Фавикон генератор всех размеров
Создание favicon.ico
С помощью этого сервиса Вы сможете легко преобразовать любое изображение формата jpg, gif, png в favicon.ico. Стандартный размер изображения для favicon 16×16 пикселей. В режиме Эксперт Вы можете сделать иконки размером: 16×16, 24×24, 32×32, 48×48, 96×96, 128×128 и объединить их в один файл. Данный генератор фавикон поможет Вам сгенерировать иконку Favicon для Вашего сайта из изображения любого размера.
На этой странице собраны примеры иконок сайтов:
А это иконки сайтов которые анализировались и строились за последнее время:
Что такое favicon?
Favicon (англ. Favorite Icon) — это небольшая иконка (изображение, картинка) в специальном формате, которая отображается в адресной строке браузера при просмотре сайта, вкладке браузера или в его закладках (“Избранном”).
favicon — это дополнительное украшение для Вашего сайта, Ваш мини логотип. Он также показывается при просмотре списка сайтов в поиске яндекса, гугла и выделяет Ваш сайт на фоне остальных.
Зачем нужен favicon для сайта?
favicon – товарный знак Вашего сайта. У многих компаний на сегодняшний день есть отличительный favicon значок, который выделяет их среди конкурентов. Чтобы иконка лучше запоминалась пользователями, компаниям следует отображать в ней свой логотип, который также должен быть одним из эллементов шапки сайта. Ещё одна положительная особенность использования favicon в том, что при просмотре большого количества сайтов в браузере, Вы не видите заголовка страниц полностью, а видите только иконку и вы сразу с легкостью можете определить ту вкладку, куда Вы хотели перейти.
Что лучше изобразить на фавикон?
- Иконка должна соответствовать тематике сайта.
- бренд, если у Вас сайт связан с этим брендом. При этом для разных страниц можно отображать разные бренды;
- Применяйте фавикон, на который хочется кликнуть, это повысит кликабельность при просмотре в поиске Яндекса, Гугла;
- Сделайте несколько дизайнов фавиконок для различных разделов Вашего сайта.
- Сделайте несколько дизайнов фавиконок для различных событий (напр. Нового Года, Дня Святого Валентина или Дня космонавтики, :).
Разместите полученный файл в корне вашего сайта, там где находится основной индексный файл(index.php). Для указания браузеру местонахождения иконки сайта(favicon) в секции заголовка страницы (head) вставьте следующую строку:
Как сделать анимированный favicon?
Формат ICO не поддерживает анимацию. Но современные браузеры позволяют использовать формат GIF для миниатюр. Возможно указать для современных браузеров один анимированный файл(favicon.gif), а для древних, типа Intertet Explorer, другой(favicon.ico). Для этого в секцию head внесите следующие две строчки:
Естественно предварительно нужно поместить оба файла в корневую папку сайта.
Как быть, если запрещен показ изображений в браузере?
Если сделать favicon c внедренным изображением в код старницы:
То иконка будет показываться в браузере даже тогда, когда картинки будут отключены. Как сделать внедренное изображение описано здесь.
Как получить favicon с сайта
Не все вебмастера располагают favicon.ico в корне сайта. Для получения адреса favicon используйте следующий скрипт:
Поисковые системы Google, Яндекс и favicon
Робот поисковых систем кешируют иконки сайтов. Закешированные иконки доступны по следующим запросам:
Кроме этого, Яндекс может сделать Вам «спрайт» из иконок разных сайтов:
Иконки для iPhone и iPad
Даже если Вы не указываете link-ссылку на картинку iphone все равно будет искать в корневой папке сайта файл с именем apple-touch-icon.png и если найдет, то Возьмет из него картинку, закруглит по углам и на нее будет наложен блик автоматически самоим устройством. Для избежания этого вместо apple-touch-icon.png следует написать apple-touch-icon-precomposed.png владельцы айфонов и точей, т.к. для них мы делаем красивую иконюшку размером 57×57 (можно кстати и больше, но это стандартный размер иконки на ланч-скрине), подключая ее так:
Правильно опубликовать и объявить иконки для старых и новых Retina iPad:
Как динамически менять favicon?
HTML5 и favicon
В HTML5 был добавлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
Как объявить плитку для планшетов на Windows 8?
Объявление для Windows 8.0 выглядит как-то так:
Windows 8.1 и IE 11 ожидают несколько версий изображения, объявленных в browserconfig.xml. Например:
Можно не объявлять, если имя файла не менять:
Создание favicon для сайта 2020
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
Данной строкой мы указываем цвет фона плитки:
Можно указать имя вашего веб-сайта:
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
Сам файл будет выглядеть следующим образом:
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Подборка лучших онлайн генераторов favicon

На сегодняшний день значек favicon, не просто изображение во вкладке браузера, он является важной частью интерфейса и играет немаловажную роль в прогрессивных веб приложениях. Ниже подборка сервисов для генерации favicon для вашего сайта.
1. Logaster.com
Logaster предлагает очень быстрый и простой способ создания логотипов. Компания создала всего 5 000 000 различных логотипов.
Просто выберите «Создать логотип», напишите название своей компании и выберите нужный тип. Вам будет предложено множество готовых шаблонов для вашего логотипа, которые вы также можете настроить. После того, как все установлено и готово, вы можете создать значок на основе логотипа, который вы только что создали.

2. Favicon.cc
Favicon.cc — и создатель и генератор значков. Используйте его для создания своего значка с нуля или импорта изображения для создания своего значка из существующего логотипа. Этот инструмент даже позволяет создавать анимированные значки.

3. Genfavicon.com
Genfavicon — это бесплатный онлайн-инструмент, который позволяет конвертировать любое изображение в функциональный значок для вашего сайта.
Используйте инструмент для обрезки и изменения размера изображения, а затем сохраните его в формате .ico. На сайте есть предварительный просмотр вашего значка перед его загрузкой.

4. Favicon-Generator.org
Favicon-generator создан, чтобы помочь вам создавать значки для ваших сайтов, а также приложений Android, Microsoft и iOS. Выберите изображение с вашего компьютера в формате PNG, JPG или GIF, чтобы преобразовать его в файл .ico. Если у вас нет изображения, просмотрите библиотеку уже готовых ихображений. Отфильтровав по буквам, номеру или цвету. Затем загрузите выбранные или внесите изменения в них. По завершении загрузите файл и сохраните значок в корневой каталог вашего сайта.

5. RealFaviconGenerator.net
Real Favicon Generator — мощный инструмент, который позволяет создавать favicon для каждой платформы. К тому-же, у него есть дополнительное преимущество, позволяющее вам протестировать ваш текущий значок. Введите URL своего сайта и получите отзывы о своем текущем значке. Он позволяет вам посмотрреть, как ваш значок будет выглядеть в различных браузерах или операционных системах и сообщит вам, чего не хватает, чтобы вы могли легко исправить ошибку.

6. Favicongenerator.com
Этот генератор favicon — это все, что вам нужно для преобразования изображений PNG, JPG или GIF в формат .ico. Просто выберите изображение для загрузки, выберите размер значка, который вы хотите, а затем нажмите «Создать Favicon».
Загрузите новый файл и следуйте инструкциям на сайте, чтобы легко добавить значок на свой сайт.

7. Favicomatic.com
Favicomatic имеет два разных варианта генератора фавикон. Загрузите изображение, а затем преобразуйте его в файл .ico. В противном случае создайте значок для всех платформ, включая приложения для iOS и Android. Расширенные настройки позволяют вам выбирать размер вашего значка, цвет фона и т.д.
8. Xiconeditor.com
Xiconeditor — это фантастический инструмент, если вам нужен простой, бесплатный инструмент для разработки вашего значка с нуля. Инструмент типа кисти, карандаша, ластика и многое другое позволяют вам создавать уникальные favicon бесплатно. Если вы не хотите начинать с нуля, импортируйте значок и обрезайте его прямо на сайте. Вы сможете просмотреть свой проект перед экспортом, чтобы вы точно знали, как он будет виден вашим пользователям.
9. Favikon
Favikon — один из простых инструментов, когда речь идет о генераторах favicon. Просто загрузите свое изображение, обрезайте его и загрузите в файл .ico. Favikon также предлагает экспорт в формате .png. Параметры редактирования отсутствуют, но если все, что вам нужно сделать, — это преобразовать изображение в файл .ico, этот инструмент вам поможет.
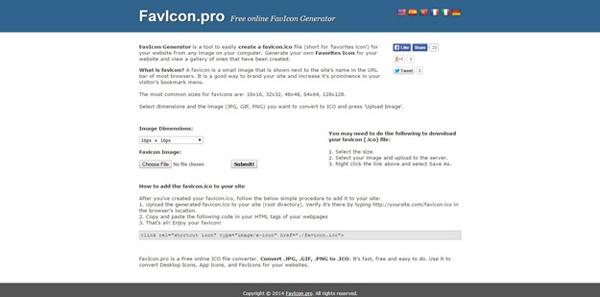
10. Favicon.pro
Этот бесплатный генератор favicon принимает изображение PNG, GIF или JPG с вашего компьютера и преобразует его в файл .ico. Выберите размер изображения от 16x16px до 128x128px, перед конвертированием. Затем просто следуйте инструкциям на веб-сайте для загрузки в корневой каталог вашего сайта.
11. Favico.com
Еще один простой и бесплатный инструмент для создания значков можно найти на Favico.com. Этот генератор favicon принимает изображения PNG, JPG и GIF и преобразует их в предпочтительный формат .ico. Выберите изображение с вашего компьютера, выберите размер между 16x16px или 32x32px, а затем нажмите «Создать», чтобы создать значок. Следуйте инструкциям на сайте для установки файла на свой веб-сайт.
12. Faviconit.com
Faviconit может похвастаться возможностью создавать favicon и заголовки HTML для всех устройств и браузеров. Этот бесплатный инструмент позволяет загружать изображение и преобразовывать его по мере необходимости.
Как создать полный набор favicon вашего сайта для всех типов устройств
Иконка веб-сайта — важная деталь вашего сайта. Однако зачастую о пресловутой favicon мы задумываемся в самый последний момент и вставляем строчку link тега всего с одним вариантом иконки. Иногда считаем достаточным положить файл favicon в корень сайта, ведь современный браузер в силах самостоятельно найти и подключить вашу иконку. А иногда забываем о favicon вовсе.
В свою очередь favicon не так прост как кажется и имеет не один вариант подключения, отображения и параметров. И если с десктопными браузерами все просто, то для смартфонов иконка может содержать массу различных параметров и размеров. А ведь существуют и совсем экзотические варианты вроде Google TV и т.д. Давайте попробуем разобраться какие вообще бывают варианты favicon.
Favicon для десктопа
Начнем с привычных вещей. Практически все версии десктопных браузеров опираются на иконки формата 16×16, 32×32 и 48×48 в формате .png или .ico (для старых версий IE только .ico).
Favicon для Android
Когда речь касается мобильных устройств, встает важный вопрос разрешения экрана. Как известно, все современный смартфоны имеют параметр плотности пикселей на дюйм — PPI, а это значит иконка одного и того разрешения будет выглядеть по разному на экранах с различной плотностью. Поэтому браузеры под андроид используют целый ряд различных разрешений для иконки:
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Андроид воспринимает иконки в формате .png, а так же опирается на файл manifest.json который может содержать в себе ряд различных косметических параметров. В случае отсутствия возможных вариантов иконки под андроид, система опирается на иконки apple-touch-icon.
Favicon для мобильных устройств Apple
Как и в андроид, устройства Apple имеют различный PPI для разных устройств, в том числе так называемые Retina-экраны. Для разных версий разрешений экрана и версий ОС так же существует ряд различных вариантов иконок:
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
Прочие favicon
Существуют также иные нестандартные объявления для иконок, например
- IE10 под Windows 8 требует указания цвета фона
- IE11 под Windows 8 и 10 принимает несколько различных вариантов иконок, а так же параметров настройки опираясь на XML файл browserconfig.xml
- Safari под Mac OS X El Capitan требует SVG иконку для закрепленных табов
- 96×96 – для Google TV
- 228×228 – для Opera Coast
И как настроить и подключить все это многообразие?
Логично предположить, что для подключения всего этого многообразия favicon потребовалось бы немало усилий. На что возникает резонный вопрос: существует ли инструмент для автоматизации этого процесса? И конечно же он существует. Для тех, кто в своей front-end разработке использует таск-менеджеры такие как Grunt или Gulp, существуют специальные плагины (о них вкратце в конце статьи). Мы же воспользуемся онлайн решением, которое позволит удобно настроить все параметры и сразу увидеть результат.
RealFaviconGenerator.net
Онлайн-генератор позволяет на основе всего одной вашей картинки (желательный размер исходника не менее 260×260) создать иконку для вашего сайта для всех типов браузеров и устройств.
После загрузки иконки мы увидим страничку, где сможем очень подробно настроить нашу иконку под каждую платформу и сразу же увидеть результат.
На вкладке настройки под iOS мы можем указать цвет фона для иконки, а так же указать размер отступов внутри области иконки. Вкладка Dedicated picture позволяет загрузить другой вариант иконки для конкретного типа устройства (аналогично для Android, Windows и Mac OS)
Под андроид настройки немного поинтересней. Можно как и в версии iOS указать цвет фона и отступы, также есть вариант прозрачного фона с фирменной тенью всех стандартных иконок этой ОС. Есть возможность указать конкретное имя приложения. Во вкладке Options мы можем указать URL, на который будет вести наше приложение.
Для закрепленных вкладок в Safari 9 под Mac OS X El Capitan используется новый вариант с svg иконками.
С плиточной системой Windows все немного сложнее. Тут указание цвета фона строго обязательно, а цвет логотипа в большинстве случаев лучше выбрать белый.
Конечные глобальные настройки можно произвести в последнем окне опций. Здесь можно указать свой путь до каталога, где будут лежать все файлы для наших сгенерированных favicon, выбрать степень сжатия для экономии места, выбрать алгоритм масштабирования и т.д.
Внедрение в шаблон
После подкручивания настроек под наши нужды, можно наконец-то сгенерировать иконки. В появившемся окне мы увидим несколько вариантов подключения иконок. Чтобы подключить иконки привычным способом в файл HTML, достаточно скачать предложенный архив и вставить специально сгенерированный код между тегами head вашего сайта.
После чего можно проверить работоспособность ваших favicon тут.
Код для таск-менеджеров Grunt и Gulp
Теперь, когда мы понимаем принципы генерации favicon, для отображения вашего сайта на различных устройствах, мы можем автоматизировать этот процесс с помощью таск-менеджеров. Достаточно после генерации посмотреть вкладки Grunt или Gulp, в зависимости от того, что вы используете, и подробно изучить предложенный код, чтобы в дальнейшем использовать его в своих проектах и автоматизировать процесс генерации без обращения к онлайн ресурсу.
В своих проектах мы используем Gulp
1. Установите плагин gulp-real-favicon
2. Вставьте код в свой gulpfile.json
3. Замените TODO: Path to your master picture на путь до вашего исходника из которой будут генерироваться иконки. Например, assets/images/master_picture.png
4. Замените TODO: Path to the directory where to store the icons на путь до директории где будут лежать ваши сгенерированые иконки. Например, dist/images/icons
5. Замените TODO: List of the HTML files where to inject favicon markups на путь до файлов в которые будет вставлен код внедрения favicon. Например, [‘dist/*.html’, ‘dist/misc/*.html’]
6. Замените TODO: Path to the directory where to store the HTML files на путь до директории, где хранятся ваши HTML файлы.
7. Сгенерируйте иконки командой
8. Интегрируйте иконки в ваш шаблон
Заключение
Такие, казалось бы обычные действия, позволят вашему сайту выглядеть на различных устройствах еще более адаптивно.
P.S. еще немного полезностей
Если вы хотите узнать как видят favicon вашего сайта поисковики Яндекс и Google, можно воспользоваться специальными сервисами:
10 бесплатных фавикон-генераторов
![]()
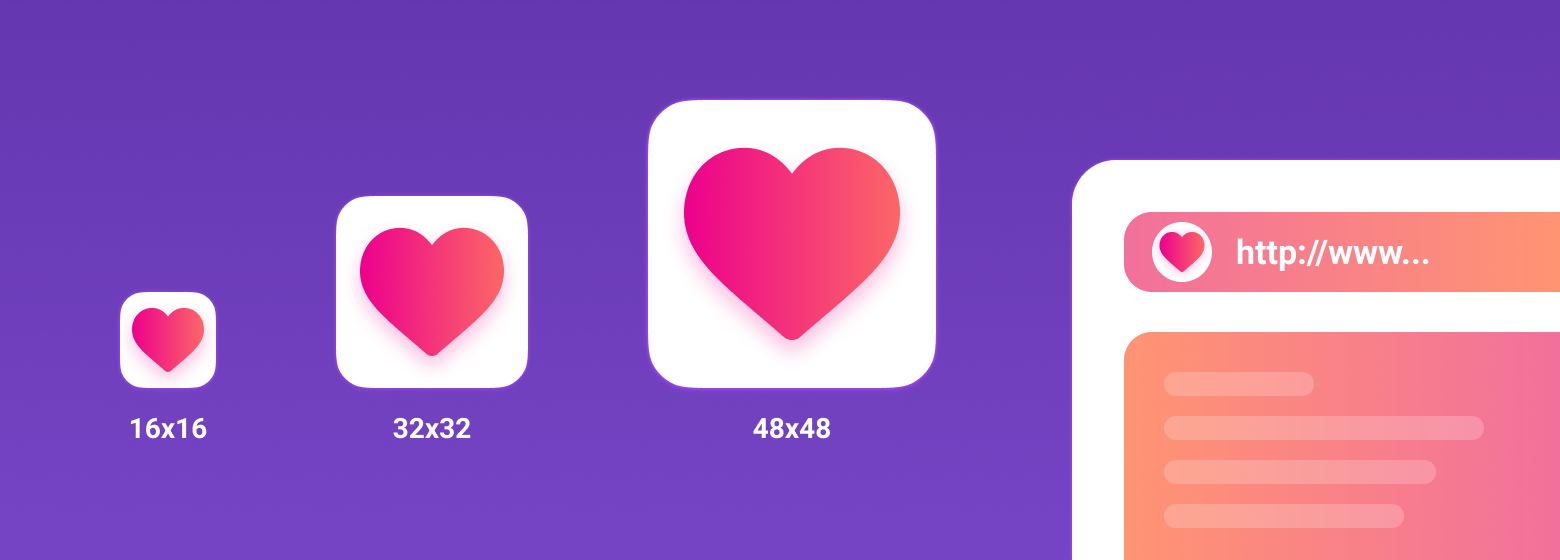
Фавикон – это небольшая картинка, которая отображается на вкладке браузера. Также фавиконы можно увидеть в браузерных закладках – это сделано для того, чтобы пользователь мог быстрее найти нужный сайт. Несмотря на свой маленький размер, фавикон хорошо различим и значительно ускоряет поиск сайта или веб-страницы. Впервые возможность разместить иконку рядом с названием сайта появилась в 1999 году в браузере Internet Explorer 5. Тогда же был определен минимальный размер фавикона – 16 на 16 пикселей. Со временем этот размер стал стандартом и сегодня трудно представить себе профессионально сделанный сайт, который бы не имел фавикона.
Для создания фавикона подойдет любое растровое изображение. Главное, чтобы оно было достаточно лаконичным, так как трудно разместить сложную картинку со множеством деталей в квадратике 16 на 16 пикселей. После того, как изображение выбрано, можно воспользоваться одним из многочисленных генераторов фавиконов и в результате получить пиктограмму в формате ISO. Данный формат является стандартом, хотя практически все популярные браузеры поддерживают форматы PNG, JPEG и GIF. Freelance Today предлагает вашему вниманию 10 лучших генераторов фавиконов.

Очень простой в использовании фавикон-генератор. Пользователю достаточно выбрать нужную картинку и нажать кнопку Generate Favicon. Размер изображения при этом не должен превышать 150 килобайт. После этого фавикон необходимо поместить в корневой каталог сайта и поместить сгенерированную строку кода в любом месте между и . С помощью данного генератора можно создавать иконки в форматах JPG, GIF и PNG.
 Бесплатный фавикон-генератор создает пиктограммы, иконки Apple Touch и HTML-код для всех типов устройств и браузеров. Для создания фавикона размер загруженного изображения должен быть не менее 310 на 310 пикселей, а вес картинки не должен превышать 1 мегабайт.
Бесплатный фавикон-генератор создает пиктограммы, иконки Apple Touch и HTML-код для всех типов устройств и браузеров. Для создания фавикона размер загруженного изображения должен быть не менее 310 на 310 пикселей, а вес картинки не должен превышать 1 мегабайт.

Данный онлайн-генератор преобразовывает изображения в форматах JPG, GIF и PNG в формат ISO. Каких-либо ограничений на размер загружаемого файла не указано. Можно создавать фавиконы размером 16 на 16 и 32 на 32 пикселя.

Фавикон-генератор Faviconmatic создает пиктограммы самых разных размеров. Если вдруг потребуется сгенерировать большую иконку, к примеру, 64х64 пикселя – такая возможность есть. Но лучше, конечно, придерживаться стандартов. Как утверждают создатели сайта, генератор очень хорошо преобразовывает картинки, которые замечательно отображаются на всех браузерах. Пользоваться сайтом очень просто – нужно кликнуть по кнопке загрузки изображения и выбрать нужный файл. Минимальный размер загружаемой картинки – 32 на 32 пикселя.

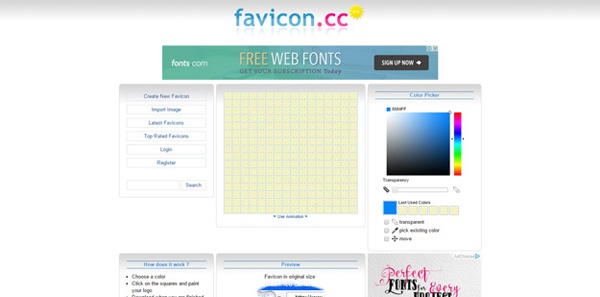
С помощью этого генератора можно создавать фавиконы, загружая картинки с компьютера или из интернета. Также у пользователей есть возможность самим нарисовать иконку – на сайте имеется онлайн-редактор. Чтобы начать работу, нужно выбрать фоновый цвет и затем редактировать пиксели, закрашивая их контрастными по отношению к фону цветами. После того, как иконка будет создана, можно посмотреть, как она будет смотреться на вкладке. Если результат устроит, то пользователю остается выбрать только размер фавикона (16х16 или 32х32 пикселя) и нажать кнопку Download. Генератор создаст фавикон в формате ICO.

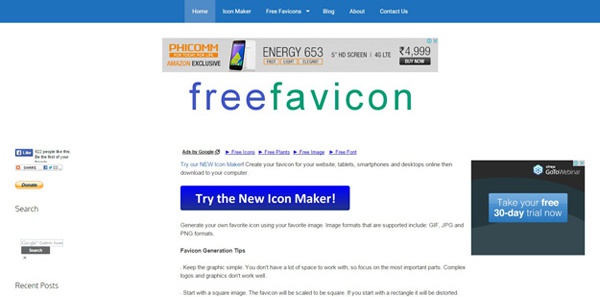
Бесплатный онлайн-генератор Freefavicon создает фавиконы из растровых изображений в формате GIF, PNG и JPEG. Создатели этого инструмента рекомендуют использовать для создания иконки простые изображения, так как комплексные логотипы и графика отображаются не очень хорошо. Также рекомендуется использовать квадратные изображения, так как при масштабировании картинки изображение искажается. После выбора нужного файла нужно нажать кнопку Favicon Go! и скачать zip-архив с фавиконом. Дальше все как обычно – картинку в корень, а строчку кода между и .

Генератор Favicon.pro преобразовывает в ICO файлы в форматах JPG, PNG и GIF. Пользователь может создавать иконки размером 16х16, 32х32, 48х48, 64х64 и 128х128 пикселей.

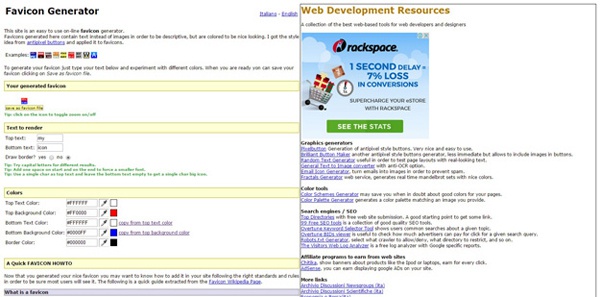
В отличие от других генераторов на сайте нет возможности создать фавикон, загрузив картинку с компьютера или из интернета. Здесь пользователь может задать фоновый цвет и написать название своего сайта. Стоит отметить, что генератор делает очень четкие иконки – даже мелкий шрифт, высотой в 6 пикселей, читается хорошо. Также на сайте представлена очень ценная информация, которая будет очень полезна начинающим веб-разработчикам. Есть ссылки на конвертеры изображений, генераторы фракталов и случайных текстов и многое другое.

Фавикон-генератор Favicon.com отличается предельно минималистичным дизайном. Пользователю предлагается загрузить изображение, обрезать его и скачать готовую иконку.

С помощью генератора Favicon.cc можно создавать не только статичные, но и анимированные фавиконы. Иконку можно нарисовать самому или преобразовать в ISO любое изображение. Если у пользователя нет идей, как должна выглядеть пиктограмма, то можно посмотреть галерею лучших фавиконов, которая имеется на сайте.
6 лучших онлайн генераторов Фавикон (Favicon), чтобы сделать для вашего сайта

Как и в брендинге, я считаю, что мелочи действительно производят на вас впечатление перед потенциальными клиентами. Одним из таких элементов является favicon.
Фавикон (favicon) — это крошечный значок размером 16 × 16 пикселей, который отображается рядом с заголовком вашего веб-сайта на вкладке браузера.
Оно помогает вашим пользователям идентифицировать ваш сайт на всех открытых вкладках. Важно помнить, что favicon отличается от логотипа, но вы можете использовать один и тот же дизайн.
Favicon добавляет легитимности вашему сайту и помогает вашему бренду выделиться. Кроме того, чтобы посетители поняли, что были приложены усилия к дизайну, брендинг мгновенно укрепляет доверие.
Я рекомендую каждому сайту иметь фаиконку, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь реальный вопрос — «как же делать его»? Ну, это не самая сложная задача. По крайней мере, не с перечисленными ниже ресурсами. Используя их, вы можете легко создать свой собственный favion в кратчайшие сроки.
1. Favic-O-Matic

Сразу же, вы можете выбрать два разных размера на Favic-о-Matic. Первый из них — обычные 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который генерирует значок для каждого устройства и платформы.
Есть также некоторые расширенные настройки, которые позволяют выбрать цвет фона, предустановленные размеры и другие функции. Вы можете скачать свой favicon в формате PNG и ICO.
Вы можете сразу загрузить свое изображение и наблюдать за волшебством. Сервис совершенно бесплатный, но небольшое пожертвование всегда ценится с их стороны. Так что, если вы хотите поддержать проект, не забудьте внести свой вклад.
2. RealFaviconGenerator

Вы можете создать соответствующий значок для каждого из браузеров и платформ с помощью RealFaviconGenerator , чтобы он везде выглядел четким. Все, что вы делаете, это загружаете свое изображение, и оно оптимизирует его повсеместно, так что вам не нужно делать никакой ручной работы.
Если вам не нравится внешний вид вашего значка на определенной платформе, вы можете использовать его инструмент, чтобы проверить и улучшить его в один миг. Весь процесс занимает не более 5 минут.
Вдобавок ко всему, это абсолютно бесплатно для использования.
3. Favicon.io

Вероятно, самый простой метод из когда-либо созданных, Favicon.io позволяет вам создавать или преобразовывать любое изображение в favicon. Вы можете совершенно бесплатно использовать этот инструмент, и поместить созданный вами значок в любое место. Для экспорта вы получите форматы PNG и ICO.
Есть несколько способов создать значок с помощью этого инструмента. Первый из простого текста. Если у вас нет изображения или логотипа, чтобы превратить его в значок, вы можете использовать этот параметр для мгновенного создания обычного текстового значка.
Второй из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение / логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант от смайликов. У них есть множество готовых смайликов, которые вы можете выбрать и сделать свой значок. Я бы порекомендовал этот вариант, только если у вас есть маленький веб-сайт или сайт, который не является «слишком серьезным».
4. Fiverr

Fiverr — это огромная биржа, где можно нанимать фрилансеров для выполнения простых и сложных задач, и одним из них оказывается разработка favicon.
Большинство заказов начинаются всего с 5 долларов, и вы обычно получаете неограниченные превьюшки, пока не будете полностью удовлетворены. Отзывы очень важны для фрилансеров, поэтому они обязательно будут соответствовать вашим требованиям. Все, что вы делаете, приобретаете подходящий концепт и предъявляете свои точные требования. В зависимости от времени доставки, они обычно делают это через день или два.
5. Faviconer

Faviconer позволяет нарисовать ваш собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать размер 16 × 16 и 32 × 32 или, что еще лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите сделать небольшие дополнения к уже созданному изображению. Вы можете экспортировать ваш значок в формате ICO, потому что он известен как наиболее подходящий для значка.
6. Favicon Generator

И последнее, но не менее важное: Favicon Generator — еще один простой и бесплатный инструмент по создания иконки для вашего сайта. Вы не сможете загрузить изображение, но создать его с нуля, используя их настраиваемые параметры получиться.
Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать ваш значок в формате ICO сразу после генерации.
Если вы скептически относитесь к тому, как будет выглядеть ваш значок, вы можете проверить примеры в верхней части страницы, чтобы убедиться в этом.
Заключение
Вышеуказанные ресурсы по созданию иконки для вашего веб-сайта наверняка пригодятся в вашем брендинге . Большинство из них бесплатны, но это не отменяет того факта, что они хорошо выполняют свою работу.
Если вам нужен конкретный тип дизайна favicon, я бы предложил использовать Fiverr. Или же, другие упомянутые варианты отлично подходят для использования.