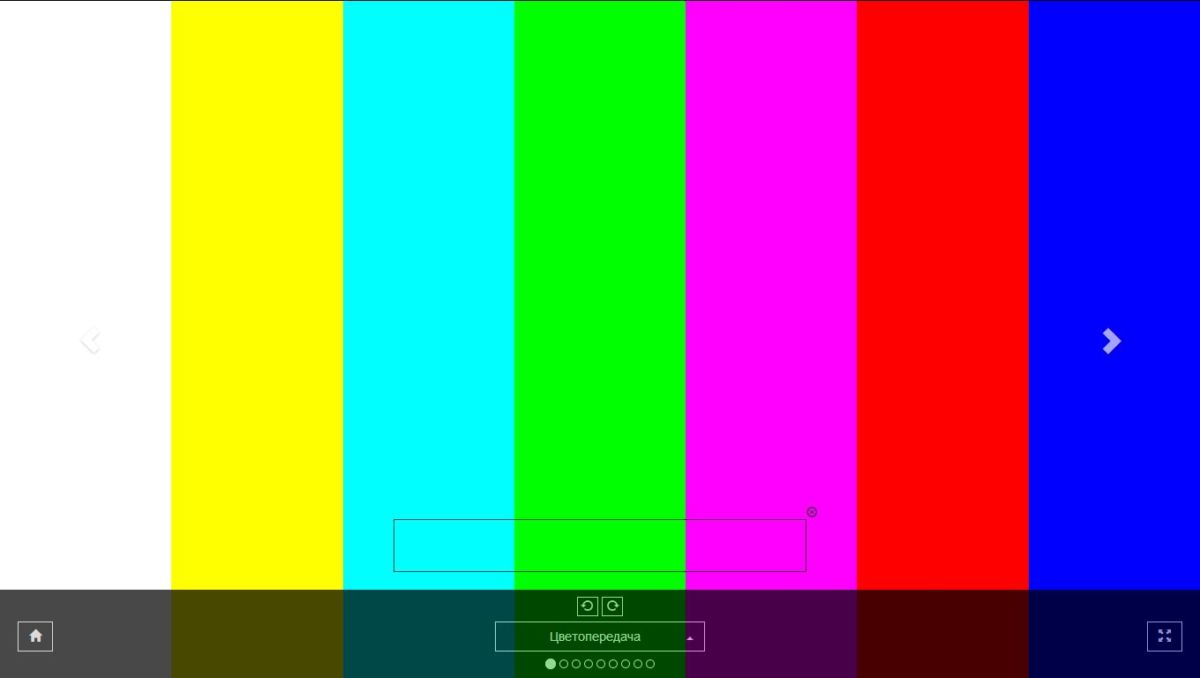
Визуальный способ проверки
Самый простой тест монитора на битые пиксели заключается в выводе на экран однотонного фона стандартных цветов — черного, белого, красного, зеленого и синего. Эти пять вариантов позволят обнаружить «горящие», «мертвые» и «застрявшие» пиксели.

Проверить монитор на дефекты таким способом можно и в домашних условиях, и в магазинах. В последнем случае фоны копируются на флешку и запускаются на подключенном к покупке компьютере. Кроме однотонных изображений можно воспользоваться тестовыми картинками, найдя их в интернете.
Программное обеспечение
Еще один способ найти дефекты — программа для проверки монитора на битые пиксели. Воспользоваться подходящим приложением можно и дома, и в магазине, записав на флешку не тестовые изображения, а одну из проверочных утилит.
Dead Pixel Tester
Одна из самых популярных программ для тестирования монитора — Dead Pixel Tester. Скачать ее можно с официального сайта.
Для проверки следует выполнить такие действия:
- Запустить приложение, которое не требует установки, и выбрать подходящий режим в разделе Pettern и цвет с помощью кнопки Colour Selector.
- При необходимости установить смену режимов, используя опцию Auto Colour Cycle.
- Проверить, не появляются ли на экране точки, не соответствующие по цвету картинке.
Функция Exerciser, включаемая нажатием на соответствующую кнопку, позволяет найти дефекты в определенной части экрана. Она создает прямоугольную область, которую можно перетаскивать по экрану в поисках битых пикселей.
IsMyLcdOk
Еще одна программа, подходящая для диагностики матриц компьютерного монитора — IsMyLcdOk. Ее тоже можно скачать бесплатно и не требуется устанавливать. Инструкция по выполнению проверки появляется на экране после первого запуска.
Проверка запускается 4 клавишами — от F2 до F5. В списке доступных режимов тестирования есть вывод на экран окрашенных полос, прямоугольников, вертикальных или горизонтальных линий. Кроме стандартных тестов, можно вывести однотонную или градиентную картинку.
Онлайн-сервисы для проверки
Если загрузить и запустить утилиту не получается (например, из-за ограничения скачивания и запуска на рабочем ПК), можно выполнить проверку монитора на битые пиксели онлайн. Сайтов, позволяющих найти дефекты, довольно много, но среди них есть два самых простых и удобных для использования.
Monteon
Для проверки дефектов матрицы на этом ресурсе достаточно нажать кнопку начала тестирования и выбрать один из семи видов диагностики и его вариацию.

Важно: в отличие от большинства других сайтов, Monteon.ru использует для тестирования не статическую картинку, а зацикленный видеоролик. Поэтому с его помощью можно не только найти дефекты, но и проконтролировать скорость обновления пикселей на экране.
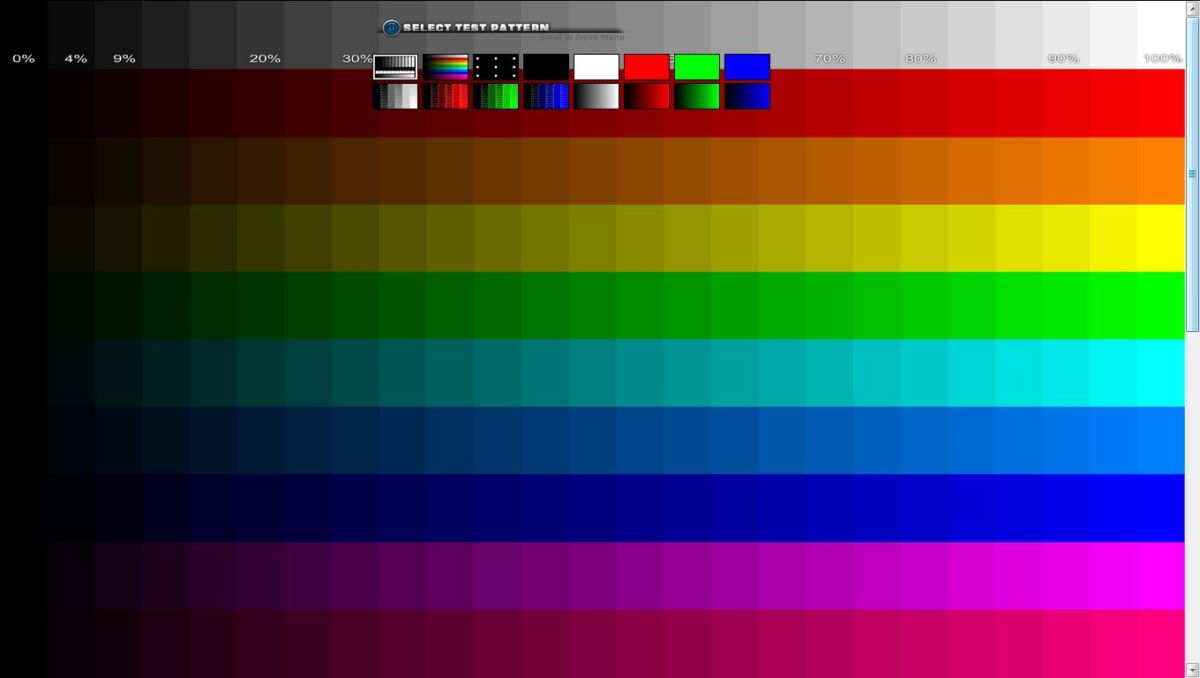
Vanity Monitor Test
Еще один популярный сервис, позволяющий быстро обнаружить проблемы с отображением картинки на экране. Для запуска утилиты на ПК понадобится установленный Adobe Flash Player и поддерживающий его браузер. Для начала проверки нажимается надпись HTML Window.

Режимы в онлайн-сервисе выбираются с помощью выпадающего сверху меню. А использовать его для проверки битых пикселей можно не только для компьютерного монитора, но и для экрана ноутбука, планшета и даже смартфона.
Восстановление поврежденных областей
- Иногда работоспособность поврежденной матрицы можно восстановить, не обращаясь в сервис. Решить, как убрать битые пиксели на мониторе, можно после того, как вы поймете, откуда они появились. Если вышел из строя управляющий транзистор, убирать поврежденный элемент экрана можно только с помощью специального лазера. Однако если причиной является зависание субпикселя, пользователь может избавится от дефекта, применив программу Bad Crystal.
- Также очень хорошо показывает себя утилита UndeadPixel. Если вы обнаружили ошибку пикселя, запустите приложение, нажав «Start» в разделе «Undead Pixel». На экране отобразится квадрат, который меняет цвета.Используя функцию Drag & Drop, можно перемещать квадрат над дефектной областью. Постоянное изменение цвета должно происходить в течение нескольких часов — после такой процедуры пиксель может быть восстановлен. Обратите внимание, что вернуть к жизни полностью черные пиксели уже невозможно.
- Бесплатная программа EIZO Test Monitor (подойдет для любого устройства) содержит 24 тестовых изображения и поможет вам быстро оптимизировать цветовые параметры, а также проверить экран на наличие битых пикселей. Данная утилита не требует установки. Распакуйте ZIP-архив и запустите приложение двойным щелчком мыши. После этого нажмите на кнопку «Start TEST». В утилите доступны восемь сценариев, в том числе калибровка яркости и контрастности. Если возникнет необходимость изменить какие-либо настройки, программа подскажет как это сделать.
- Еще один способ лечения предполагает физическое воздействие. Для удаления повреждения стоит взять ватную палочку и аккуратно надавливать на битый пиксель. Через несколько минут (от 10 до 15) вышедший из строя элемент может заработать. Вылечить матрицу таким способом получится, если пиксели были «застрявшими» или «горячими».

Особенности возврата монитора в магазин
Если ничего не помогло, обнаруживший дефект пользователь имеет право вернуть монитор или обменять его на равноценный товар. В течение 14 дней возврат совершается без указания причины: достаточно всего лишь предоставить товарный или кассовый чек и упаковку возвращаемой техники, на которой не должно остаться следов использования.
Если 2 недели с момента покупки уже прошли, покупатель имеет право рассчитывать на гарантийный ремонт монитора или его возврат, если починить устройство не получилось. Однако в этой ситуации техника сначала отправляется на экспертизу: по ее результатам определяется, за чей счет будет ремонтироваться монитор — покупателя или продавца.