Что такое генератор тегов seo
SEO генератор тегов или SEO инструменты: Управление метатегами PRO 2.0
Когда-то давно мы в компании написали такой вот модуль SEO инструменты: Управление метатегами PRO . Модуль был написан в пору, когда не было SEO от Битрикс. В ходе использования модуля и с развитием платформы в нём не хватало ряда вещей:
- Собственной архитектуры (реализация на инфоблоках — это хорошо для быстрого старта. Но как оказалось переделать поле Строка в поле Текст возможно только через удаление столбца, а это значит писать отдельный код и переписывать методы, которые возвращают значение чтобы не убить данные пользователей). Да и вообще, я не сторонник инструментов универсализации когда они совсем не нужны, к тому же — обязательно наступит день когда придуманная «фишка» будет заключаться в умении сформировать правильный запрос (а это уже пол дела) и тут инфоблоки будут только мешать;
- Пользовательского интерфейса. Не хватало дружелюбия к пользователю. В наше время покупают «за обёртку» — поэтому нужно чтобы пользователю нравилось, чтобы он думал — это «из коробки», иначе его будет это отторгать. В старом модуле мы использовали подход дёшево и сердито (это не плохо и не хорошо — это взвешенное бизнес решение). Модуль больше предназначался для разработчиков нежели для пользователей сайта. Да и продавали мы «сервис», а не модуль — поэтому было не до «сюсюкания» с интерфейсом. К тому же, как показывает практика пользователь не хочет делать ничего. Его желание: Оплатил — Установил — Сразу всё пусть работает. Это идеальный вариант. В глубине творческой души программиста накатить инструменты для более простого управления со стороны пользователя было всегда;
- Были ограничения, которые порой портили всю картину. Казалось бы, простые вещи (то есть элементарный логические выводы) нельзя было реализовать. Пример: Правила срабатывали только тогда, когда ключи установлены на странице. А ведь хочется и без ключей и иногда, чтобы не все ключи были заданы (Подробнее об этом ниже);
- Хорошей работы с кэшем. Из-за недостатка знания в программировании (это не стыдно признать и не стыдно говорить другим — наша профессия это всегда изучение, изучение, изучение) работа с кэшем была построена несколько неверно на мой взгляд и эту неприятную особенность нужно было устранить, к тому же мета теги — это каждая страница, а то, что вызывается везде, должно быть минимумом затрат;
- Ещё гибче условия срабатывания. Ключи не были подвержены условиям установки (хотя по логике вещей должны). А в правилах не хватало ещё более гибких условий (нужно больше «маны» ). Хочется всё и сразу ;
- Срабатывание логики для постранички. Разные мета теги для постранички — это стандарт поисковиков (страничка должна быть уникальна);
- Интеграция с платформой (Приоритеты). Дико бесило, что в ряде случаев необходим был функционал системы по работе с мета данными, а в ряде случаев — модуля. Не были учтены особенности платформы, такие как — SetTitle и SetPageProperty(‘title’). А у каждого сайта были свои тараканы в голове особенности работы с заголовком h1 и тегом title. Нужно было учитывать битрикс. С выходом SEO для инфоблоков (хоть я в корне не согласен с идеей SEO от битрикс) это стало головной болью. Справедливости ради, скажу — люди (купившие модуль) НИ РАЗУ не использовали вкладку SEO для инфоблоков. В оправдание я слышал, что это слишком сложно;
- Впихивать переменные в качестве значений ключа прямо из формы (то есть в качестве значения указывать переменные (глобальные) или вызовы статического метода);
- Перенести всю работу с ключами для разработчика в отдельное место (чтобы не прыгать по всему проекту и не смотреть, где же был задан ключ);
- Получать сгенерированные значения тэгов в качестве строки, чтобы формировать на странице текст (например продающие тексты);
- Устанавливать ключи для раздела/страницы находясь непосредственно на разделе/странице;
- Возможность управлять ключами и правилами из публичной части сайта. Лазить в админку, чтобы изменить галочку тоже раздражало;
- Демо-режим. Нужно дать потенциальному покупателю возможность пощупать решение;
- Наличие прав доступа для работы с модулем;
- Событий для модуля. Лучшая кастомизация — дать возможность управлять кодом через события;
Как итог писать обновления для модуля затратнее, чем выпустить новый. Что и было сделано.
Концепция/идея
- Работа c SEO никогда не должна быть зависима от какой либо сущности на сайте. Это моё ИМХО. Пилить вкладки для каждой сущности (а судя по инфоблокам это будет каждый раз новая таблица) считаю ненормальным. SEO должно быть самодостаточным и ни от чего не зависеть;
- Есть 3 сущности: Ключи , Правила , Теги;
Ключ — это сущность, которая представляет из себя # Код # = Значение (может устанавливаться в рамках страницы, в базе данных и из файла):
#COMPANY_NAME# = Рога и копыта То есть — это некоторая переменная, которая принимает значение.
Таким образом мы имеем набор ключей, которые могут быть установлены на страницах. Это могут быть ключи для:
— детальных страниц;
— страниц разделов
— определённых страниц (конкретный раздел);
— определённого сайта / шаблона сайта;
— страниц, на которых выполняется определённое условие PHP;
— страниц, на которых установлено конкретное значение переменной запроса ($_REQUEST) или определена переменная, например просто print;
Шаблон тэга — это строка из набора символов, среди которых может быть использован ключ:Лучшие футболки в магазине #COMPANY_NAME# Правило — это сущность, которая включает в себя n тэгов (title,keywords,description,author, и любые другие), которые будут установлены на странице при выполнении условий для этой сущности.
Таким образом мы имеем набор правил, которые могут быть установлены на страницах. Это могут быть правила для:
— детальных страниц;
— страниц разделов
— определённых страниц (конкретный раздел);
— определённого сайта / шаблона сайта;
— страниц, на которых выполняется определённое условие PHP;
— страниц, на которых установлено конкретное значение переменной запроса ($_REQUEST) или определена переменная, например просто print;
— определённого набора установленных ключей на странице; - Модуль всегда можно выключить в настройках модуля (мне всегда не нравилось — чтобы подтвердить, что что то не работает из-за конкретного модуля его нужно обязательно удалять);
- Модуль дополняет работу с SEO от Битрикс и ни в коем случае не конкурирует с ним. Почему? Потому что это не нужно. Если у вас простенький сайт и особо за SEO вы не переживаете — настройте SEO в инфоблоках. Но если у вас портал, на котором есть многосайтовость, региональность и прочие штуки, которые вы бы хотели добавить в мета информацию о сайте или огромный каталог товаров, в котором нужен специфичный подход к формированию тэгов — этот модуль поможет. Хотя при желании модуль спокойно заменяет и SEO из коробки. Я бы например от инфоблоков взял работу с картинками, а от модуля — с тэгами;
- Документация. Подробная документация с примерами (частыми решениями). За всю историю работы со старым модулем обычно у людей возникали одни и те же вопросы. Я решил вынести примеры работ с модулем в отдельную главу документации
Для работы с инфоблоками из старого модуля благополучно перекочевал компонент » Автоматическая установка ключей для элемента/раздела(ов) ИБ » с некоторыми изменениями. Это облегчает работу с инфоблоками на уровне пользователя.
Примеры (взято из описания старого модуля) :
Пример формирования правила одного из тэгов для динамически формируемой страницы каталога:
| Купить #NAME# в эксклюзивном магазине #SALE_NAME# (таргетинг по маске: /catalog/*). |
Пример формирования правила одного из тэгов для д инамически формируемой страницы каталога, а также с учетом региона:
| Купить #NAME# в эксклюзивном магазине #SALE_NAME# #TOWN# (таргетинг по маске: /catalog/*). |
Пример использования модуля для управления тегами статической страницы в зависимости от региона:
| Доставка в #TOWN# (таргетинг: /delivery/index.php). |
Особенности работы с модулем подробно описаны в документации;
- Настройка работы с комплексным компонентом
- Настройка работы с простыми компонентами
- Работа с постраничной навигацией
- Работа с заголовками (title)
- Работа с приоритетами
- Установка ключей из файла (для разработчиков)
Модуль SEO генератор тэгов и документация для него.
Планы на будущее:
- Поддержка PHP функций, а также пользовательских функций для работы со значениями Ключей при генерации тегов, например toLower();
- Вести учёт и некоторую статистику установленных на странице тэгах;
- Мастер демо-данных (идея пока очень сырая, но пользователь же ленив и надо чтобы он одним пальцем ковыряя в носу составил нормальный продающий текст)
- Подсказки для выбора ключей в формах, чтобы человек не думал как пишется код ключа — а выбрал его из списка.
- Записать пару скринкастов)))
На создание вдохновили люди: Алексей Коваленко (человек-пароход), Сухарев Антон (человек-перфекционист)
ЗЫ: Продающих речей я писать никогда не умел и не умею . Хочу лишь сказать, что желание сделать модуль больше для людей, чем для разработчиков реализовалось. Это никак не отменяет помощь в настройке и интеграции модуля с вашим сайтом.
ЗЫ2: Картинки (интерфейсной части) по ссылке к модулю.
Генераторы мета-тегов: зачем, когда и как их использовать

Мета-теги играют важную роль в поисковом продвижении, так как именно благодаря им поисковая система получает основную информацию о вашем сайте. Теги напрямую влияют на то, как он будет отображаться в поисковой выдаче.
Несмотря так то что алгоритмы поисковых систем стали лучше понимать естественный язык, роботы по-прежнему полагаются на мета-теги, чтобы оценить релевантность контента в ответ на запросы пользователей.
В этой статье мы рассмотрим так называемые генераторы мета-тегов, которые упростят вам работу с этим SEO-инструментом.
Содержание статьи
История мета-тегов в алгоритме ранжирования Google
Роль мета-тегов в алгоритме ранжирования Google с годами изменилась. Некоторые мета-теги необходимы, в то время как другие потеряли свою эффективность из-за «черных методов» оптимизации. Например, некоторые SEO-специалисты начали использовать мета-теги для перехвата трафика конкурентов. Они добавляли в свои мета-данные ключевые слова, которые на самом деле не имели отношения к их контенту.
В результате Google сделал так, чтобы мета-тег keywords больше не был прямым фактором ранжирования. Но некоторые мета-теги, такие как title или description все еще могут влиять на CTR.
Таким образом, хотя связь между мета-тегами и ранжированием не так сильна, как раньше, их оптимизация все же может помочь вам «переманить» клики у ваших конкурентов.
Мета-теги ценны для SEO, потому что они:
- Помогают поисковой системе оценить актуальность вашего контента.
- Влияют на то, как будет отображаться ваш сайт в поисковой выдаче.
- Позволяют Google легко извлекать данные для отображения в расширенных результатах поиска.
- Помогают связывать ваш сайт с другими онлайн-ресурсами (например, Facebook, Twitter и приложения для iOS / Android).
Какие мета-теги нужно использовать?
Прежде, чем начать использовать генератор мета-тегов, убедитесь, что вы знаете, какие из них нужно указывать на сайте. Ниже — список мета-тегов, которые важны для поисковых систем:
- Тег , пожалуй, самый важный, потому что он дает Google четкое представление о содержании вашей страницы.
- Тег отображается в результатах поиска под заголовком вашей страницы. Он должен содержать ключевые слова и побуждать пользователя перейти по ссылке.
- Тег — это ключевые слова, релевантные вашей целевой странице (этот метатег потерял почти всю свою ценность для SEO).
- Тег . Он показывает Google, что страницу нужно либо сканировать: «index, follow», либо игнорировать: «noindex, nofollow».
Как использовать генераторы мета-тегов
Для тех, кто не разбирается в HTML, генераторы мета-тегов позволяют быстро создавать совместимые с требованиями поисковых систем куски кода с мета-тегами без необходимости обращаться к веб-разработчику.
По большей части у всех этих инструментов похожий набор функций:
- Вы заполняете обязательные поля.
- Нажимаете кнопку «Генерировать».
- Копируете полученный результат и вставляете его в раздел HTML-кода страницы.

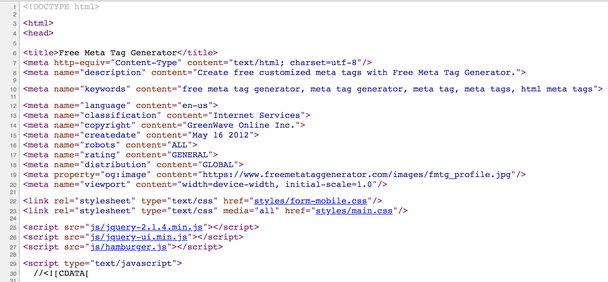
Пример мета-тегов
Типы генераторов мета-тегов
В интернете можно встретить огромное количество разных генераторов мета-тегов. И хотя все они похожи между собой, некоторые имеют чуть более расширенный функционал. Сравнивая их между собой, можно понять, какой именно лучше подойдет для вашей SEO-стратегии. Помимо непосредственно самого генератора тегов, вы можете получить полезную информацию о роли мета-данных в процессе ранжирования или о том, как ИИ вскоре может изменить всю систему поискового продвижения.
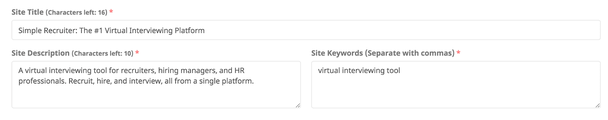
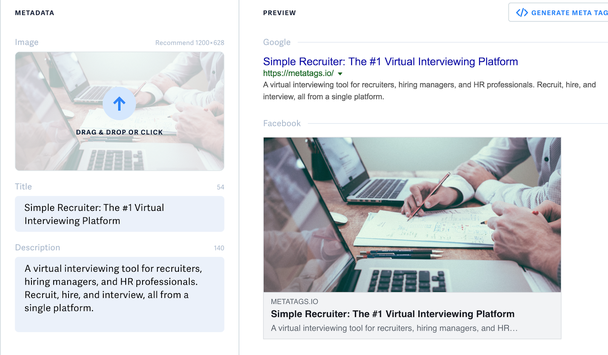
Как выглядит генератор мета-тегов
Самые простые генераторы мета-тегов предлагают вам ввести название вашего веб-сайта, описание контента и ключевые слова, по которым вы хотите продвигаться:

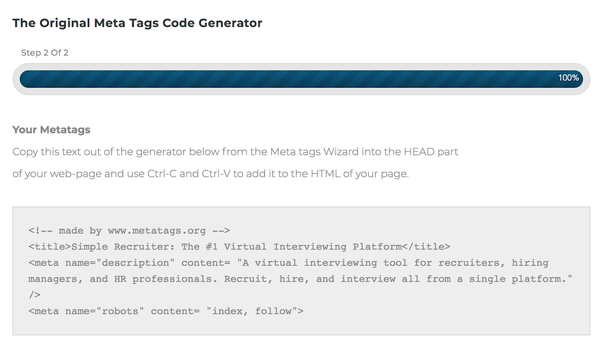
Один клик — и вы получаете мета-теги HTML на основе введенных данных:

Пример мета-тегов, созданных генератором Metatags.org
Затем вы можете скопировать сгенерированные теги и вставить их в HTML-код вашего сайта. Все довольно просто.
Еще более простой способ — внести мета-теги прямо в вашу CMS, не залезая в код:

Популярные плагины, такие как Yoast SEO, определят, содержат ли ваши мета-теги ключевые слова и оптимизированы ли они для поисковых систем.
Генераторы мета-тегов 2.0: посмотрите, как выглядят ваши метаданные в Google
При создании мета-тегов для эффективного SEO речь идет не только о том, чтобы заставить поискового робота вывести ваш сайт в ТОП. Важно еще мотивировать пользователей кликнуть на результат поиска.
По этой причине инструменты генерации мета-тегов эволюционировали, чтобы улучшить опыт тех, кто пользуется поисковыми системами. Новые генераторы мета-тегов дают предварительный просмотр того, как ваши мета-данные выглядят в Google:

Визуализация мета-тегов в генераторе metadata.io
Визуализация того, как мета-данные выглядят для пользователя в интерфейсе поисковика, может быть действительно полезной.
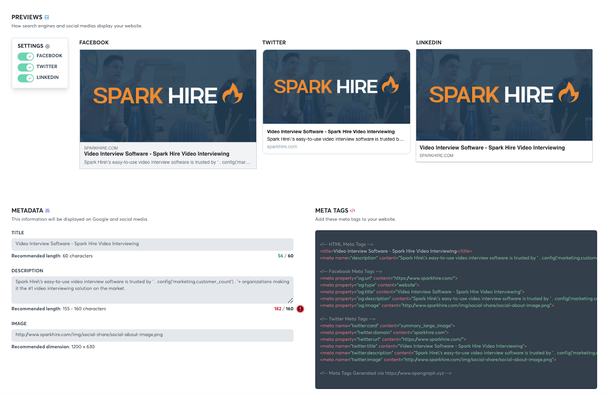
Некоторые инструменты также предоставляют возможность создания разметки Open Graph. Она отвечает за привлекательный вид репостов страниц сайта в соцсетях:

Пример создания разметки Open Graph в генераторе opengraph.xyz
Вот когда генераторы мета-тегов, подобные тем, что были упомянуты выше, могут быть полезными:
- Подсчет длины слов в тегах title и description.
- Визуализация того, как изображения и текст выглядят в результатах поисковой выдачи или при репостах в социальных сетях.
- Добавление социальных мета-тегов, чтобы сделать ваш контент более привлекательным в Facebook, Twitter или LinkedIn.
Эти инструменты также могут помочь вам понять, как добавление мета-данных в код меняет внешний вид сайта в результатах поисковой выдачи.
Но сама технология генерации мета-тегов, по сути, остается такой же, как и у самых простых инструментов.
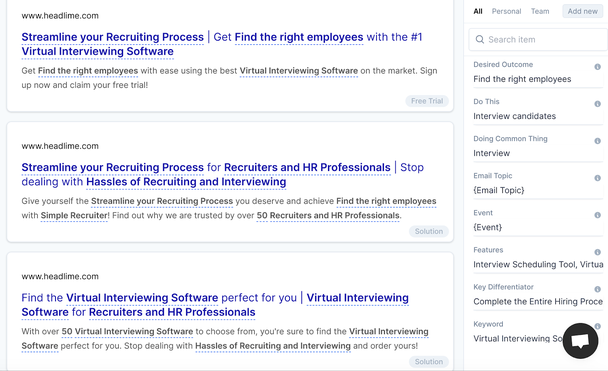
Генерация мета-тегов с использованием возможностей искусственного интеллекта и НЛП
Для более продвинутых специалистов неудобство при создании мета-тегов кроется вовсе не в недостаточных знаниях HTML, а в создании большого объема мета-тегов.
Если пользоваться обычными генераторами мета-тегов, то очень многое вам придется вводить вручную. Однако более новые версии, основанные на алгоритмах искусственного интеллекта, могут облегчить вам работу. Инструмент Headlime, представленный ниже, является ярким тому примером. Он предоставляет сотни шаблонов для тегов title и description и генерирует их в соответствии с теми данными, которые вы вводите:

С появлением большого количества open-source технологий предиктора текста, таких как GPT-3, генераторы мета-тегов превратились в гораздо более инновационные и полезные инструменты. Для тех, у кого нет времени заполнять данные вручную, инструменты генерации мета-тегов, которые используют технологию предсказания текста, представляют большую ценность.
Вот несколько примеров, когда инструмент генератора метатегов на базе искусственного интеллекта может принести ощутимую пользу:
- Сплит-тестирование различных версий тегов title и description, чтобы увидеть, какие из них обеспечивают лучший показатель CTR.
- Сайты интернет-магазинов, которым требуется генерация множества мета-тегов (от сотен до тысяч целевых страниц).
- Всем, кто хочет сэкономить время на создании читаемых результатов поисковой выдачи с высоким показателем CTR.
Заключение
Реальность такова, что модели обработки естественного языка Google становятся настолько продвинутыми, что они уже меньше полагаются на мета-теги для понимания содержимого сайта.
Теперь в 70% случаев Google пишет свои собственные мета-описания для первой страницы поисковой выдачи. Возможно, однажды Google может генерировать заголовки для целевых страниц на основе того, о чем, по его мнению, написано на сайте (при этом он будет использовать технологии искусственного интеллекта). В конце концов, Google может стать достаточно умным, чтобы значительно уменьшить свою зависимость от мета-тегов.
А пока вы можете использовать генераторы мета-тегов, чтобы дать своему сайту преимущество перед конкурентами в поисковой выдаче. Поэкспериментируйте с несколькими инструментами, чтобы понять, какой из них вам лучше подходит. И не стесняйтесь проконсультироваться с SEO-специалистом, чтобы убедиться, что вы правильно и эффективно используете мета-теги.
Отдельно стоит упомянуть вариант, про который часто спрашивают — можно ли составить сайт из одного только лендинга и продвигать его с помощью мета-тегов в SEO?
К сожалению, то, что считает полезным поисковый робот, может быть слишком громоздким для лендинга. А некоторые поисковые системы иногда предпочитают огромный объем текста — это точно не для посадочной страницы. Проще говоря — лендинг хорош для ведения рекламы на него, для проведения акций и анонса мероприятий. Но для постоянного продвижения при использовании лендингов нужно быть очень осторожным. Хотя, разумеется, в определенных сферах и при грамотном конструировании, можно продвинуть в ТОП поиска даже лендинг.
Как мы формируем автоматическую генерацию красивых метатегов и урлов
Заполнение метатегов и создание ЧПУ для страниц подкатегорий и фильтров — это не то, на что мы в агентстве готовы тратить время специалистов. Прописать алгоритмы для их автоматической генерации — другое дело.
При этом нам важно на выходе получить такие логичные и грамотные title и description, при взгляде на которые никогда не подумаешь, что их написала машина, а не носитель языка.
Покажем, как мы это делаем, на примере сайта строительной компании. Их фишка в том, что они проектируют уникальные деревянные дома, бани, гаражи и никогда не строят по одному проекту второе сооружение. На сайте можно отфильтровать проекты по четырем характеристикам:
- тип постройки (3 варианта);
- тип конструкции (4 варианта);
- материал (4 варианта);
- площадь (6 вариантов).
Какие бы фильтры здесь ни выбрал пользователь, под этот набор должна генерироваться уникальная страница с релевантными метатегами. Уже посчитали, сколько всего может быть таких страниц? Мы подскажем — почти 700.
Приступим к формированию шаблона для разработчика, по которому он настроит автоматическую генерацию метатегов и ЧПУ.
Каждый выбранный на странице фильтр должен добавляться в урл, причем — на специально отведенное для него место. В нашем случае порядок такой: сначала — тип постройки, потом — тип конструкции, потом — материал, потом — площадь.
Пользователь может задавать фильтры как ему удобно: в первую очередь, например, выбрать площадь, а потом уже — тип постройки. Но каждый фильтр все равно встанет в урл на свое место: тип постройки — на первое, площадь — на четвертое. Если пользователь не выберет какие-то фильтры, например, тип конструкции и материал, то на их места в урл встанут нули.
Шаблон для сбора title выглядит так: «Проекты + [тип постройки] + [тип конструкции] + [материал] + [площадь кв. м] от компании ». Если в фильтрах заданы только тип постройки (дом) и площадь (до 100 кв. м), а материал и тип конструкции — нет, то формируется title «Проекты домов площадью до 100 кв. м от компании ». Этот title подтягивается в заголовок сниппета.
Но, как мы уже отмечали, компания строит только деревянные дома — нам важно, чтобы это было понятно из сниппета и на сайт шел целевой трафик. Поэтому в данном случае мы перед первым фильтром добавляем уточнение «деревянных». Получается: «Проекты деревянных домов площадью до 100 кв. м от компании ».
А вот если в фильтрах заданы тип постройки и материал, нам это уточнение не нужно, потому что получается title «Проекты домов из круглого бревна» — и так понятно, что из круглого бревна могут быть только деревянные дома.
Для разработчика мы составляем таблицу, в которой учитываем все эти случаи:
Каждому фильтру напротив каждого уточняющего слова мы присваиваем значение: 1 или 0. Напротив уточняющего слова «домов», например, значение 1 проставлено под тремя фильтрами: тип конструкции, материал, площадь.
Если на странице задана комбинация фильтров, каждому из которых напротив уточняющего слова присвоено значение 1, мы добавляем в title это уточняющее слово. Если же хотя бы под одним из заданных фильтров напротив уточняющего слова стоит значение 0, мы не добавляем его.
Место, куда мы добавляем уточняющее слово, обозначено подчеркиванием ___. Слово добавляется только один раз на место подчеркивания в первом по порядку фильтре.
Заданные на странице фильтры добавляются как в title, так и в description. Чтобы целые словосочетания в метатегах не дублировались, мы прописываем одни и те же слова в разных словоформах.
Кроме этого, в двух фильтрах есть варианты с предлогом ИЗ. Чтобы не получить title в духе «Проекты домов ИЗ круглого бревна ИЗ лиственницы», мы задаем правило: если среди выбранных фильтров есть и тип конструкции с предлогом ИЗ, и материал с предлогом ИЗ, то предлог используется только перед фильтром тип конструкции.
С помощью такой автоматизации мы получаем подобные сниппеты:
А также решаем сразу ряд задач:
- Избавляем сайт от дублей — поисковая система воспринимает любую комбинацию фильтров на странице как уникальную страницу со своими метатегами и урлом.
- Повышаем позиции и видимость сайта в общем.
- Привлекаем низкочастотный трафик.
На каждом проекте мы прописываем алгоритмы для генерации метаданных индивидуально — универсального шаблона быть не может, но принципы его создания одни и те же. Мы для вас их описали — внедряйте, пользуйтесь, вспоминайте нас хорошим словом)
В блоге Кинетики мы рассказываем о своих процессах, делимся опытом, инсайтами и шаблонами внутренних инструментов
Тайтлы для категорий шаблонами — так себе идейка, как по мне. Если надо быстро заполнить это поле для здоровенного сайта — вариант. Но тайтлы, созданные вручную, с использованием актуальных для кластера словоформ, эффективнее.
Полностью согласен). Особенно если у тебя категория прям ВЧ ВЧ, то лучше так не делать, так как есть хвосты, которых можно лишиться из-за подобной лени)
Карточкам и т.д. конечно надо шаблонизировать.
Все упирается в цену автоматического формирования мета-тега title и его эффективность. По теоритическим правилам SEO все так (практического результата — рост позиций, это не даст), но, если у вас есть «формула» title, может проще будет его прописать в ручном режиме? Даже на 1000 посадочных, ручками, это не так и долго. Зато оптимизатор уверен что с морфологией все везде точно и как надо. Автоматическое формирование description — идея «такая себе».
Интереснее всего раздел «радуемся результатам»)) чему конкретно? Тому что вашего сниппета по «формуле» нет в 200 ни по яндексу, ни по Google?))
Если делать всё как все, результат будет таким же. Как у всех.
Ссылки с sape давали результат — все кинулись их покупать.
Теги по шаблону — все кинулись херачить так же.
В итоге вся выдача засрана однотипными сайтами, которые отличаются только логотипом и объёмами однотипных текстов.
Если я не прав — можете швырнуть в меня кирпич. ред.
Ну, зачем же в вас кирпичи швырять — давайте просто сравним два способа (ручной и автоматический) и разберемся, что такое «долго» и «недолго».
Допустим, вы тратите на ручное заполнение одной посадочной секунд 30. Даже в этом случае такая работа займет у вас 8 часов (посадочных в вашем примере 1000). Ну, хорошо. Потратили вы эти 8 часов. Потом на сайт добавили еще один фильтр — посадочных стало уже пару тысяч и вам надо заново все перезабивать, при этом постараться не запутаться.
Мы на создание ТЗ для разработчика и реализацию скрипта для автозаполнения тратим 4 часа на старте — то есть, в 2 раза меньше. Даже если на сайт добавят новый фильтр, мы слегка подкорректируем условия и просто перезапустим скрипт, а не потратим десятки часов на ручное заполнение.
В статье мы показали идею реализации автоматического формирования метатегов и урлов, сделали это специально на проекте с фильтром попроще — но эту же идею мы используем на ecommerce-проектах с десятком миллионов страниц и, благодаря проработанным условиям, всегда уверены, что с морфологией все как надо на каждой странице.
Кстати, именно на этом проекте мету проще собирать динамически, а не хранить в базе, и в этом нам как раз помогает шаблон. ред.
Не спасибо, вашими рекомендациями мы не будем пользоваться, так как много бреда https://www.loghomeru.com/projects/banya/rubleno-karkasnyj-dom/sosna/do-500 .Вы либо сценарии в фильтре продумывайте, либо проекты добавляйте. Далее, по логике на этой странице в хлебных крошках Проекты должны быть кликбельные. Такое бывает, когда СЯ день собирать, но как практика показала, правильнее его собрать и на его же основе сделать фильтр. Форматирование текста на всем сайте просто ужасное и нечитабельное. Куча цикличный ссылок. Для чего воткнут везде блок ссылками «Мы строим» вобще не понятно, он только сбивает с толку. А так, чуваки, я имею ввиду, конечно, Северный дом — крутые, работы класс.
Максим, «формирование метатегов» и «сайт» соотносятся друг с другом так же, как «завязывание шнурков» и «марафонец». Никто вам, конечно, не запретит, в комментариях к статье про шнурки критиковать систему питания спортсмена и его тренировочную нагрузку, но зачем вам это? Вы, как минимум, не знаете, какой у нас объем работ на этом проекте, так что некорректно с вашей стороны выходить за рамки темы статьи.
Мне глубоко без разницы какой у тебя там объем работ. Про шнурки и марафонца какая то тухловатая аллегория, да и как ее понимать? Про рамки темы статьи — что какие рамки? Не хочешь здравой критики? Ну держи дальше читатей за идиотов, публикуйся на своем сайте, сам модерируй комментарии.
Максим, как редактор компании «Кинетика» хочу ответить вам лично. Мы не держим за идиотов ни читателей, ни комментаторов — именно поэтому, например, выше привели аналогию — даже не думали, что вы с нею не справитесь. Подчеркну — это аналогия, а не аллегория, как вы написали. Разница здесь принципиальная: аллегория — прием художественный, аналогия — логический. Способность улавливать аналогии традиционно проверяется IQ-тестами — так же, как способность видеть закономерность в ряду чисел, например.
Тот факт, что вы ее не поняли, для меня в какой-то мере объясняет, почему вам сложно даются и другие связи:
1. Соответствие между содержанием статьи и объектом своей критики.
Мы показали в рамках этой статьи и на примере этого проекта, как можно решить одну-единственную задачу — составить ТЗ для разработчика, по которому он настроит автоматическую генерацию красивых метатегов. Мы не разбирали, какие блоки должны быть на сайте, как форматировать на сайте текст и т.д. Вы же почему-то критикуете именно эти вещи.
2. Зависимость успеха проекта от выполненного объема работ на сайте.
Вас нисколько не останавливает от тотальной критики всего, что попалось вам на глаза на сайте, тот факт, что вы не знаете, какие именно работы и в каком объеме на этом проекте были согласованы и оплачены клиентом, а значит, выполнены нами. Вам это «глубоко без разницы», но там, где речь идет о «здравой критике», такие моменты всегда учитываются.
Мета-теги
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги , с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера … и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру . В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).


Синтаксис
Тег должен находиться внутри контейнера … в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру
- Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого
- Мета-теги для сайта, Title и Description в примерах — SEOgio
- Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF
- Новости — Компания Ромашка
Ошибки и неудачные примеры мета-тегов
- Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск ( простое перечисление ключевых слов )
- Главная – ООО Ромашка , подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки. ( вначале должны быть самые главные ключевые слова )
- Ремонт ( слишком короткий Title )
- «Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха . ( название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт )
- Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка ( использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать )
Мета-тег Description
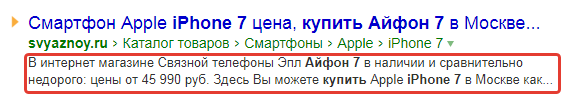
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
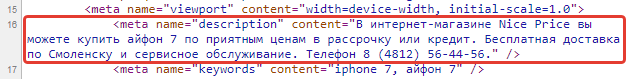
Пример: 

Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются: 

Синтаксис
Тег должен находиться внутри контейнера … в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
Ошибки и неудачные примеры мета-тегов
- ( короткий, мало ключевых слов )
- ( сгенерирован автоматически, просто вырезано начало контента на странице )
- ( перечисление ключевых слов через запятую, неестественное мета-описание )
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
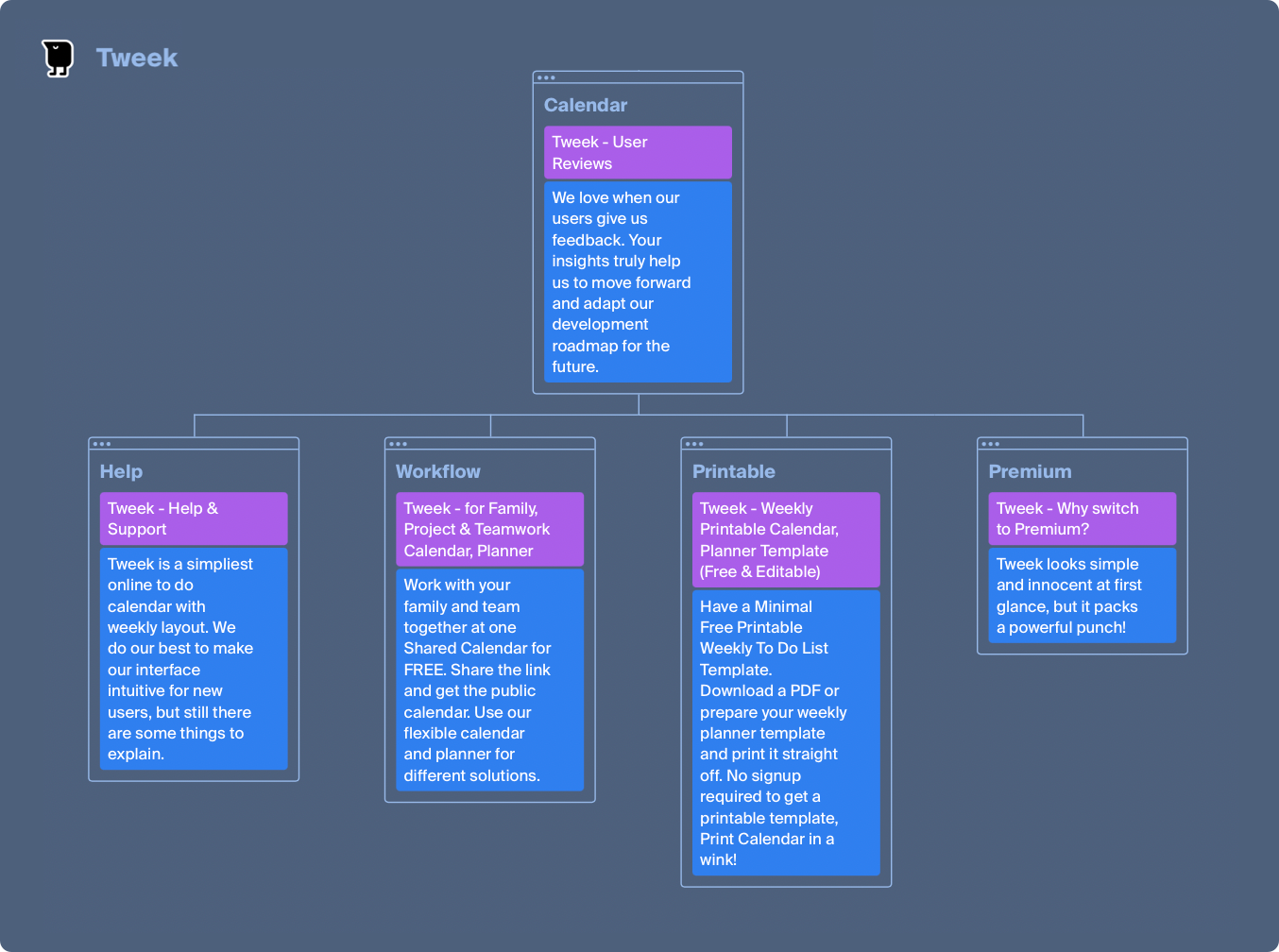
Вывод SEO мета тегов title и description в виде визуальной структуры для каждой веб-страницы за один раз
Давно существует куча инструментов от Ahrefs, Mooz, Semrush и т.д., которые показывают главные мета теги для каждой страницы отдельно, в лучшем случае списком. Но кто-нибудь видел инструмент, который выводит сразу все title и description за раз и показывает это в виде удобной иерархической визуальной структуры для всего веб-сайта?
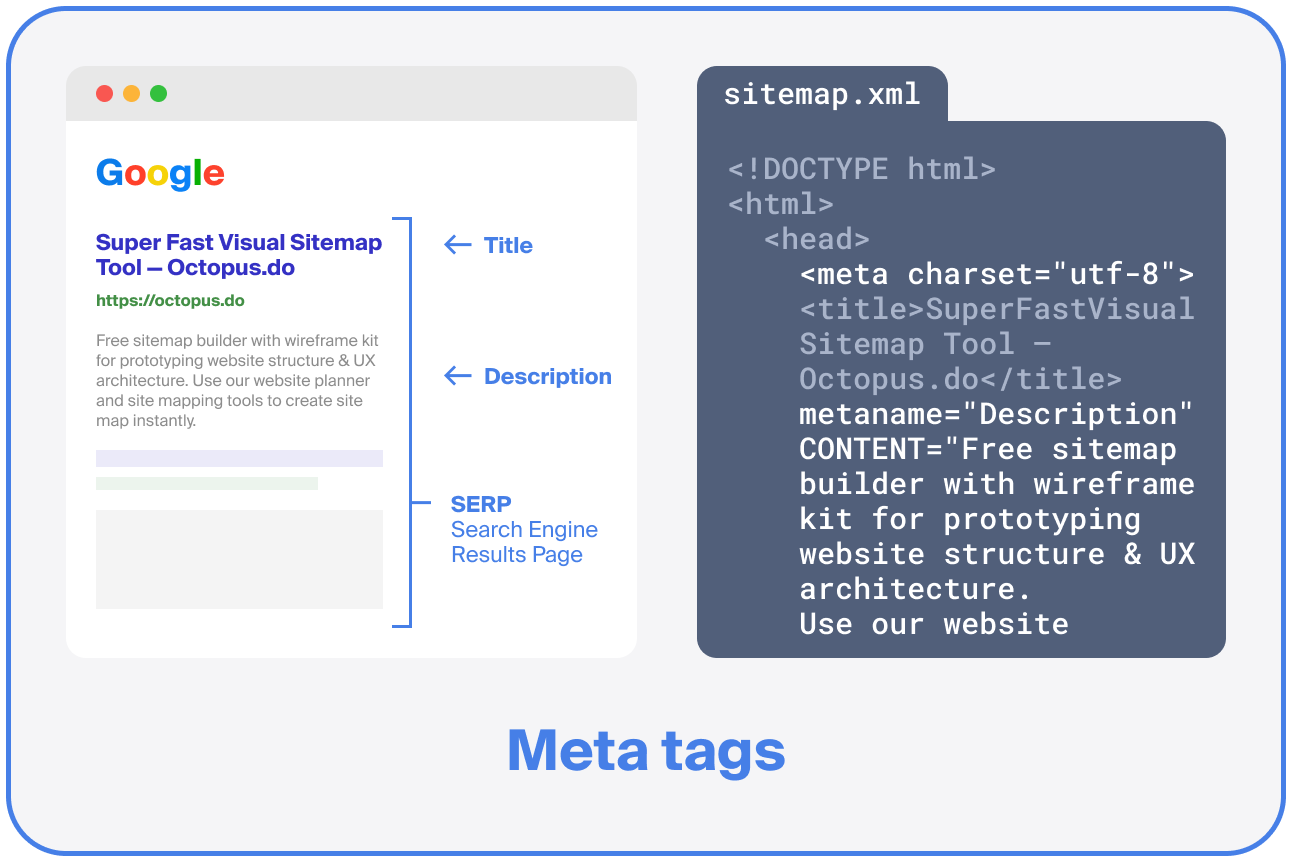
 Мета теги, Title & Description
Мета теги, Title & Description
Давайте по порядку.
Что такое мета теги title и description?
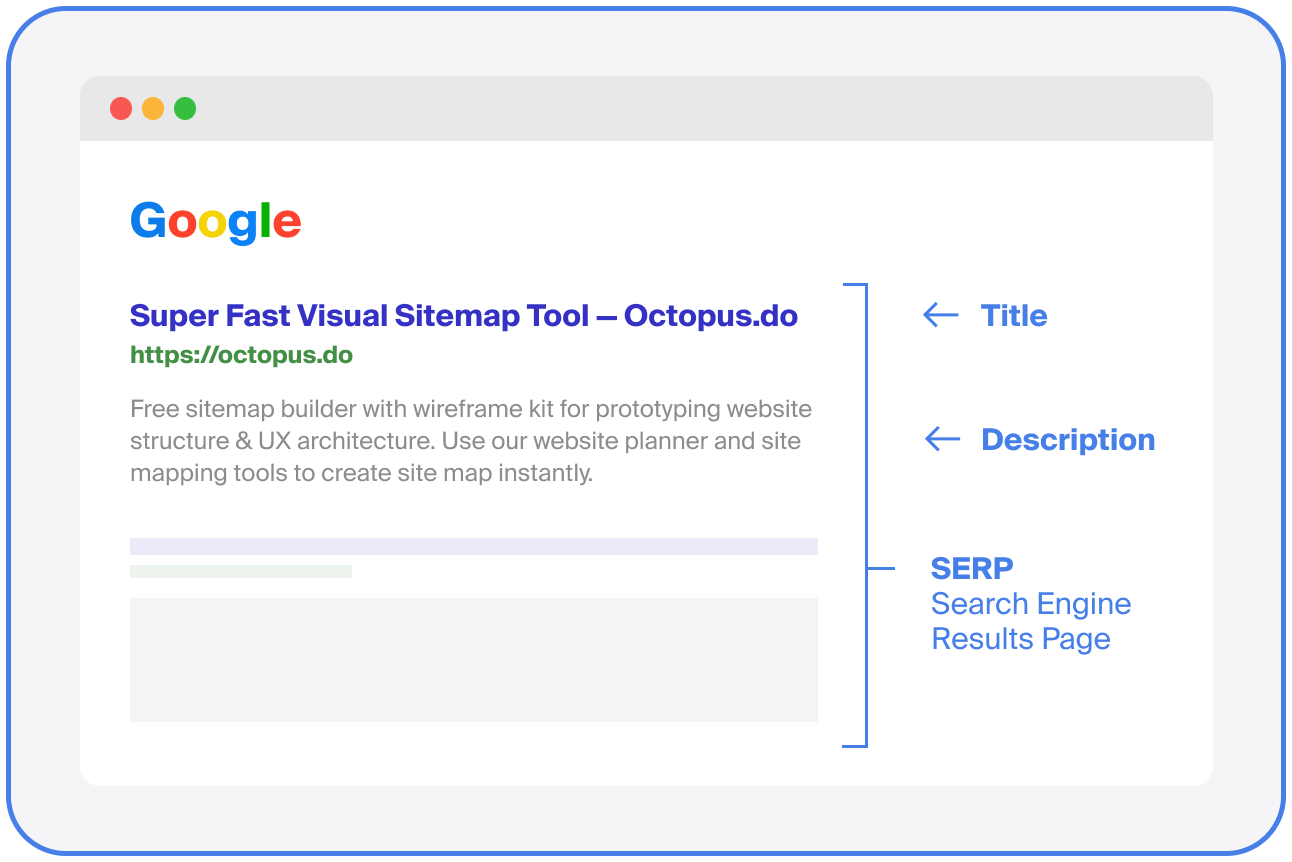
SEO Title
Он имеет такую же важность, как и заголовок книги или главы. Это краткий анонс содержимого для Google и пользователя (60 символов). Именно в него размещают главные ключевые слова и именно он отображается в поисковой выдаче (SERP).
Тег title — это элемент HTML.
 Title & Description
Title & Description
SEO Description
Более развернутое чем title, но также небольшое описание содержимого веб-страницы (250 символов). Выводится в поисковой выдаче и служит важнейшим повествованием для Google и пользователя, о той или иной веб-странице. Как правило также насыщается ключевыми словами. Тег description также является элементом HTML.
Привило хорошего тона написания Title и Decsription
Считается хорошим тоном писать title и description в первую очередь понятными для людей, ведь именно пользователь примет решение переходить на вашу веб-страницу в поисковой выдаче (SERP) или нет. Но, если в них не будет ключевых слов, нужных для поисковых роботов, они просто-напросто могут не понять, о чем же ваш ресурс и, соответственно, не вывести его там, где это нужно.
Теперь, когда вы уже знаете или наверняка знали об этих самых главных SEO тегах, самое время рассказать об абсолютно новом и, наверное, пока единственном инструменте в интернете, который отобразит их все сразу в виде большой иерархической визуальной структуры веб-сайта.
Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
Octopus достаточно известный сервис для веб-дизайнеров, девелоперов, SEO-специалистов и проджект-менеджеров. В месяц им пользуются около 30 тысяч пользователей. Один из его успешных инструментов — это генератор визуальной структуры веб-сайта, с новой возможностью также выводить и мета теги для каждой страницы.

Почему это нужно и полезно?
Вам будет полезно видеть title и description других сайтов, для того чтобы правильно составить собственные. А также очень немаловажно видеть всю картину в объеме, целиком.
Или, например, вы создаете свой веб-сайт и уже запутались в структуре и правильном описании каждой страницы (чтобы оно было уникальным и каждое ключевое слово соответствовало странице). В таком случае, вам будет полезно видеть все связи между страницами.
Каждый сгенерированный веб-сайт (проект) вы можете: сохранить, редактировать, комментировать, работать вместе с коллегами и делиться с кем угодно в интернете.
Как работает Octopus.do VSG?
VSG — Visual Sitemap Generator
Octopus.do использует мощный cloud server и специальный код-алгоритм, который по запросу пользователя, используя sitemap.xml искомого ресурса, отображает визуальную структуру сайта, выцепляя для каждой страницы title, description и логотип (favicon). Процесс может занять до 40 секунд.
Нередки случаи, когда результат получить не удается, так как на это есть много причин, например:
Веб-сайт слишком большой
Отсутствует файл sitemap.xml или его местоположение неизвестно
Превышен тайм-аут (1 минута, 40 секунд с мета тегами)
Firewall блокирует запросы
Инструмент экспериментальный, поэтому разработчик пишет, что продукт находится в стадии Beta.
Если вам все же не удалось получить визуальную структуру вместе с тегами, вы можете пробовать без тегов (быстрее и проще).
Или попробовать создать свою визуальную структуру веб-сайта с нуля — это как раз главный функционал сервиса Octopus.do
Резюме
Важность SEO и борьба за топовые места в поисковой выдаче Google становится все важнее как никогда. Органический трафик — то, что хотят все, он — царь.
Новый VSG Octopus поможет лучше видеть и понимать важнейшее мета описание страниц веб-сайта и работать с этой информации лучше, чем это было раньше.
Это не говорит о том, что инструмент нужен только тем, кто занимается SEO оптимизацией.
Он также будет полезен всем тем, кому нужно получить или создать визуальную структуру, понимать как все устроено, о чем та или иная страница, а также видеть суть, например для оценки проекта.
Модуль SEO Генератор PRO мета-тегов для Opencart 3
Модуль SEO generator PRO meta tags автоматически генерирует и выводит по заданному шаблону СЕО Мета-теги Description, Keywords, а так же SEO-заголовки Title и H1 для категорий, товаров, производителей, статей, служебных страниц в Opencart 3.
Мета-теги и СЕО заголовки генерируются сразу же в момент добавления товара или категриии независимо вручную вы их добавляете или автоматически при помощи модуля импорта.
Это очень важно для правильной SEO- оптимизации и индексации сайта поисковыми системами. У нас бывали случаи (еще до того как мы начали использовать этот модуль) что товары еще только загрузились на сайт а поисковой робот уже частично их проиндексировал. Причем проиндексировал неправильно, без мета данных. А это очень плохо. На переиндексацию уходит как минимум 2-3 недели. Потерянное время и потерянная репутация сайта.
Особенности модуля АВТО Генератор мета-тегов для Опенкарт 3
Особенности модуля в том, что он не записывает “meta” в базу данных а генерирует на лету и выводит сгенерированные мета данные только для тех страниц, где эти данные не прописаны в базе данных, тоесть оставлены пустые поля в настройках этих страниц. Если же в настройках какого то товара, категории, производителя или статьи у вас заполнены поля title, meta-description, h1 и meta-keywords, или вы в дальнейшем их заполните, то для этих товаров, категорий или страниц будут выводится данные из базы данных Опенкрт 3.
Этот модуль очень удобен в тех случаях если у вас много товаров, категорий, производителей и вы импортируете зти товары или категории автоматически из прайс листа и естественно прописать вручную данные для каждого товара отнимает очень много времени. Установив модуль вы решаете эту проюлему за щитанные секунды. Но и при малом количестве товаров, при добавлении товаров вручную он так же полезен, так как избавляет от лишней рутиной работы.
Как происходит генерация мета данных по шаблону
ВАЖНО! Модуль не добавляет мета описания в базу двнных. Он генерирует и выводит их на лету только для тех страниц товаров, категорий, производителей и статей, где эти данные не прописаны в настройках этих страниц.
Как только вы пропишите какие либо из этих данных в настройках этлй страницы, то приоритетом будут выводится прописанные вами тексты, остальные пустые поля будут генерироваться модулем.
Пример для товаров:
Вы можете использовать переменные, такие как:
- [name] — наименование товара
- [category] — наименование категории товара
- [manufacturer] — наименование производителя
- [model] — модель товара
- [sku] — артикул товара
- [price] — цена товара
- [location] — поле location товара
- [UPC] — поле UPC товара
- [EAN] — поле EAN товара
- [JAN] — поле JAN товара
- [ISBN] — поле ISBN товара
- [MPN] — поле MPN товара
К примеру у вас товар «Микроволновая печь», категория товара «Техника для кухни» модель «HMT75G451R» производитель товара Bosch, цена 10 000 руб
Шаблон в модуле прописан так:
Купить товар [name] из категории [category] модель [model] от производителя [manufacturer] по цене [price]
В итоге шаблон сгенерирует следующее
Купить товар Микроволновая печь из категории Техника для кухни модель HMT75G451R от производителя Bosch по цене 10 000 руб
Как установить модуль Автогенератор СЕО мета-тегов
- 1 Загрузите модуль через установщик дополнений.
- 2 Добавьте права администратора для управления модулем.
- 3 Включите модуль SEO Генератор мета-тегов на странице управления модулями. Пропишите шаблоны и нажмите «Сохранить».
- 4 Обновите кэш тем и модификаций.
Для редактирования модуля перейдите в SEO Генератор мета-тегов —> Настройки модуля. Внесите изменения и нажмите «Сохранить»
Модуль – супер! За такие деньги – просто подарок. Работает на 100%.
SEO generator PRO oc3
Модуль SEO generator PRO автоматически генерирует по заданному шаблону SEO Meta-теги Description, Keywords, заголовки Title и H1 для категорий, товаров, производителей и статей в Opencart 3 Подробнее.