Что такое sitemap xml генератор
Как создать и настроить карту сайта sitemap.xml в 2021 году
Обновил Сергей Алмакин
Даже в 2021 году XML-карта нужна: этот инструмент по-прежнему используется краулерами Google и «Яндекс» – для ускорения индексации и получения технической информации о страницах. Из этой статьи вы узнаете, что такое sitemap.xml, зачем нужна XML-карта сайта, как ее создать и настроить правильно.
Что такое карта сайта, и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.

Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайта sitemap.xml
Подробно об этом можно прочитать в справочниках от Google и «Яндекса». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
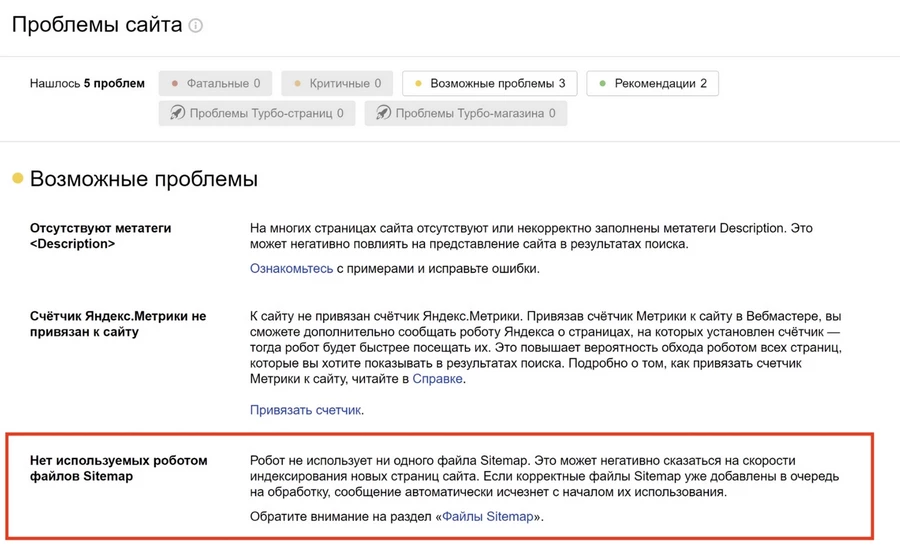
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.

Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
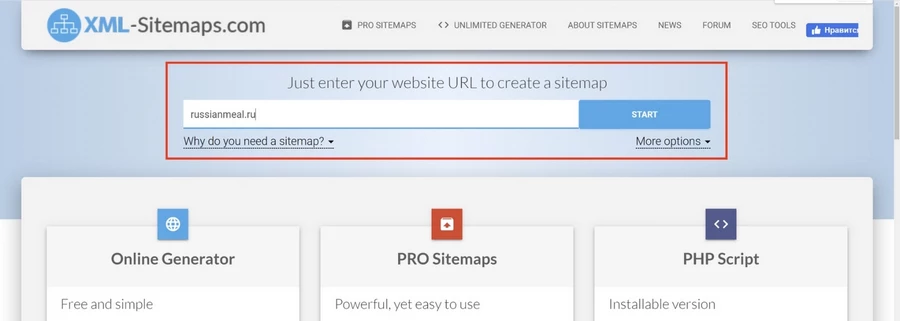
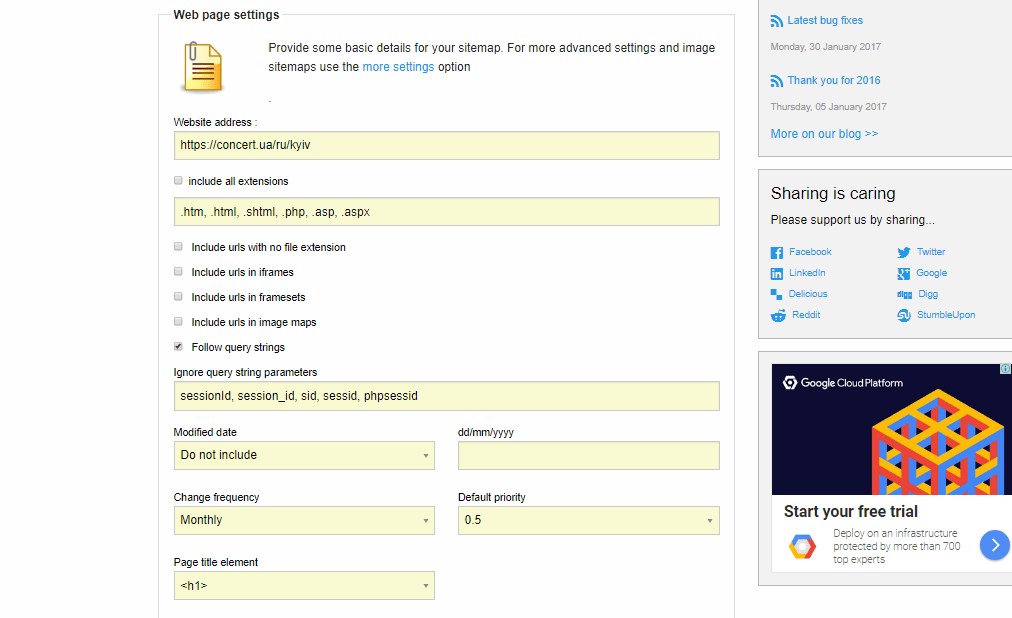
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.

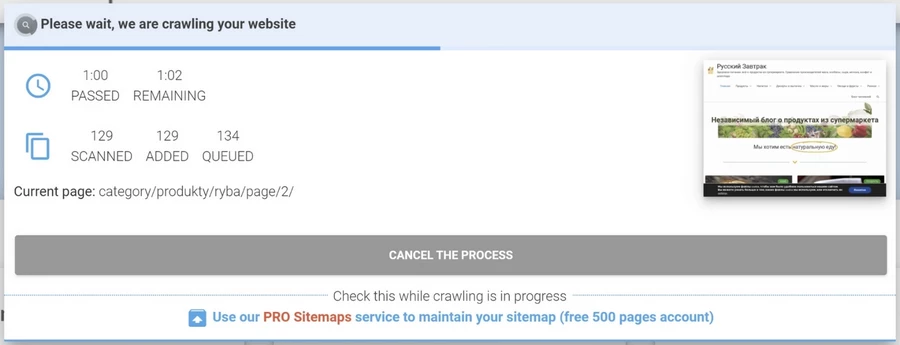
В зависимости от масштабов сайта и суммарного количества страниц придется подождать. От нескольких секунд до нескольких минут:

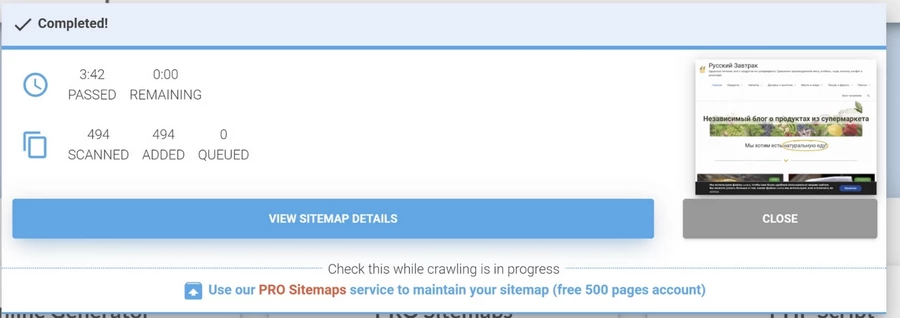
В нашем случае сканирование сайта с 541 страницей в поиске «Яндекса» заняло около 4 минут. После того, как карта будет сформирована, скачайте файл sitemap.xml на жесткий диск. Для этого нажмите кнопку VIEW SITEMAP DETAILS:

Откроется подробная детализация созданной карты. Можете ознакомиться с ней и затем нажать DOWNLOAD YOU XML SITEMAP FILE:

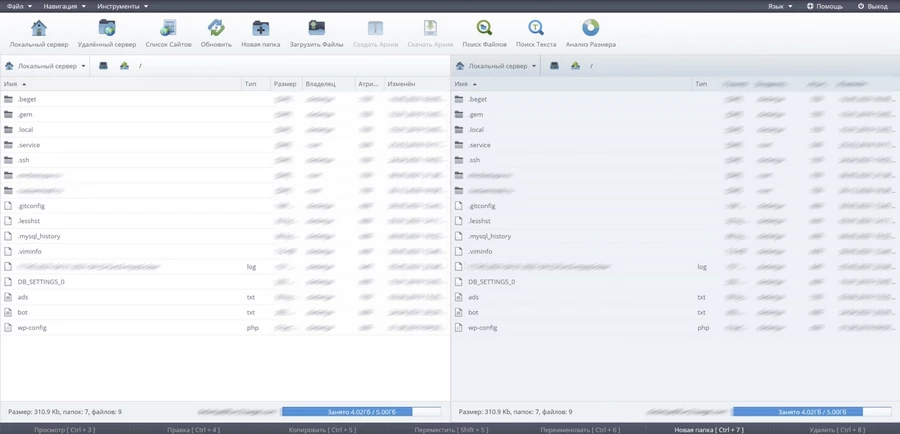
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой. Еще легче – при помощи файлового менеджера используемого вами хостинга. Например, вот файловый менеджер хостинга Beget:

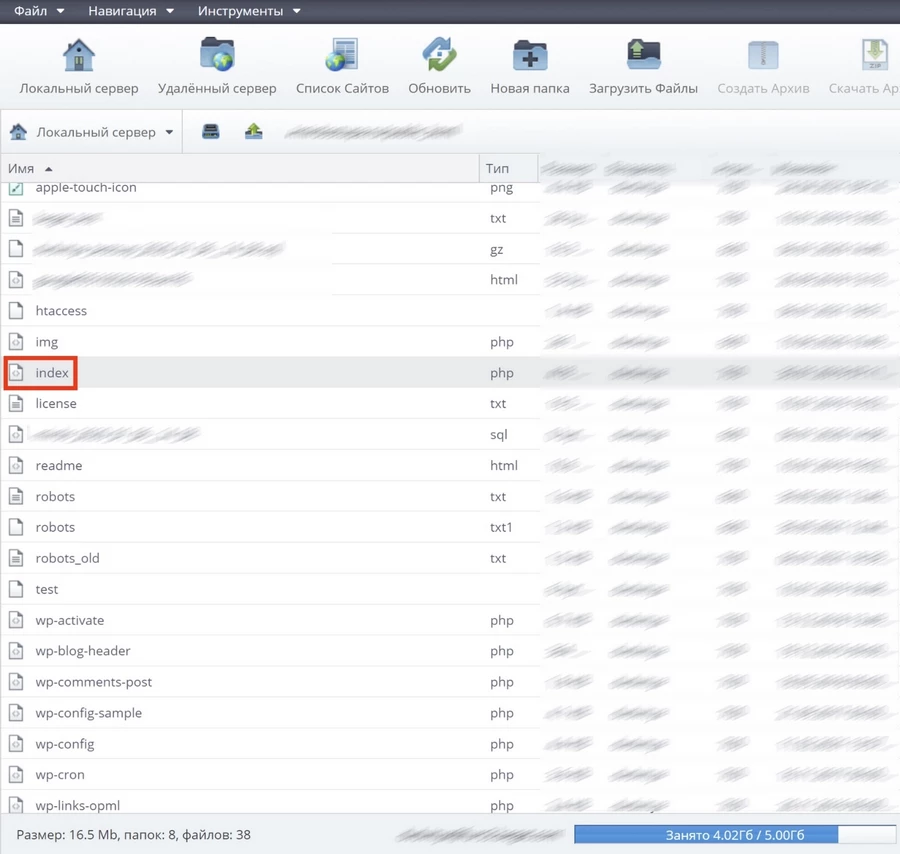
Если не знаете, где находится корневой каталог сайта, найдите файл index.html или index.php:

Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
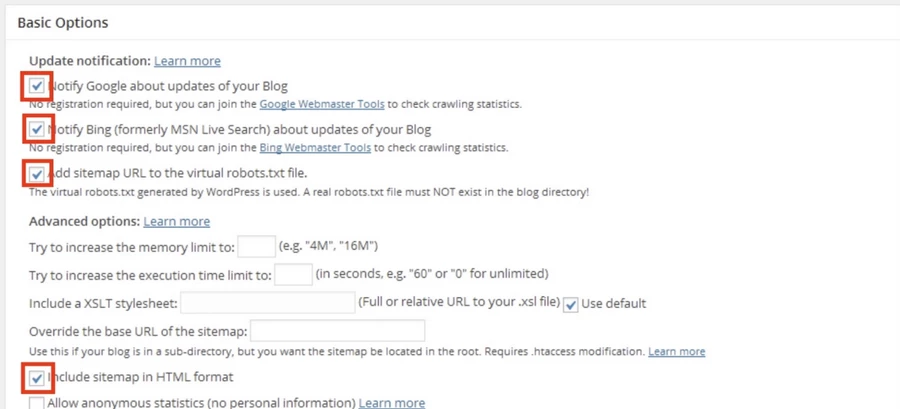
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml:

В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
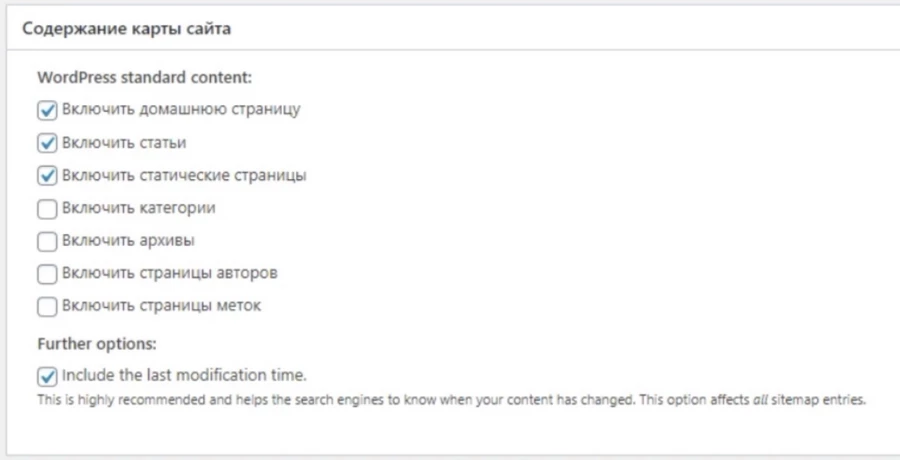
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.

В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
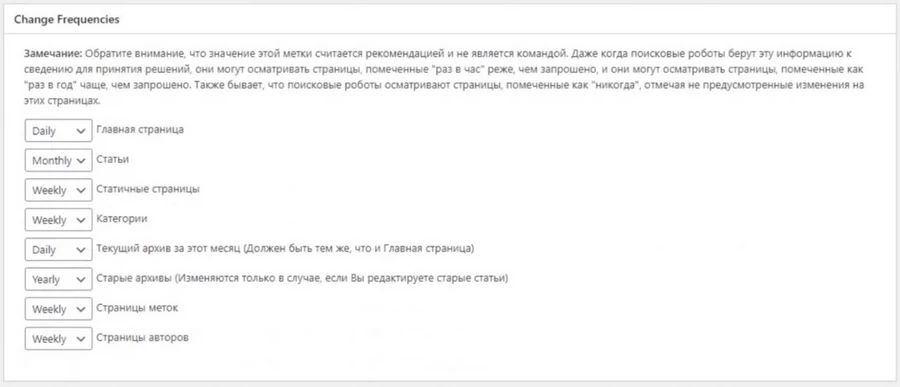
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики, скорее всего, проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее, плагин дает возможность указать эти настройки в карте сайта.

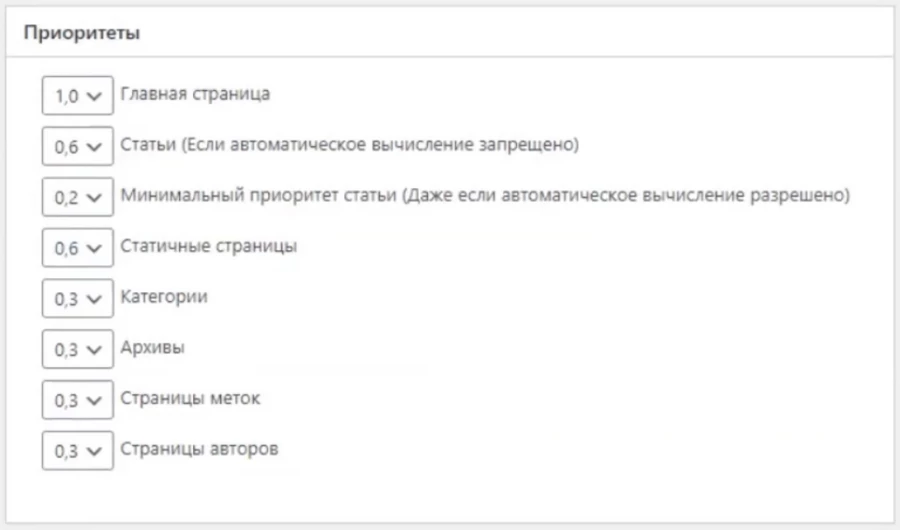
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.

Обратите внимание: время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в Google Search Console и «Яндекс.Вебмастер».
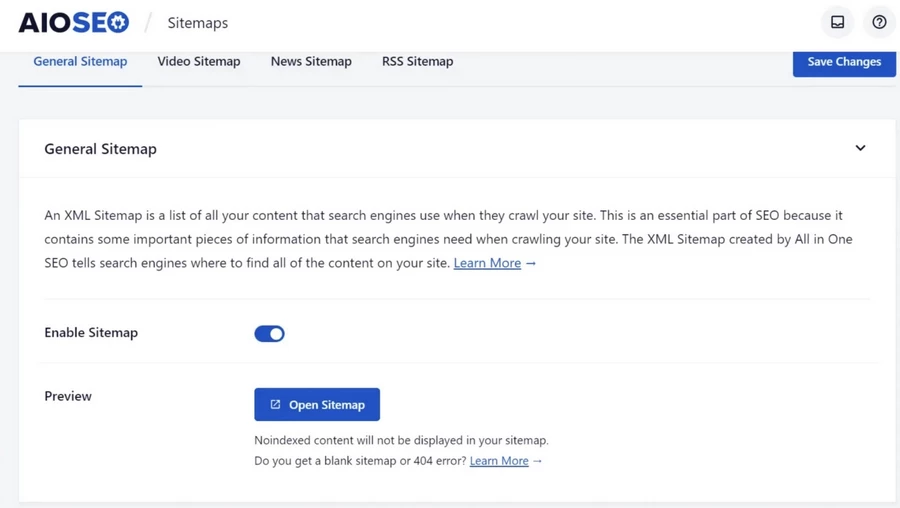
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps»:

После активации модуля можно создать карту сайта и настроить ее параметры:

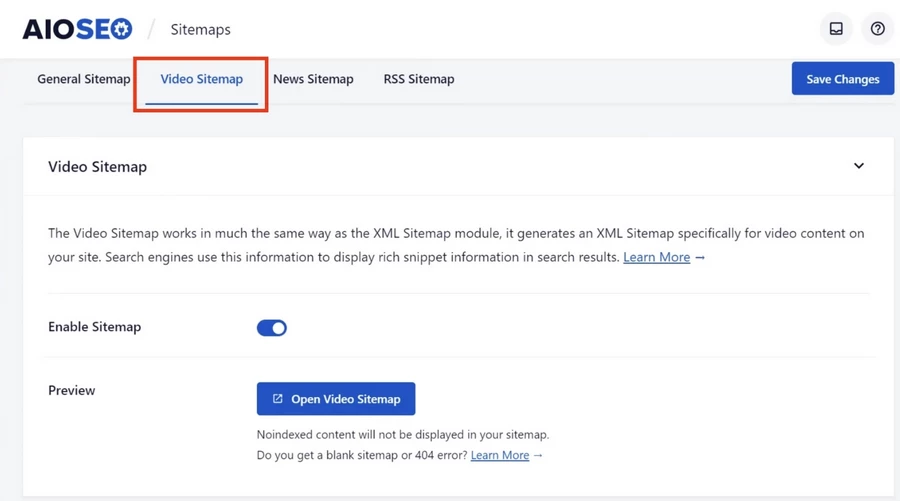
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, то в этом же плагине можно создать карту сайта для видео:

Кроме этого, для создания отдельной карты сайты для видео можно воспользоваться специально предназначенным для этого генератором, например, Sitemap Generator.
Вот генераторы sitemap.xml для других движков:
После создания карты сайта добавьте ее в Google Search Console и «Яндекс.Вебмастер».
Как добавить карту сайта в Google Search Console и «Яндекс.Вебмастер»
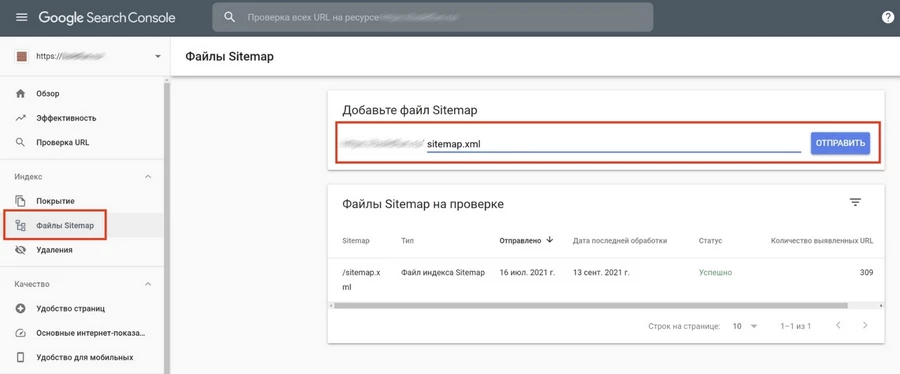
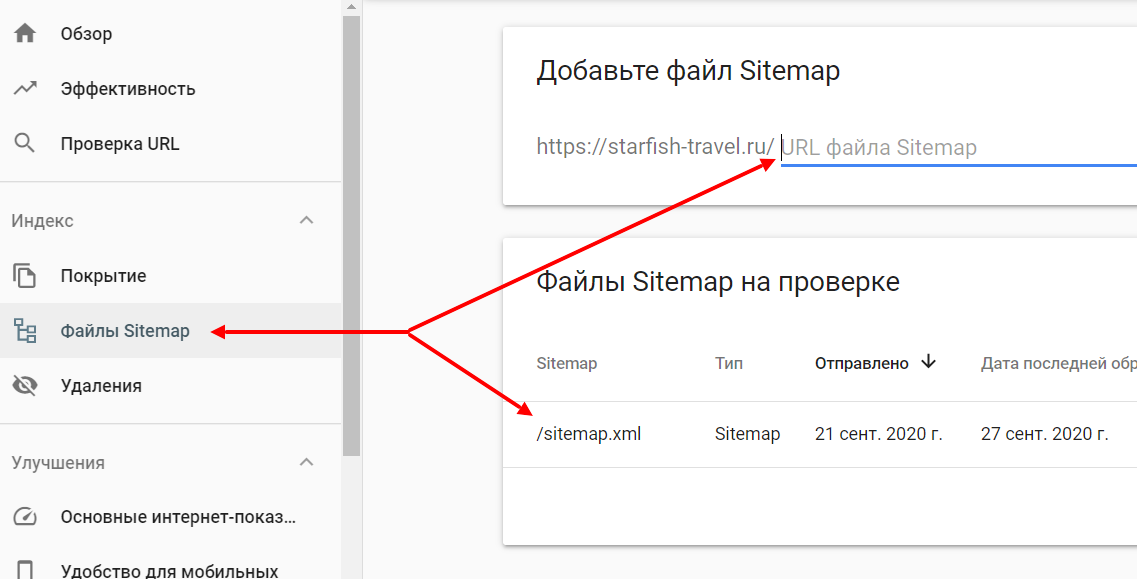
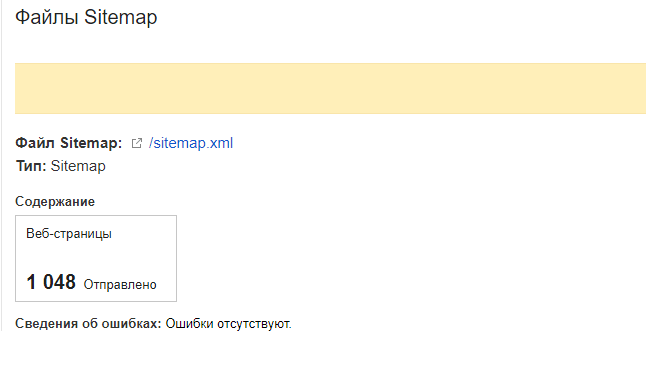
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.

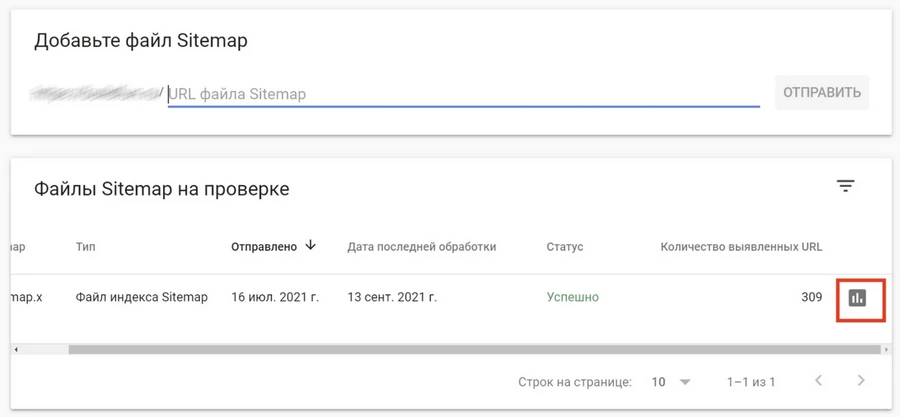
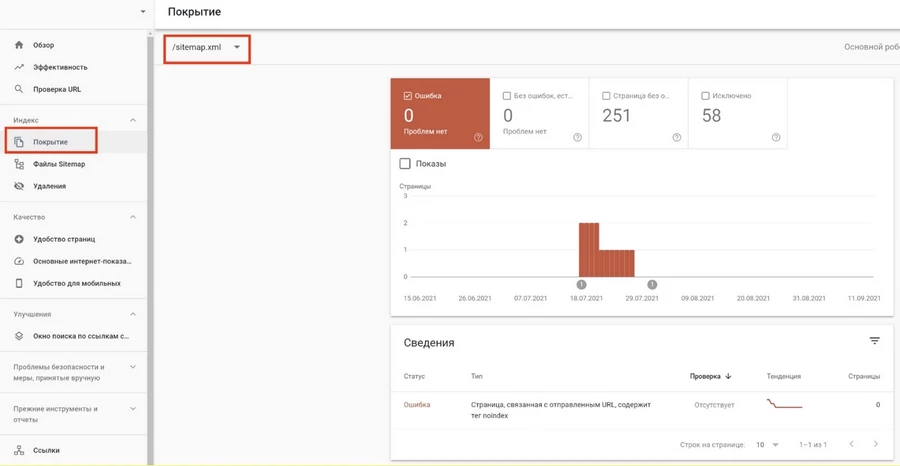
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.

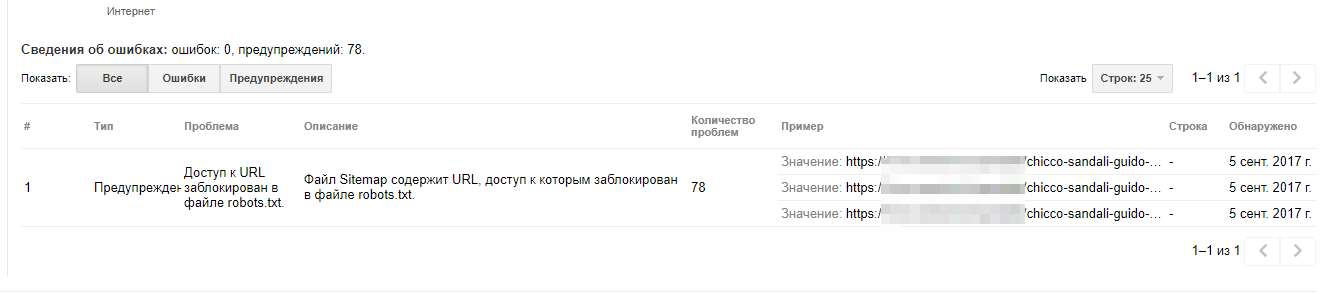
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.

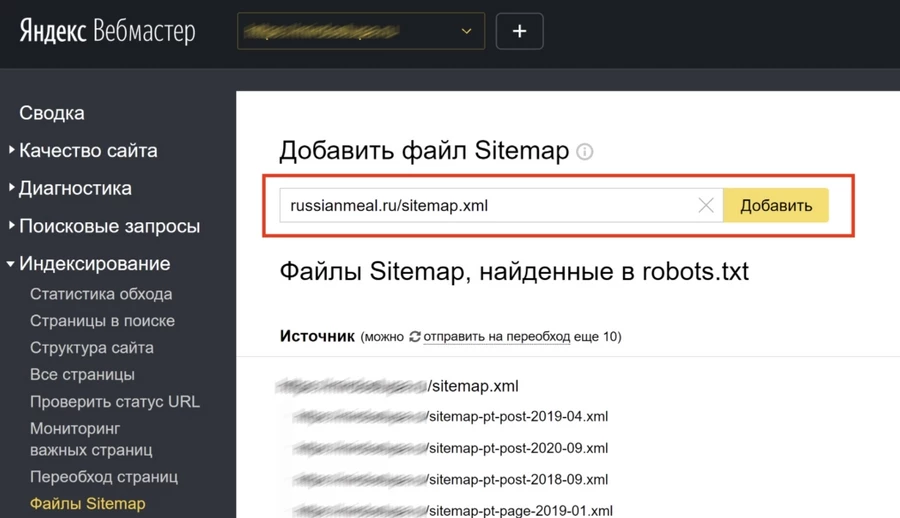
Чтобы добавить sitemap.xml в «Яндекс.Вебмастер», выберите раздел «Индексирование – Файлы Sitemap»:

Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».

В «Яндекс.Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.

Как создать HTML-карту сайта
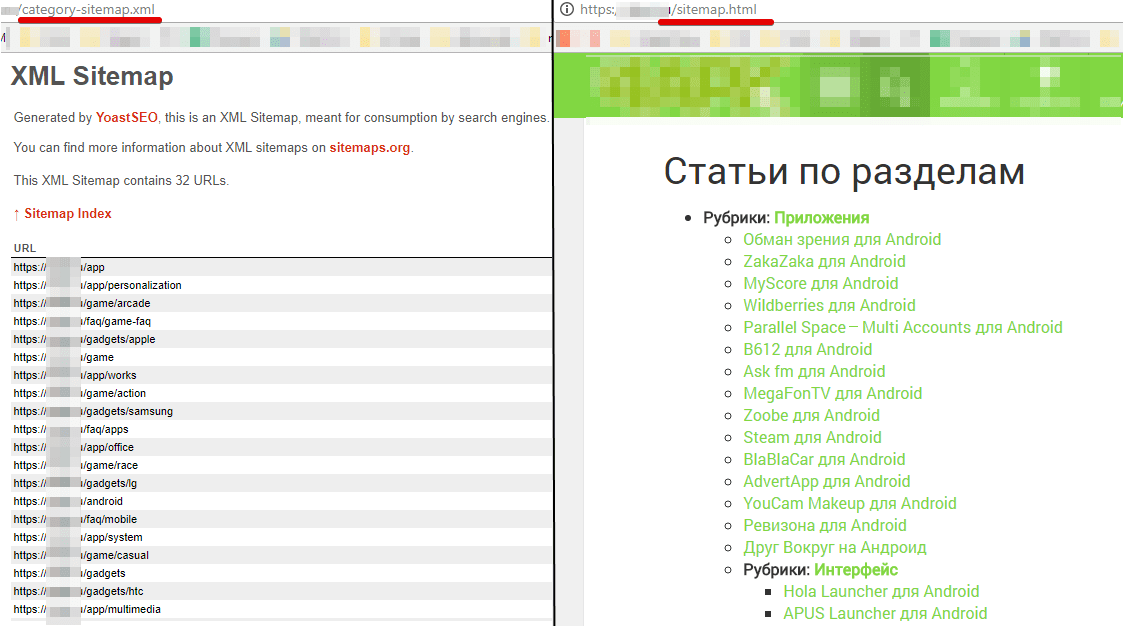
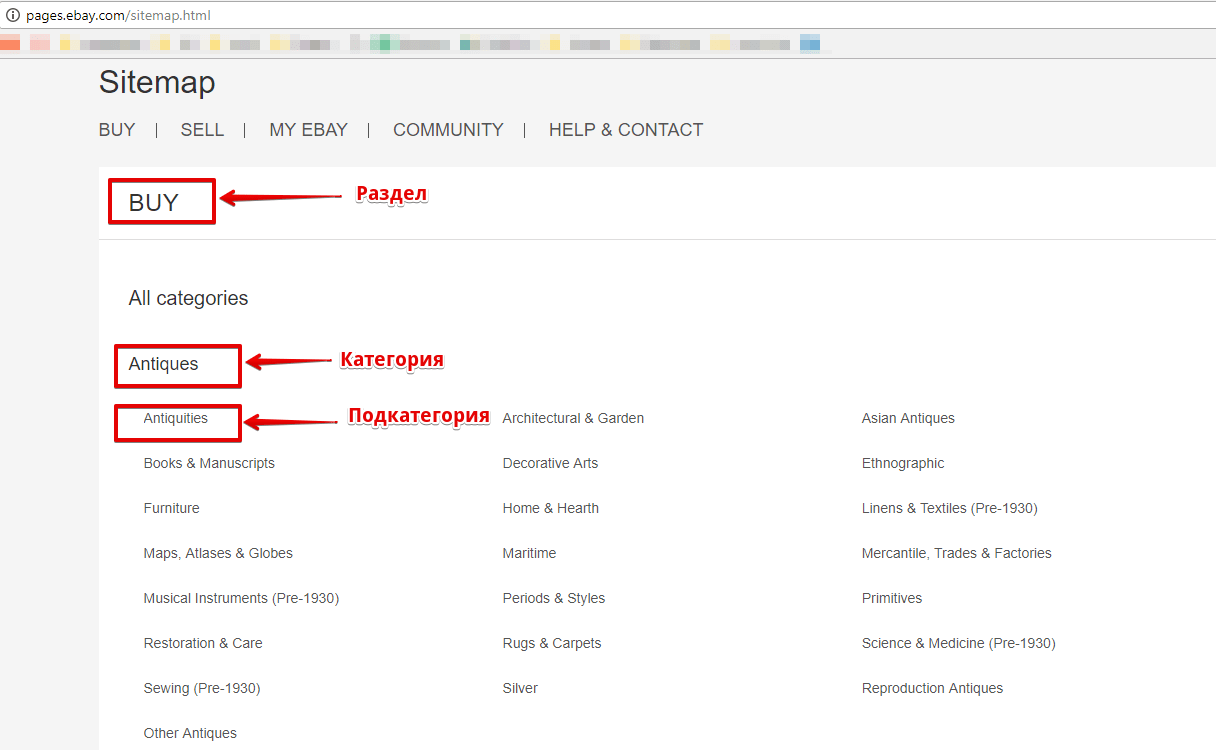
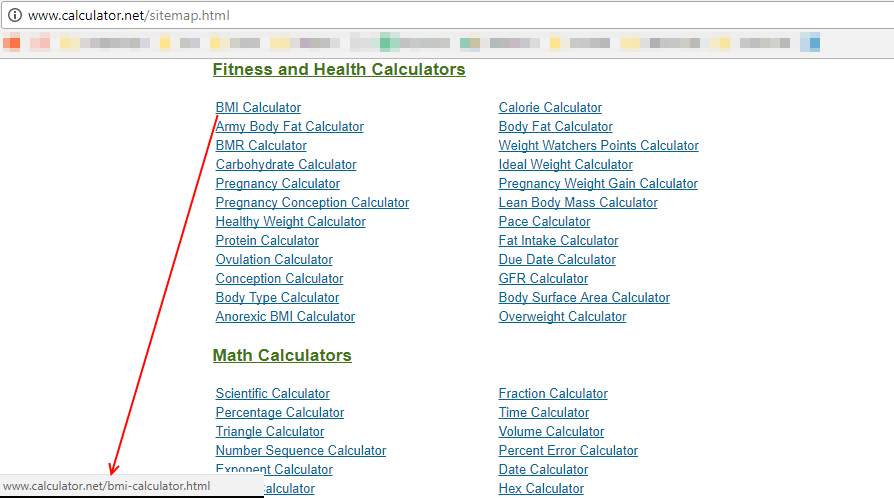
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
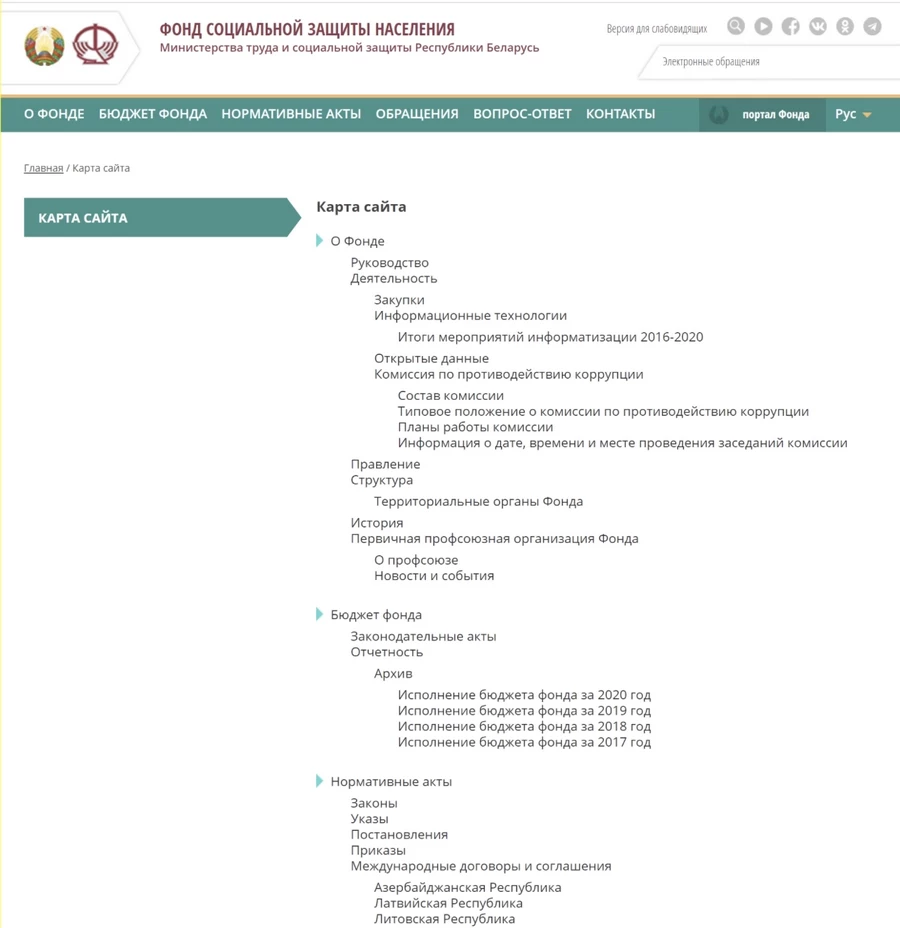
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.

Создать карту сайта в формате HTML на WordPress можно с помощью плагина Simple Sitemap от разработчика David Gwyer или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна карта сайта.

Вот решения для других CMS:
- OSMap для Joomla.
- Sitemap для Drupal.
В OpenCart карта сайта в формате HTML создается автоматически.
Что такое sitemap.xml и чем этот файл помогает в продвижении

В прошлый раз я рассказывал про файл robots.txt , а в этой статье я поведаю о его хорошем друге, файле sitemap.xml. Файл sitemap называют картой сайта – она помогает ориентироваться поисковым роботам среди папок и документов вашего ресурса.
А как выглядит sitemap.xml, мы сейчас подробно разберем.
Предназначение sitemap.xml
Файл Sitemap расположен в корне сайта и содержит данные о его страницах. В карте сайта должны быть ссылки на все страницы сайта. Поисковые роботы Яндекса и Гугла заходят на ваш сайт и гуляют по нему до тех пор, пока не кончится рабочий день. Рабочий день у робота — это краулинговый бюджет. То есть объем страниц и файлов, которые робот может изучить за определенный период времени. Чтобы не задерживать робота и в то же время улучшить индексацию, помогает карта сайта.
Существует еще и HTML-карта сайта, но она нужна пользователям ресурса, а не роботам. Поскольку данный формат устарел, говорить о нем мы не будем. Просто знайте, что есть еще и HTML-карта, но ее путайте ее с файлом sitemap.xml.
В каких случаях нужна карта сайта
Несложно догадаться, что одностраничным сайтам sitemap.xml не нужен. А вот кому он точно пригодится, так это:
- сайтам без хлебных крошек (навигационных цепочек),
- сайтам с большим количеством страниц,
- сайтам, на которых есть страницы с глубокой вложенностью, например, « Главная/Каталог/Видео » или « Фото/Видеокамеры/Экшн-камеры/GoPro/GoPro 7 ».
Если у робота перед глазами будет карта, он без проблем доберется до GoPro 7, а также до других мелких аксессуаров.
Требования к файлу
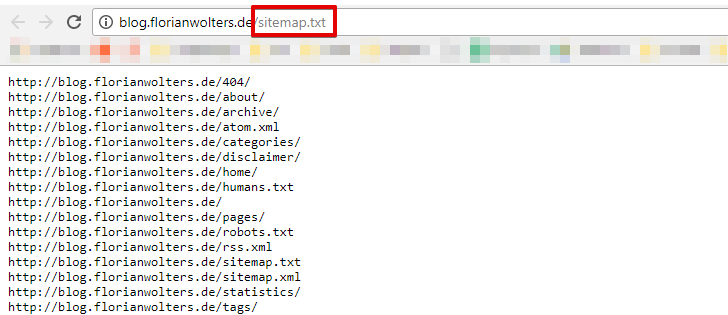
Яндекс рекомендует создавать карту сайта в XML-формате. Также поддерживается и формат TXT. В txt-формате карта сайта сообщает только адреса. Она выглядит следующим образом:
Но я прислушаюсь к рекомендациям Яндекса и создам файл в формате XML.
В формате XML вы можете указать роботу:
- адрес страницы,
- дату последнего обновления,
- частоту изменения страницы,
- приоритет страницы.
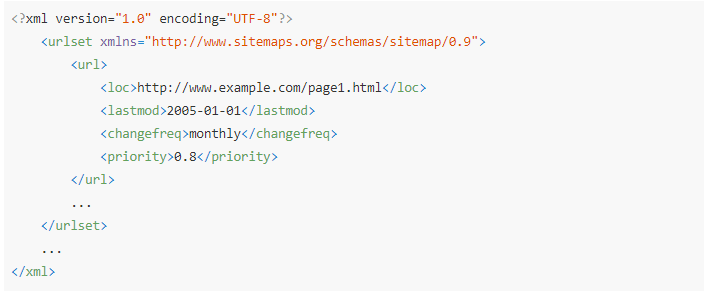
Пример файла в формате XML:
Кодировка файла должна быть UTF-8. Файл не должен превышать 50 мегабайт и содержать более 50000 страниц. Файлов может быть несколько.
Как sitemap.xml влияет на SEO
Я уже говорил, в каких случаях необходима карта сайта. Но что если у вас небольшой сайт, страниц на 20, с хлебными крошками и неглубокой вложенностью? Если вы не создадите файл, то после добавления сайта в Google Search Console и Яндекс.Вебмастер вы увидите ошибку, что данного файла не хватает. Из-за этой ошибки поисковики могут пессимизировать ваш сайт. Как мы знаем, чем меньше ошибок на сайте, тем он успешнее в продвижении. Не стоит дразнить поисковики.
Создаем карту сайта быстро и бесплатно
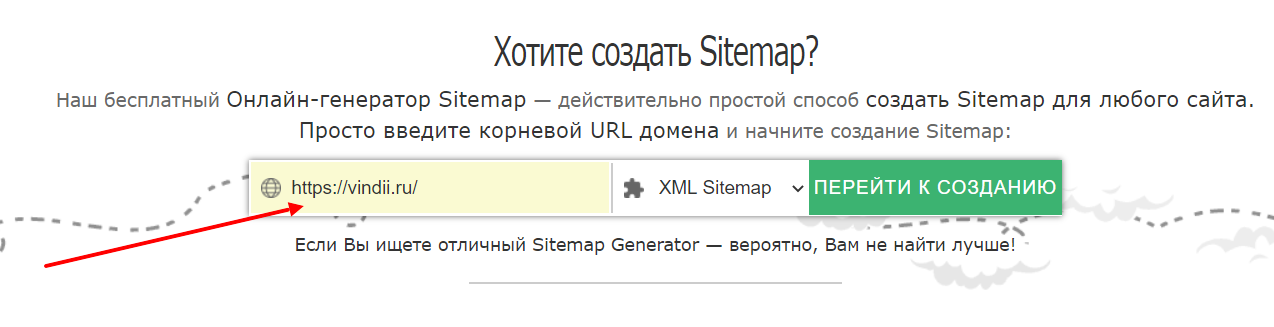
В создании карты сайта нет никаких сложностей. Вбиваем в поисковой строке «сгенерировать сайтмап » и переходим в любой онлайн-генератор. Например, MySiteMapGenerator.

Вбиваем адрес сайта и переходим к созданию файла. Вводим капчу и ожидаем. До 500 страниц – создание бесплатно.

Затем скачиваем файл, переименовываем его в sitemap.xml и закидываем в корень сайта. Осталось только сообщить поисковикам, что на вашем сайте появилась карта.
Сообщаем поисковикам, что на сайте есть sitemap.xml
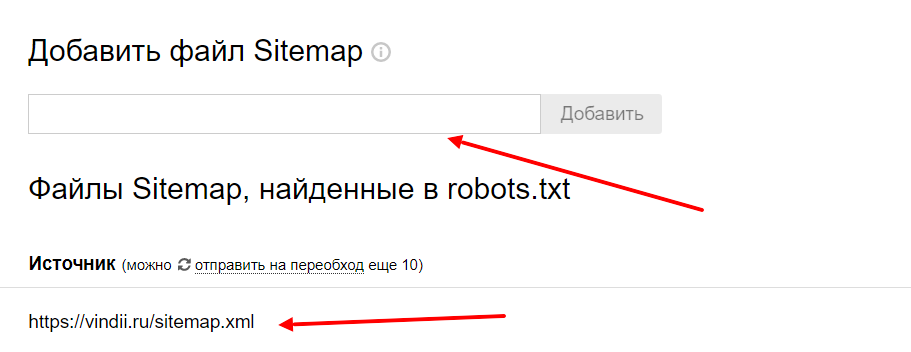
В Яндекс.Вебмастере переходим в « Индексирование – Файлы Sitemap » и добавляем ссылку. Если вы добавили сайтмап в корень сайта, то ваша ссылка будет похожа на мою:

То же самое делаем в Google Search Console.

Хочу добавить, что существуют плагины для CMS, которые позволяют один раз создать данный файл и навсегда о нем забыть. Установив такие плагины, вам не придется время от времени обновлять карту сайта, потому что это будет происходить автоматически.
Как сделать XML-карту и задать режим обхода сайта
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Под термином «карта сайта» понимают 2 вида документов:
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
- XML — файл в корневой папке сайта, который содержит список URL с информацией об их последнем обновлении и приоритете в индексировании. Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки H1 с любого сайта. Подгрузите список страниц или карту сайта.
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.
- — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- — ограничивает конкретный URL:
- — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
- — указывает на дату последнего обновления страницы. Так робот понимает, изменилось ли что-нибудь с момента его предыдущего посещения.
— дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет
1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
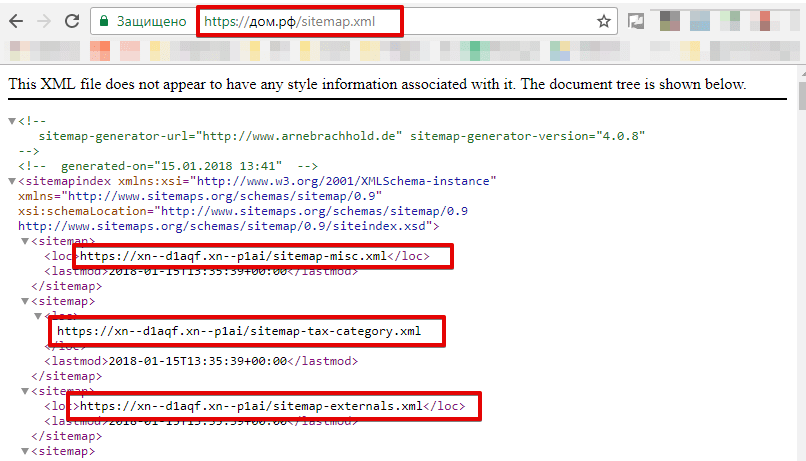
Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта превышает это число, нужно сделать несколько карт, а в файле по адресу site.com/sitemap.xml указать на них ссылки:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Краулер (паук) — поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это количество страниц за одно посещение робота, для разных сайтов бюджет ограничен — это может быть несколько десятков или сотен документов. Именно поэтому нужно направить краулера по тем страницам, которые важны для продвижения сайта, и сделать все, чтобы он не добрался до некачественных, малоинформативных, служебных страниц.
Важно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Роботы всех поисковых систем могут самостоятельно обнаружить XML-карту сайта, если она доступна по адресу site.com/sitemap.xml, но есть способы донести до поисковиков важную информацию быстрее.
1. Указать ссылку на файл в директиве sitemap файла robots.txt:
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
- Вручную, руководствуясь правилами синтаксиса, которые мы описали выше. Этот вариант подходит для небольших сайтов. Не забудьте разместить файл sitemap.xml в корневой папке сайта (потребуется доступ к хостингу или ftp) и проверить, открывается ли он корректно по адресу site.com/sitemap.xml.
- Использовать платные и бесплатные программы для генерации XML-карты сайта (например, Sitemap Generator, Sitemap Writer Pro, SiteMap XML Dynamic). Такой софт использовался до широкого распространения онлайн-генераторов. На момент написания статьи все три программы давно не обновлялись.
- Использовать генераторы карты сайта онлайн — самый простой и бесплатный способ создать файл sitemap.xml.
- Воспользоваться возможностями системы управления сайтом.
- Разместить файл sitemap.xml нужно в корень сайта.
- Ссылки в sitemap не должны конфликтовать с правилами в файле robots.txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта.
- После автоматической генерации нужно проверить и скорректировать XML-карту на предмет попадания в нее ненужных для индексации URL.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Если на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
- Mysitemapgenerator: бесплатно сканирует до 500 страниц, есть платный тариф и подписка на автоматически обновляемый файл sitemap.xml.
- Xml-sitemaps: бесплатно без регистрации позволяет просканировать до 500 страниц, есть платный аккаунт и php-версия для установки на сервер. Англоязычный сервис.
- Web-Site-Map: количество бесплатных страниц для генерации динамически меняется с учетом реальной нагрузки на сервер. Имеет валидатор и сообщает о битых ссылках.
- Gensitemap: бесплатно можно просканировать до 1000 страниц.
Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Во всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
Настройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
После создания карты сайта вы увидите сообщение, что генерация закончена:
XML-карта сайта настраивается в двух популярных SEO-плагинах: All in One SEO Pack и Yoast SEO. Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Покажем настройку на примере первого.
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
В Yoast SEO карта сайта создается автоматически по адресу site.com/sitemap_index.xml. Модуль также доступен для редактирования или можно оставить настройки по умолчанию.
- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, фактически целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.
- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Использовать новый дефолтный битриксовский генератор никому не советую: он генерит sitemap исходя из инфоблоков, в результате в карту сайта постоянно попадает разный мусор, который пользователю на сайте вообще не выводится. И еще при его использовании одна карта сайта разбивается на много мелких файлов, что нецелесообразно если только у вас не портал на миллионы страниц.
Старый генератор (Который не в «Маркетинге», а «Настройки» — «Поиск» — «Google Sitemap») адекватнее работает.
Для себя на битриксовских сайтах генерирую карту через Screaming Frog SEO Spider в ручном режиме. Им же генерится и отдельный sitemap для изображений, чего «из коробки» никак не сделать.
Поддержка Яндекс.Такси душнит однотипными ответами.
Что такое XML Sitemap, как его создать и проверить в Netpeak Spider

Поделиться этим постом

XML Sitemap — это служебный файл, предназначенный для управления поведением роботов поисковых систем. Отсутствие такого инструмента на большом проекте либо наличие ошибок в карте сайта приводит к сложностям с индексацией контента. В данном посте рассмотрим, как быстро создать корректный Sitemap.XML, а также как исправить ошибки в уже существующем файле.
1. Что такое XML sitemap
Sitemap XML или XML-карта сайта предоставляет краулерам список страниц для индексации и сообщает о датах их последнего изменения с указанием приоритета и частоты обновлений. Благодаря файлу сканирование и индексация сайтов происходят быстрее,а особенно это касается больших сайтов.
Перед тем как создать карту сайта, удостоверьтесь, что нужен именно формат XML Sitemap, поскольку для многих ресурсов достаточно использовать HTML Sitemap.
Для небольших проектов, у которых все страницы доступны через меню, контент обновляется редко и нет таких дополнительных технологий как JavaScript, подойдет простая HTML-карта сайта в сочетании с файлом robots.txt.
Рассмотрим, в каких случаях необходимо использовать XML-карту:
- Ресурс очень объемный и часто обновляется, а потому поисковый робот может пропустить новые материалы.
- На сайте сложная структура — есть много разрозненных страниц с большим уровнем вложенности 3 и выше.
- На проекте активно используется JS, Flash, Ajax и прочие технологии, индексация которых вызывает затруднения у поисковиков.
Созданный для таких проектов файл Sitemap содержит следующую информацию:
-
Тег c версией XML:

Адрес, дату изменений, приоритет и частоту обновлений важных для индексации страниц ресурса в теге в таком формате:

и Google игнорирует, поэтому их не нужно добавлять.
1.1. Технические требования к Sitemap.XML
- Sitemap может создаваться в формате XML или в TXT, при этом необходимо указать кодировку encoding=»UTF-8″.
- Все указанные в файле страницы нельзя закрывать от индексации в robots.txt, также важен ответ сервера: только код 200 OK. Быстро проверить коды ответа сервера страниц сайта можно с помощью Netpeak Spider.

2. Как создать карту сайта
Чтобы создать Sitemap XML, можно использовать различные методы — прописывать необходимые данные вручную, создать файл посредством программного кода, использовать специальные модули и программы. Мы детально рассмотрим, как создать XML вручную и с помощью инструмента «Генератор Sitemap» в Netpeak Spider.
2.1. Создание XML Sitemap вручную
Для создания небольшой по объёму XML карты сайта воспользуйтесь любым текстовым редактором. Создайте файл с именем Sitemap, поменяйте в нём расширение на .xml и пропишите в документе абсолютные URL-адреса страниц, которые необходимо индексировать.
Используйте в карте обязательные XML-теги, описанные в предыдущем разделе, при необходимости также заполните дополнительные. На выходе должен получиться файл такого вида:

Для создания объёмных XML-карт потребуются навыки программирования. В таком случае скрипт генерации Sitemap добавляется в CRON — инструмент для регулярного автоматического выполнения определённых заданий.
Чтобы максимально упростить задачу по созданию XML-карты сайта, воспользуйтесь специальными генераторами. Я покажу, как создать файл в краулере Netpeak Spider.
2.2. Генератор Sitemap в Netpeak Spider
2.2.1. Сканирование сайта
В программе выполните следующие действия:
-
Откройте «Настройки» → «Основные». Чтобы ускорить сканирование сайта, оставьте чекбоксы на этой вкладке пустыми.


2.2.2. Генерация XML карты сайта
- Перейдите в меню «Инструменты» → «Генератор Sitemap».
- Оставьте отмеченным только чекбокс возле «XML Sitemap» и установите нужные параметры: дату последнего изменения, частоту изменений и приоритет страниц. После этого нажмите «Сгенерировать».

3. Как загрузить XML-карту на хостинг и отправить в поисковые системы
Загрузите созданный файл в корневую папку сайта на хостинг-провайдере. Воспользуйтесь для этого файл-менеджером:

Затем перейдите в файл robots.txt, чтобы указать директиву Sitemap с прописанным URL-адресом загруженной карты.

3.1. Как отправить карту сайта в Google
Загрузите файл sitemap.xml в Google Search Console. Для этого перейдите во вкладку «Индекс» и выберите «Файлы Sitemap», затем добавьте к домену сайта «sitemap.xml» и нажмите «Отправить».

3.1. Как отправить карту сайта в Яндекс
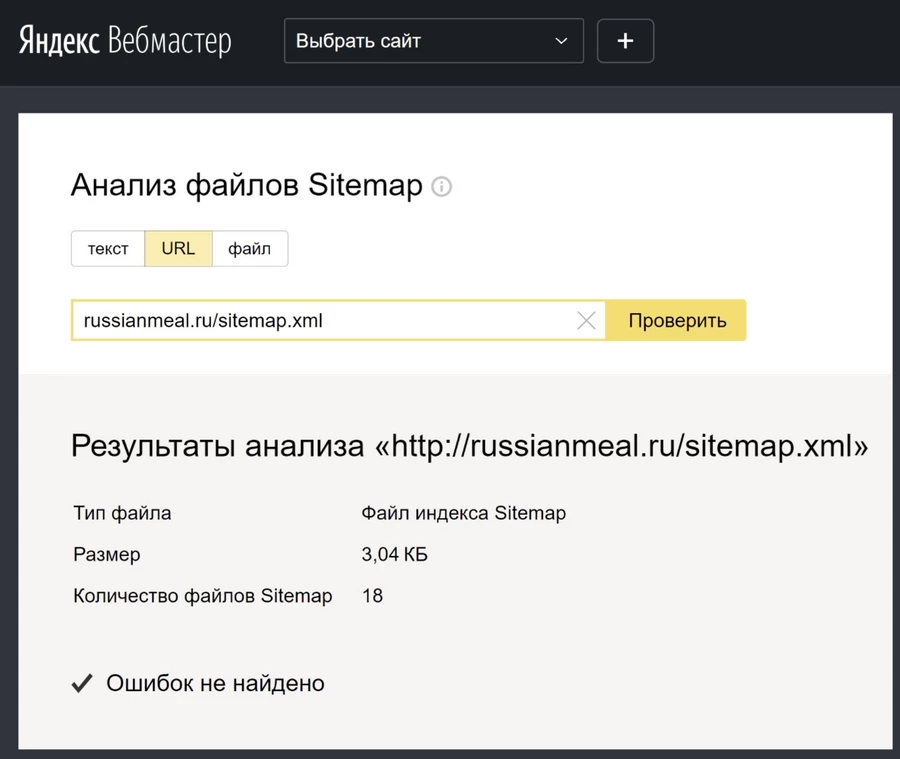
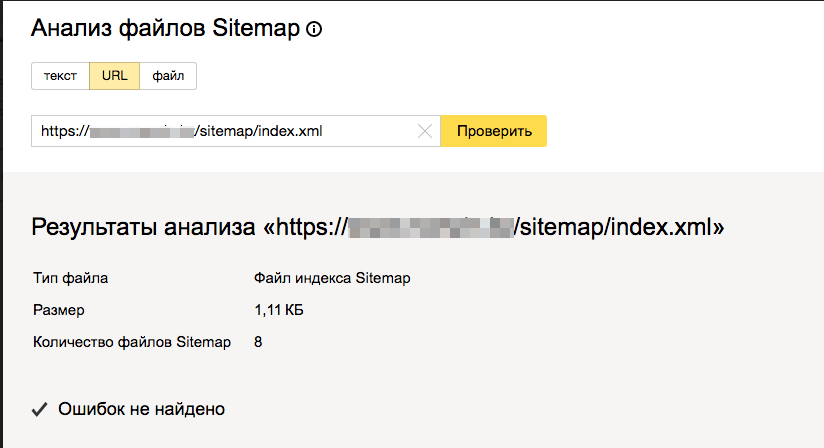
В панели Яндекс.Вебмастера выберите в верхнем выпадающем меню справа «Анализ файлов Sitemap».

Вы получите информацию об отсутствии ошибок в файле.

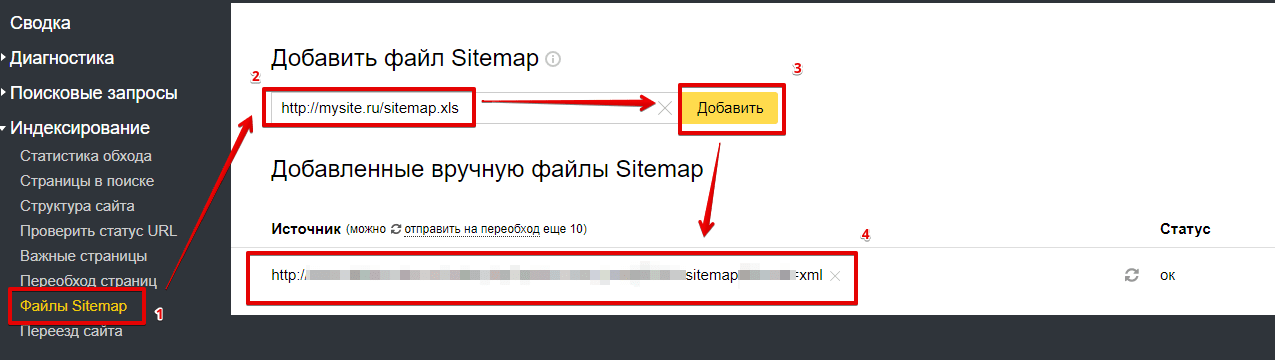
Перейдите в раздел «Индексирование», выберите «Файлы Sitemap» и пропишите URL-адрес файла, затем нажмите «Добавить».

4. Как проверить XML sitemap на ошибки в Netpeak Spider
Если на проекте уже подключена карта сайта XML, но с ней возникают проблемы, проверьте существующий файл на ошибки с помощью Netpeak Spider → перейдите в меню «Инструменты» → «Валидатор XML Sitemap». Укажите URL-адрес карты и нажмите «Старт».
После валидации файла отобразятся ошибки с указанием их критичности. Инструмент проверяет карту сайта на соответствие требованиям Standard Sitemap Protocol, который поддерживают поисковые системы. Анализируется более 30 возможных ошибок. Если Netpeak Spider обнаружил ошибки в Sitemap, исправьте их и проведите валидацию повторно.

Мы приготовили наглядное видео о том, как проверить карту сайта на ошибки:
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд!
P.S. Сразу после регистрации у вас также будет возможность потестировать весь платный функционал, а затем сравнить все наши тарифы и выбрать для себя подходящий.
При возникновении сложностей с исправлением ошибок воспользуйтесь генератором — иногда проще новый sitemap создать, а затем загрузить его на хостинг, как было описано ранее.
Подводим итоги
- Для больших проектов со сложной иерархической структурой важно наличие XML-карты, которая указывает поисковым системам все ссылки на контент для индексирования.
- Для создания XML-карты используют различные методы — создают файл самостоятельно либо привлекают программистов, применяют модули и плагины CMS или генераторы Sitemap. Создать файл без навыков программирования можно с помощью генератора Sitemap в Netpeak Spider.
- Чтобы URL сайта быстро и регулярно индексировались, важно проверить Sitemap на наличие ошибок. Валидатор XML от Netpeak Spider проанализирует файл и покажет, полностью ли он соответствует протоколу Standard Sitemap Protocol.
Расскажите о ваших способах создания карты сайта в комментариях
Детальное руководство по файлу Sitemap
В этом путеводителе мы рассмотрим следующие вопросы:
Что такое Sitemap ?
Это файл, который содержит в себе перечень ссылок на все важные страницы сайта. То есть, этот документ направляет поисковые системы на основной контент на сайте.
Для чего нужна карта сайта
Сайтмап нужен, если у сайта есть проблемы с индексацией, которые вызваны:
1) большим количеством страниц;
2) отсутствием ссылок (внутренних или внешних) на страницы;
3) глубокой вложенностью на сайте (запутанной структурой).
HTML vs XML-карта сайта
Карты сайта бывают следующих типов:
- HTML;
- XML.
Самое простое объяснение разницы между этими форматами в том, что XML-карта в первую очередь предназначена для поисковых систем, а HTML – для пользователей.

HTML-карта – это всего лишь общий обзор сайта, содержит только информацию и страницы, которые нужно видеть пользователям. Если вы находитесь на сайте и ищете определённый раздел, при переходе на Sitemap HTML легко его найдёте. Несмотря на то, что такой тип карт сайта ориентирован на пользователя, он также может помочь вашему ранжированию в поисковых системах. Это одно из свидетельств того, что вы заботитесь об удобстве сайта для пользователя.
При составлении HTML-карты сайта важно учитывать:
1. Структурированное содержание.
Карта сайта должна быть понятна и удобна для восприятия пользователя. Желательно, чтобы она включала в себя разделы, категории, подкатегории и т. д.

2. Анкоры ссылок.
В отличие от XML-карты, каждая ссылка должна иметь название, чтобы пользователям было понятно, на какую страницу они перейдут.

3. Ссылка на карту сайта должна быть доступна на всех страницах сайта. Обычно её размещают в футере страницы.

Протокол XML-карты сайта предназначен для поисковых роботов. XML-файл содержит в себе информацию о том, когда последний раз обновлялся URL-адрес, насколько это важно и как часто происходят изменения.
Обычно Sitemap состоит из следующих XML-тегов:

Обязательные:
– определяет стандарт протокола и инкапсулирует этот файл.
– содержит в себе информацию о URL-адресе (является родительским тегом).
– содержит абсолютный URL-адрес.
Необязательные:
– указывает дату последнего изменения файла.
– указывает частоту смены файла.
– указывает на значимость документа на сайте. Диапазон значений: от 0,1 до 1,0 (по умолчанию 0,5).
Не устанавливайте для каждого URL-адреса слишком частую смену файла и максимальный приоритет. Если метки частоты и приоритета не отражают реальность, вероятнее всего, поисковые системы будут более склонны игнорировать всю карту XML.
Другие форматы Sitemap
Помимо вышеперечисленных карт сайта, поисковые системы также поддерживают следующие форматы:
Для Google:
— RSS, mRSS и Atom 1.0;
RSS / Atom фиды должны содержать последние обновления вашего сайта. Обычно они небольшие и часто обновляются (что является плюсом).
— Сайты Google.
Для сайтов, созданных на платформе Google Сайты, Sitemap создаётся автоматически, и внести какие-то изменения невозможно.
Для Google и Яндекс:
— текстовый формат (TXT).
Файл должен быть в кодировке UTF-8 и состоять только из URL-адресов.

Требования Google и Яндекса к файлам Sitemap
Общие рекомендации поисковых систем:
1. Используйте кодировку UTF-8.
2. Максимальное количество URL – 50 000.
3. Ссылки в сайтмапе должны быть на том же домене, что и файл.
Хотя это очевидная рекомендация, на практике встречаются случаи, когда у владельца несколько сайтов, и при переносе шаблона с файлом Sitemap, последний забывали заменить на актуальный.
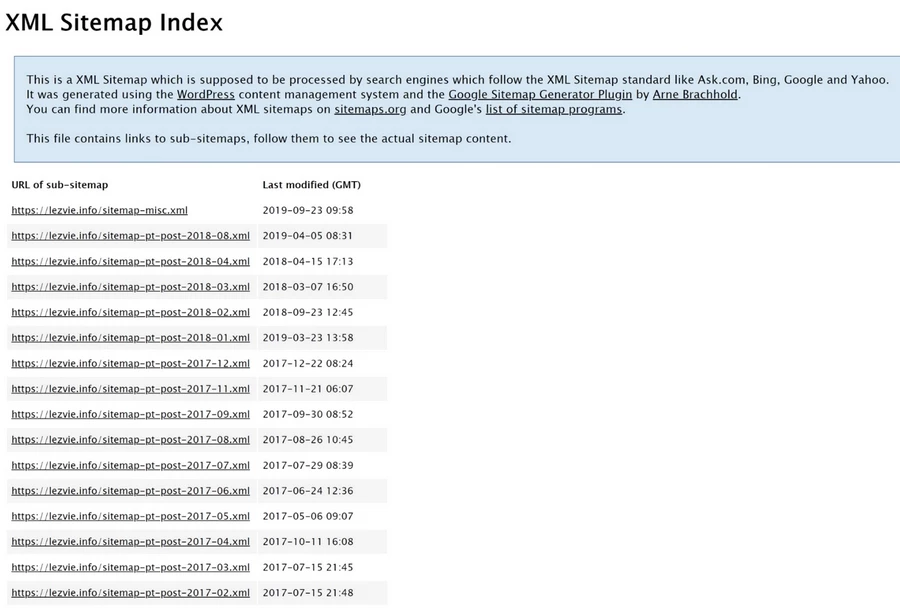
4. Если файл слишком большой, разделите его на несколько и укажите их в файле индекса Sitemap.
5. Ответ сервера при обращении к файлу должен быть 200 ОК.
6. Указывайте только канонические адреса страниц (без GET-параметров и идентификаторов сессий).
Отличия:
Рекомендации Яндекса к файлу:
1. Максимальный размер – 10 МБ.
2. Поддерживает кириллические URL.
1. Максимальный размер – 50 МБ.
2. Поддерживает только цифры и латинские буквы.
Распространённая ошибка: чтобы уменьшить требования к пропускной способности канала, используют архиватор gzip. Размер сайтмапа должен быть 50 МБ (10 МБ) до сжатия, а не после.
Совет: русские доменные имена можно преобразовать с помощью кодировки Punycode.

Как создать XML Sitemap
1. Чтобы создать карту сайта, в первую очередь нужно определить канонические адреса, которые будут добавлены в файл.

2. Определить, какой формат файла будете использовать.
3. Создать файл можно вручную или, воспользовавшись генератором Sitemap.
Google в своей справке подготовил список онлайн и десктопных, платных и бесплатных генераторов карт сайта. Ознакомиться со всем списком можно, перейдя по ссылке.
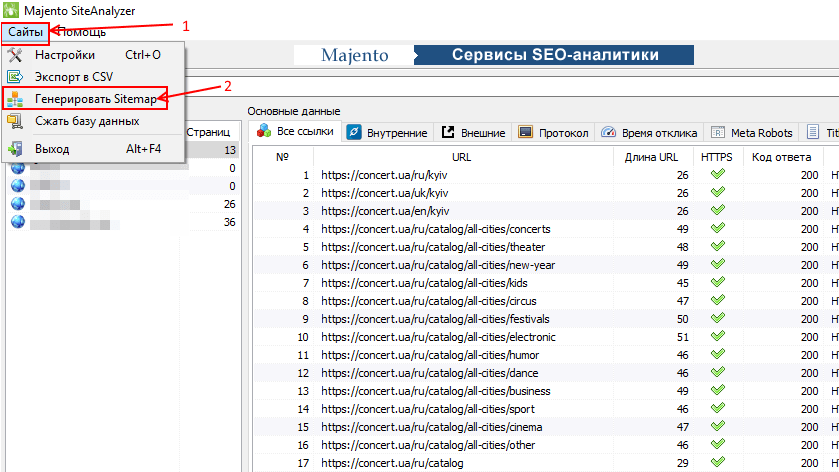
Сгенерировать Sitemap проще, чем кажется. Разберём, как сгенерировать сайтмап, на примере деcктопного приложения Majento:
2. Переходим в раздел «Сайты» => «Генерировать Sitemap».

3. Сохраняем в нужном нам формате.

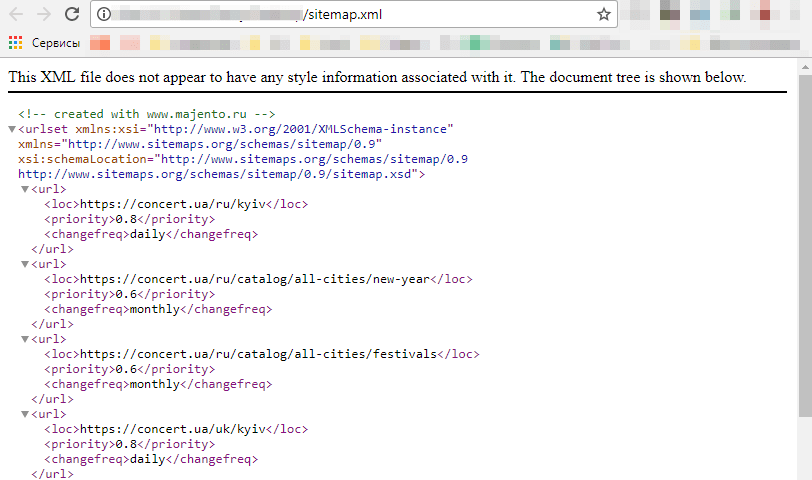
4. Карта сайта готова.

Из online-генераторов XML-карты сайта заслуживает внимания XML Sitemap Generator.
Расширенные возможности этого сервера позволяют установить определённые XML-теги, включить/исключить нужные документы.

Исключить ненужные страницы можно и с помощью регулярных выражений.

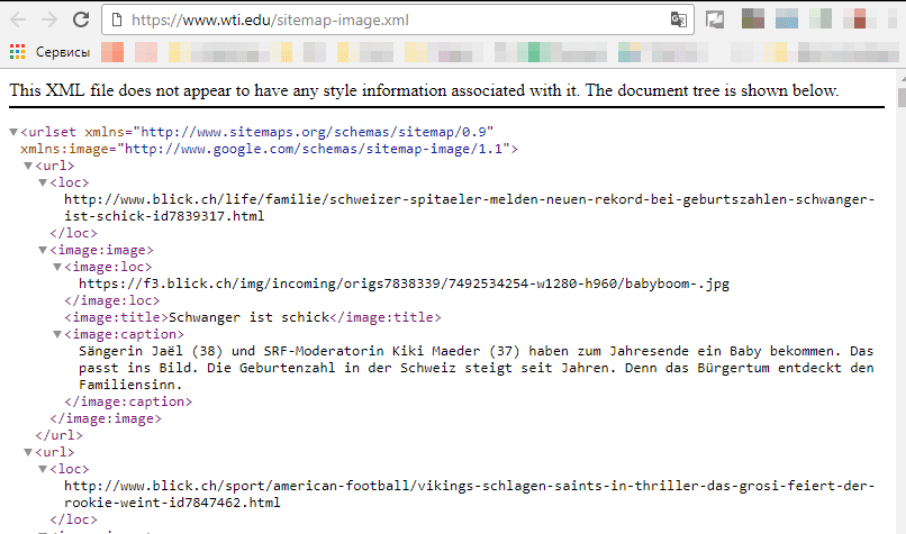
XML-карта для изображений
Google поддерживает расширенный синтаксис для изображений. Для этого вы можете создать отдельную карту сайта для изображений или добавить синтаксис в существующую. Использование расширенного синтаксиса в Sitemap предоставляет поисковой системе дополнительную информацию об изображениях на сайте. Также это может помочь Google обнаружить и проиндексировать изображения, которые он не может найти при сканировании сайта.

Как и в обычной карте сайта, есть обязательные и необязательные XML-теги.
Обязательные:
– аналогично тегу содержит в себе URL изображения и дополнительную информацию.
– URL изображения.
Необязательные:
– подпись к изображению.
– место съёмки фотографии.
– название изображения.
– URL-лицензии изображения.
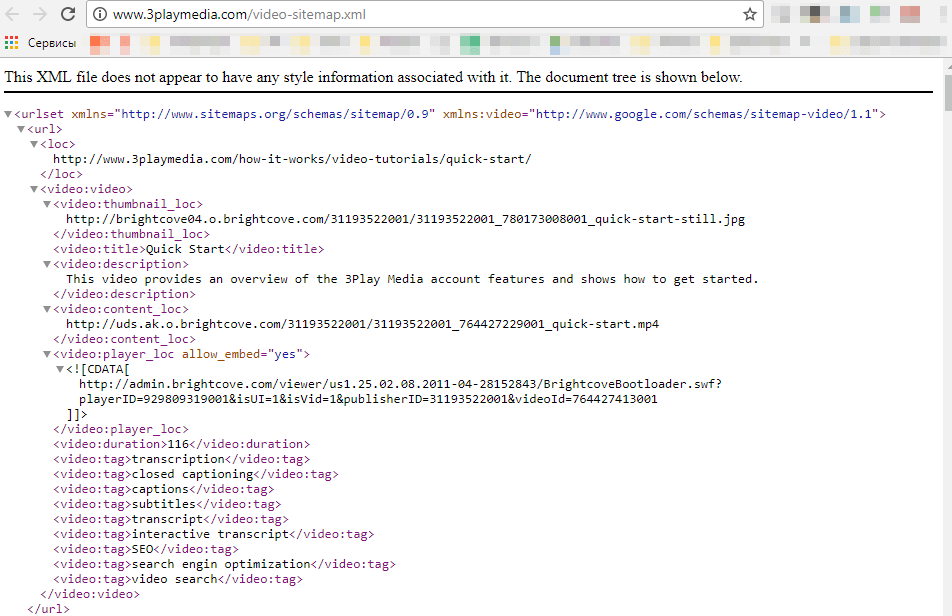
XML-карта для видео
Ещё один расширенный синтаксис, который поддерживает Google, – XML-карта для видео.

Плюсы добавления XML-тегов для видео:
1) даёт понять Google, какой контент на сайте;
2) даёт возможность предоставить детальное описание к файлу;
3) станет доступным для поиска в Google Видео;
4) в поисковой выдаче будет отображаться заставка видео (может повысить количество переходов из поисковой выдачи).
Карта сайта для видеофайлов состоит из следующих обязательных элементов:
– содержит URL-адрес страницы, на которой размещено видео; если на одной странице размещено более одного видео, не нужно каждый раз создавать тег , достаточно в одном теге несколько раз прописать для каждого видео на странице.
– включает в себя всю информацию о видео.
– URL к миниатюрному изображению (заставке) к видео. Рекомендованные размеры: от 160×90 пикселей до 1920×1080. Форматы изображения: .jpg, .png, or. gif
– заголовок, который должен совпадать с названием страницы, на которой отображается видео.
– описание видео. Должно соответствовать с метаописаниями страницы. Максимальное количество символов – 2048.
Заголовок и описание видео должны быть экранированы или упакованы в блок CDATA.
Со всеми XML-тегами карты сайта для видео можно ознакомиться в справке Google.
Где разместить карту сайта
Мы рекомендуем размещать XML-карту в корневом каталоге сайта. Ссылку на сайтмап нужно указать в файле robots.txt.

Добавить и проверить Sitemap в Yandex.Webmaster
Чтобы сообщить роботу Яндекса о наличии карты сайта, добавьте её в панель Яндекс.Вебмастера:
1. Перейдите в раздел «Индексирование» – «Файлы Sitemap».
2. Укажите ссылку на сайтмап.
3. Нажмите кнопку «Добавить».
4. Ниже будет отображаться список со всеми добавленными файлами.

Прежде чем добавить файл, рекомендуем проверить его на наличие ошибок:
1. В панели Яндекс.Вебмастера перейдите в раздел «Инструменты» – «Анализ файлов Sitemap».
2. Укажите URL, загрузите файл или просто добавьте текст.
3. Нажмите кнопку «Проверить».

Добавить и проверить файл в Google Search Console
Чтобы сообщить Googlebot о наличии этого файла, нужно добавить его в панель GSC:
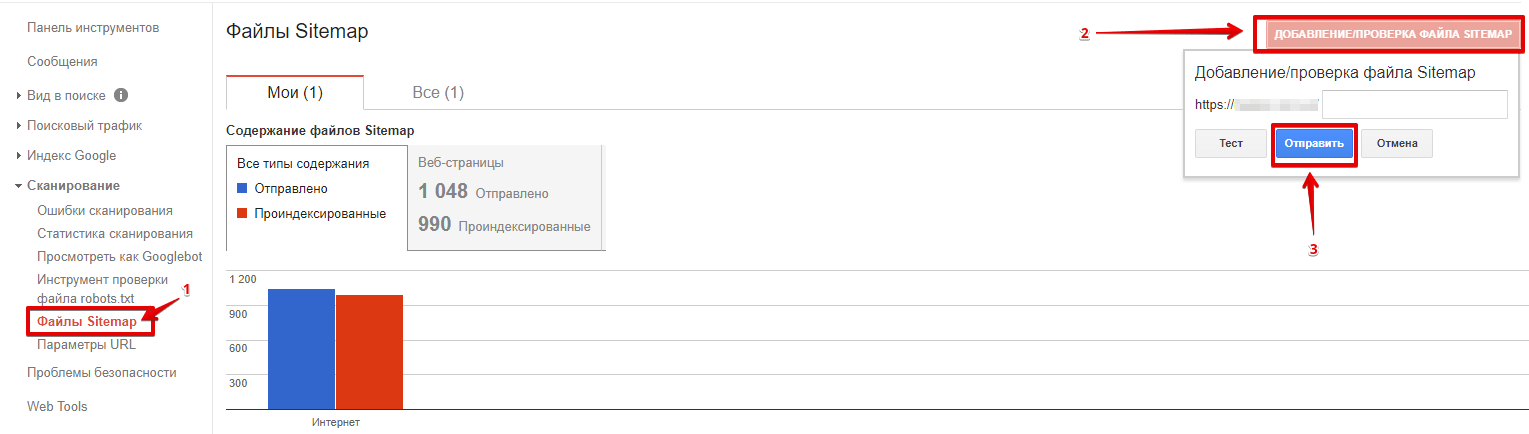
1. Перейдите в раздел «Сканирование» – «Файлы Sitemap».
2. Нажмите кнопку «Добавление / проверка файла Sitemap».
3. Укажите URL файла.
4. Нажмите кнопку «Отправить».

Чтобы проверить карту сайта на наличие ошибок, вместо кнопки «Отправить» нажмите «Тест». Если ошибок нет, будет отображаться следующее окно.

При возникновении ошибок или предупреждений, Google сообщит об этом в соответствующей панели.

Полный перечень ошибок и как их исправить описано в справке Google.
Распространённые заблуждения о Sitemap
Так как у многих этот файл вызывает трудности и является «тёмным лесом», возникают определённые мифы в отношении карт сайта. Рассмотрим некоторые из них:
– «Включение URL-адреса в файл Sitemap для XML гарантирует, что он будет проиндексирован».
Нет. Важно отметить, что XML-файлы Sitemap – это только рекомендации. Карта сайта XML не гарантирует индексацию поисковыми системами страниц, указанных в файле.
– «Если я удалю URL из XML-карты, он будет удалён из индекса».
Нет. Карта сайта XML не исключает индексацию страниц, не включённых в карту сайта XML.
– «XML-файлы Sitemap трудно создавать и поддерживать»
Нет. Небольшие сайты могут легко создавать и размещать собственные XML-файлы вручную, используя приведённые выше примеры в качестве руководства по форматированию. Для более крупных сайтов и сайтов, которые изменяются чаще, плагины или модули, доступные для большинства CMS, могут автоматизировать обновление XML-файлов.
Заключение
Файл Sitemap – полезный инструмент для передачи поисковым роботам информации о структуре сайта. Используйте это руководство, чтобы понять, как работает карта сайта, как она устроена, как сгенерировать, разместить и проверить файл.
Генератор Sitemap XML
Онлайн генератор файла Sitemap XML
Использование этого инструмента не связано с ракетной наукой. Все, что вам нужно, это ввести основной URL-адрес вашего сайта. Выберите значения в соответствии с вашими потребностями и нажмите кнопку «Создать карту сайта». Это займет несколько минут, в зависимости от количества веб-страниц на вашем веб-сайте, и отобразит вам последнюю ссылку для загрузки файлов Sitemap в формате xml и html.
После скачивания файла карты сайта; загрузите ее в корневую папку вашего домена. (вы также можете использовать любую другую папку для ее загрузки). Затем вам нужно перейти в свою учетную запись Google или Яндекс для веб-мастеров и добавить URL-адрес карты сайта.
Это значение указывает, насколько часто менялось содержимое вашей конкретной веб-страницы. Например, у вас есть статья в блоге, и участники вашего сайта ежедневно комментируют ее. Тогда частота изменения этой веб-страницы будет «Ежедневно». Помните, что если содержание вашего веб-сайта не изменилось в соответствии со значением частоты изменения на карте вашего сайта, то Google больше не будет доверять вашим значениям.
Многие страницы вашего веб-сайта не изменились с тех пор, как вы создали эту страницу. Дата последнего изменения предоставляет информацию о вашей веб-странице и позволяет ботам избежать повторного сканирования этой страницы. Если вы не указали дату последнего изменения на карте вашего сайта, это не вредит вашему сайту. Google автоматически получает дату изменения разрешения из ответа сервера.
Этот термин сравнивает приоритет конкретной веб-страницы с другими страницами вашего веб-сайта. Его значения варьируются от 1,0 до 0,0, где 0,0 определяет веб-страницы с самым низким приоритетом на вашем веб-сайте, а 1,0 определяет страницы с наивысшим приоритетом на вашем сайте.
Accessibility
Accessibility modes
Online Dictionary
Readable Experience
Visually Pleasing Experience
Easy Orientation
SEO инструменты для оптимизации и продвижения сайта Accessibility Statement
Accessibility Statement
- www.sas.com.ru
- 09.10.2021
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported in our website
- Epilepsy Safe Mode: this profile enables people with epilepsy to use the website safely by eliminating the risk of seizures that result from flashing or blinking animations and risky color combinations.
- Visually Impaired Mode: this mode adjusts the website for the convenience of users with visual impairments such as Degrading Eyesight, Tunnel Vision, Cataract, Glaucoma, and others.
- Cognitive Disability Mode: this mode provides different assistive options to help users with cognitive impairments such as Dyslexia, Autism, CVA, and others, to focus on the essential elements of the website more easily.
- ADHD Friendly Mode: this mode helps users with ADHD and Neurodevelopmental disorders to read, browse, and focus on the main website elements more easily while significantly reducing distractions.
- Blindness Mode: this mode configures the website to be compatible with screen-readers such as JAWS, NVDA, VoiceOver, and TalkBack. A screen-reader is software for blind users that is installed on a computer and smartphone, and websites must be compatible with it.
- Keyboard Navigation Profile (Motor-Impaired): this profile enables motor-impaired persons to operate the website using the keyboard Tab, Shift+Tab, and the Enter keys. Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Additional UI, design, and readability adjustments
- Font adjustments – users, can increase and decrease its size, change its family (type), adjust the spacing, alignment, line height, and more.
- Color adjustments – users can select various color contrast profiles such as light, dark, inverted, and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds, with over 7 different coloring options.
- Animations – epileptic users can stop all running animations with the click of a button. Animations controlled by the interface include videos, GIFs, and CSS flashing transitions.
- Content highlighting – users can choose to emphasize important elements such as links and titles. They can also choose to highlight focused or hovered elements only.
- Audio muting – users with hearing devices may experience headaches or other issues due to automatic audio playing. This option lets users mute the entire website instantly.
- Cognitive disorders – we utilize a search engine that is linked to Wikipedia and Wiktionary, allowing people with cognitive disorders to decipher meanings of phrases, initials, slang, and others.
- Additional functions – we provide users the option to change cursor color and size, use a printing mode, enable a virtual keyboard, and many other functions.
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to